ブログを使っているとサイドバーに人気記事を表示したいなと思ってきますよね。
サイドバーに人気記事を配置することで、他の記事も見てもらいやすくなるので絶対設置したほうが良いと言えます。
サイトを訪れた人も、こんな記事読まれてるんだ!って思うと、ついつい読みたくなってしまいますし。
実際ネットサーフィンしていると、人気記事を上から順番にいっぱい見ていたなんて人も少なくないのではないでしょうか。
そんな時のためにも、簡単にブログのサイドバーに人気記事を設置できる「Wordpress Popular Posts」というプラグインがあります。
このプラグインを設定することによって、自分の希望した自由の位置に人気記事を配置することができます。
WordPress Popular Postsをインストールするとどうなるか
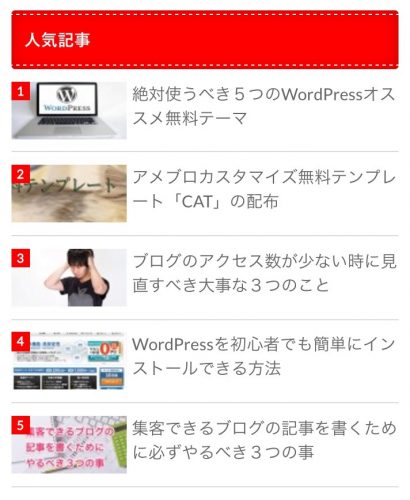
このプラグインを入れることによって、ブログ内でよく見られている記事をサイドバーに設置することができます。

この画像のような、人気記事一覧をサイドバーに簡単に作ることができます。
WordPress Popular postsの設置方法
プラグインをインストールして、設定を行います。
プラグインのインストール
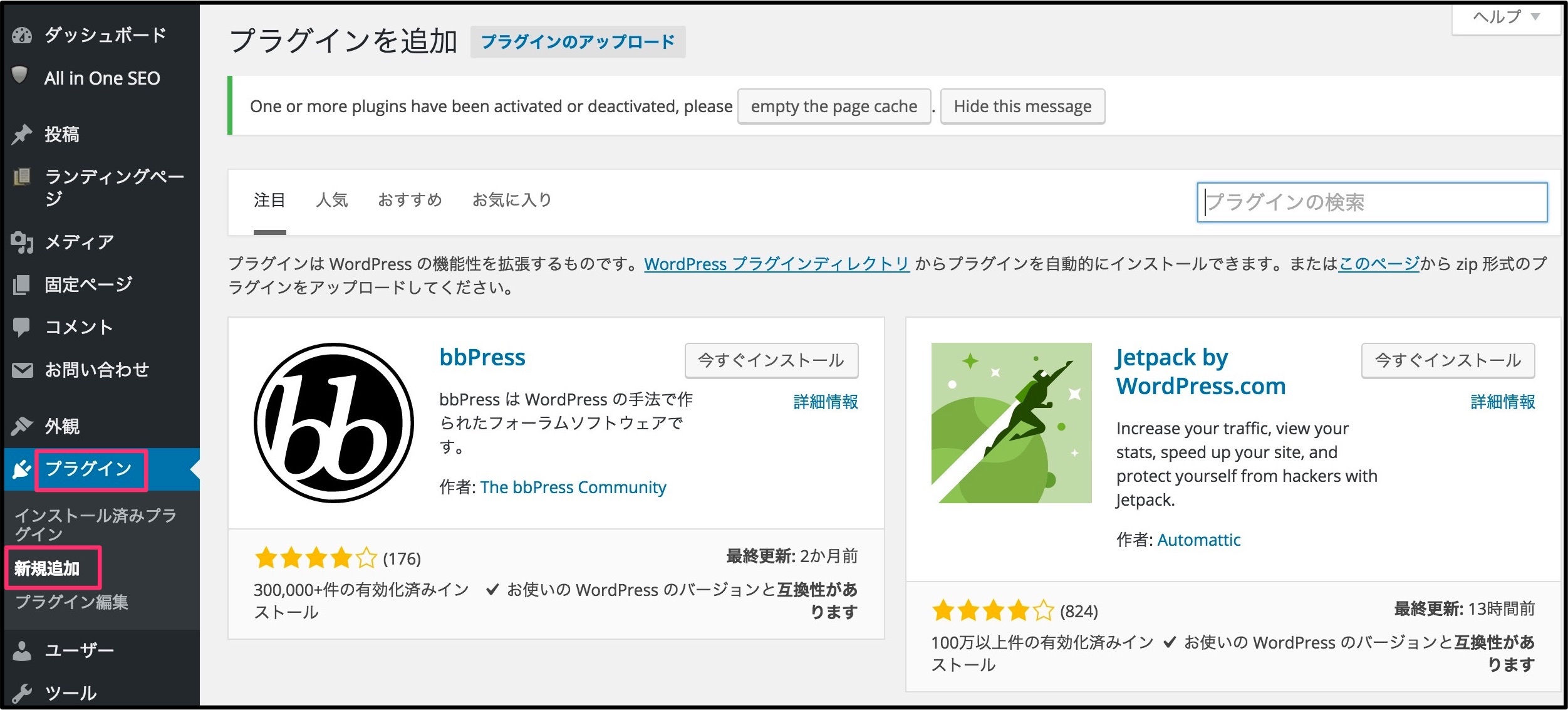
プラグインの中の「新規追加」をクリックします。

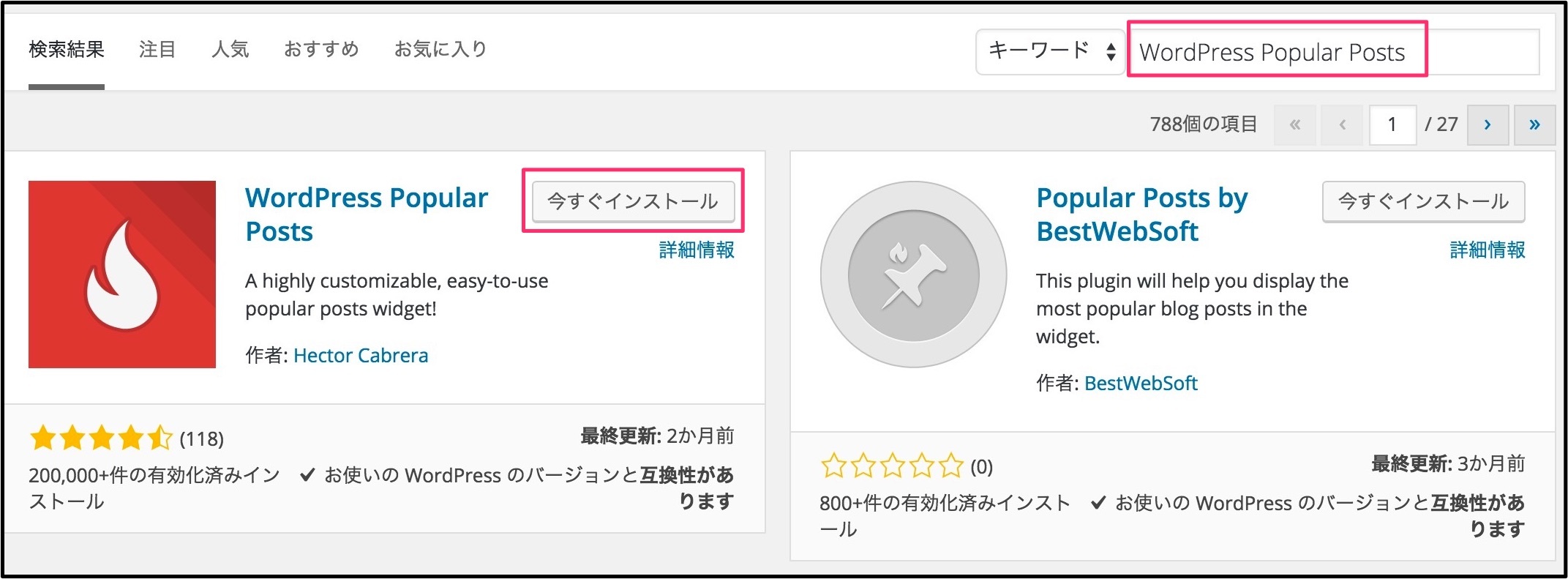
右上のプラグインの検索に「Wordpress Popular Posts」を入力して検索します。
検索結果するとプラグインが表示されるので、今すぐインストールします。

プラグインがインストールされるので、プラグインを有効化にします。

有効化するだけでは、人気記事がサイドバーに表示されないので、各種設定をしていきます。
サイドバーに人気記事を設置する方法
設定画面からは特に弄る項目はありません。
ウィジェットで配置した時に、詳しい設定を編集することができます。
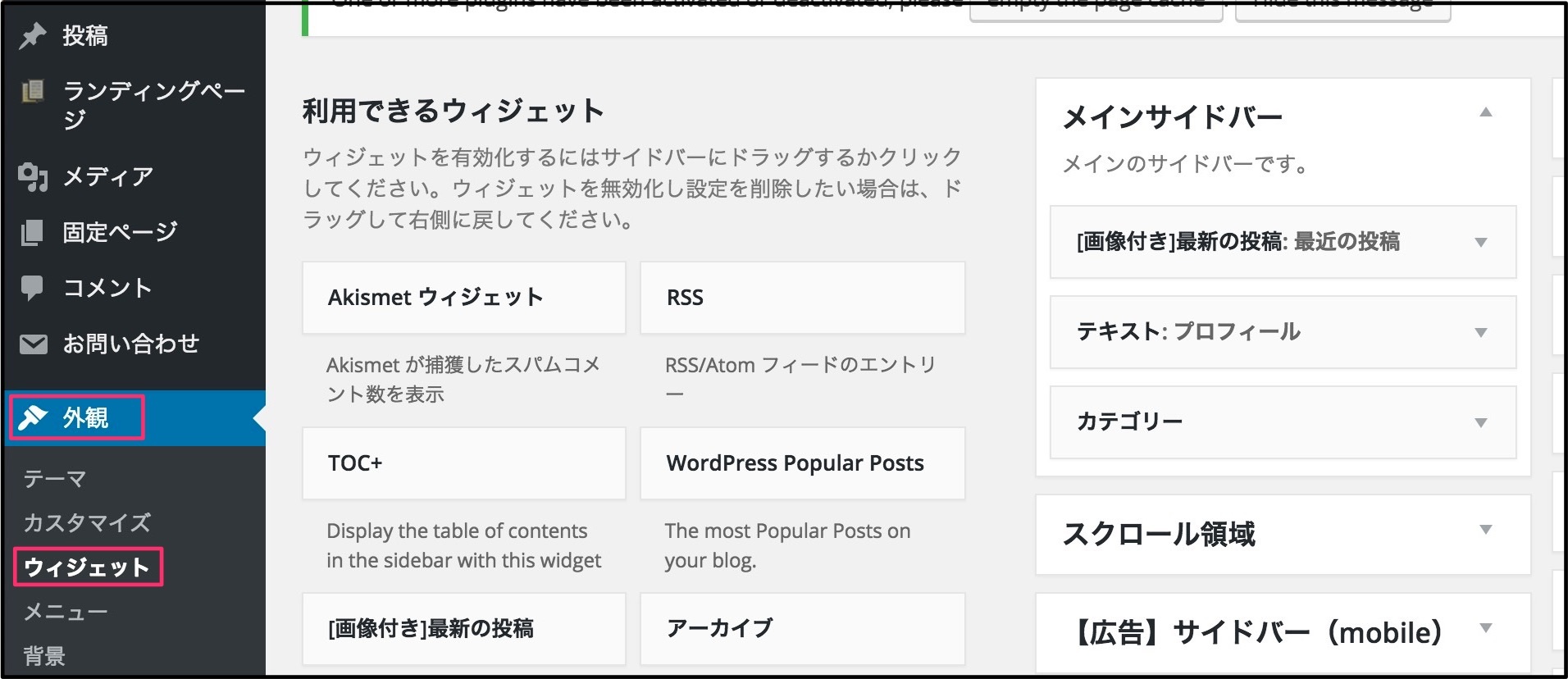
「外観」からウィジェットをクリックし、ウィジェット管理画面を表示します。

WordPress Popular Posts をメインサイドバーの任意の位置に配置します。

記事の設定方法
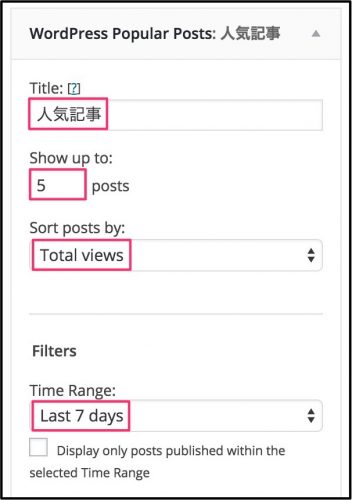
「タイトル」「表示記事数」「順番」「計測日」を設定します。

| Title | サイドバーの先頭に表示されるタイトルです |
| Show up to | 人気記事の表示件数です |
| Sort Posts by |
|
| Time Range |
|
この欄は、特に変更する項目はありません。
| Post type(s) | postのみ:投稿記事のみを表示します pageのみ:固定pageの人気記事を表示します post,pageを記述:投稿記事と固定ページの人気記事を表示します |
| Post(s) ID(s) to exclude | 「非表示」にしたい投稿ページのIDを入力します |
| Category(ies) ID(s) | 「表示」したい記事のカテゴリーIDを入力します |
| Author(s) ID(s) | 記事を書いた著者のIDを入力します |
IDの確認方法
IDを確認する際は、確認したいIDの記事の上にマウスカーソルを合わせます(※クリックしません)
左下にアドレスがでるので「post=○○○○」の「○○○○」がIDです。

投稿ならば、投稿ページ一覧から確認できます。
カテゴリーならば、カテゴリーページ一覧から確認することができます。
サムネイルの表示
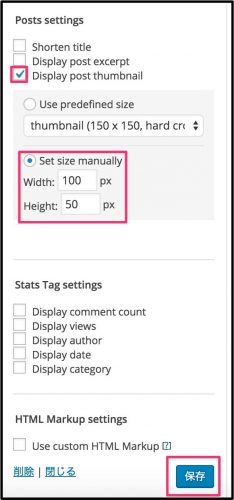
サムネイルを表示する時は「Display post thumbnail」にチェックを入れます。
そこで、表示したいサムネイルのサイズを指定します。

このブログでは「横100px」「縦50px」で設定しています。
サムネイルを表示すると、ユーザーから興味は出やすくなりますが、表示速度が画像がある分遅くなるので注意して設定してください。
表示速度を重要視している場合は、サムネイルは設定しないほうが良いです。
| Shorten title | タイトルの文字数を変更できます |
| Display post excerpt | 概要を表示することができます |
| Stats Tag setting |
|
| HTML Markup settings | Use custom HTML Markup:HTMLやCSSの編集ができます |
まとめ
人気記事一覧をサイドバーに表示するだけで、ユーザーの滞在率から、平均ページビューが上がります。
初めて訪れたユーザーにオススメの記事を表示できるので、絶対に実装するプラグインの1つです。
人気記事数は5〜20記事くらいの間で設定すると良いです。
あまりにも、多すぎてもサイドバーが長くなってしまいますし、少なすぎるとサイドバーが目立たなくなってしまうので変更しつつ調整してください。
配置するとしたら5〜10記事がオススメです。
また、サムネイルの表示をすると画像の読み込みに時間がかかるため、Webサイトの表示速度が遅い場合はサムネイルを表示しないほうが良いです。
この部分に関しては、画像が表示されていたほうが目立ったりするので、個人的には表示速度が遅くないならばサムネイルを表示してあげたほうが見やすいかなと思います。

