WordPressのブログが読み込まれるのが遅い・・・。
なんとか高速化して離脱率を減らしたいな・・・。
でも、Wordpress詳しくないから、難しい設定はよくわからないし、プラグインもそんなに詳しくない。
簡単に入れるだけで、Wordpressの高速化ができるようなプラグインないかな。
っと悩んでいる人もいるんじゃないでしょうか?。
こんな悩みを一瞬で解決してくれのが、「Autoptimize」というプラグインです。
[colwrap] [col2] [/col2] [col2]
[/col2] [col2] [/col2] [/colwrap]
[/col2] [/colwrap]このようにプラグインを入れるだけで、簡単にページスピードがあがります。
これはHTML、JavaScript、CSSを圧縮してくれるので、自然にWordpressが表示される速度が変わります。
プラグインのインストール
Autoptimizeをインストールしていきます。
WordPressにログインして「新規追加」をクリックします。

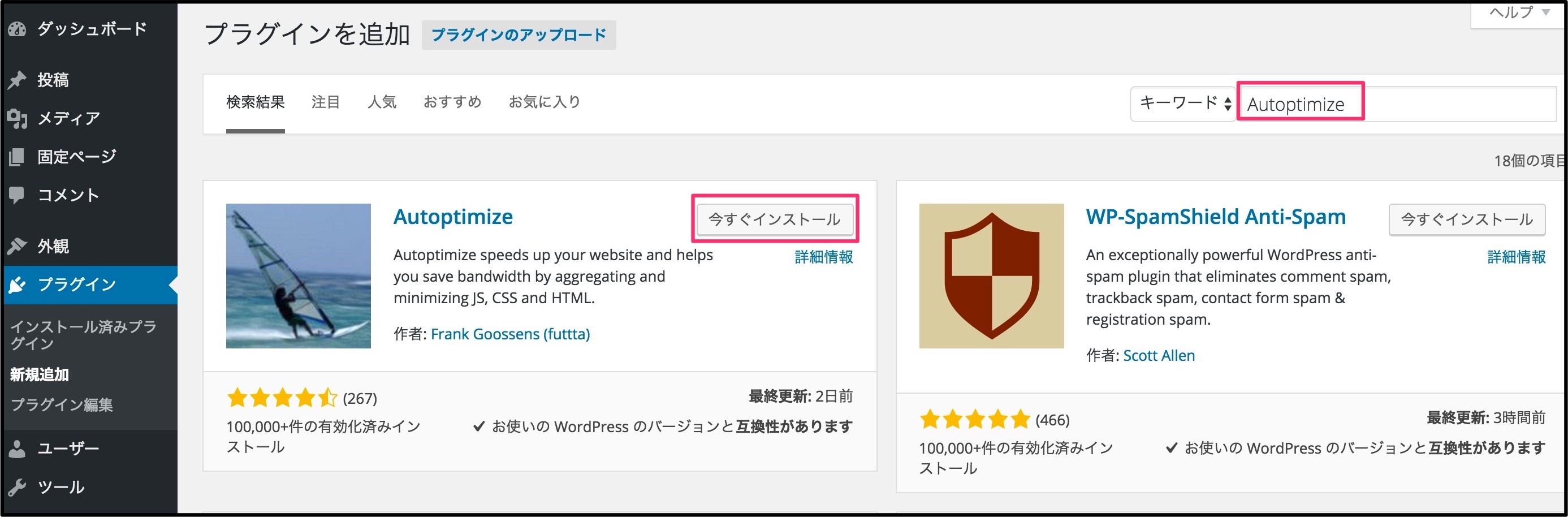
右上のプラグイン検索から「Autoptimize」を検索し、今すぐインストールします。

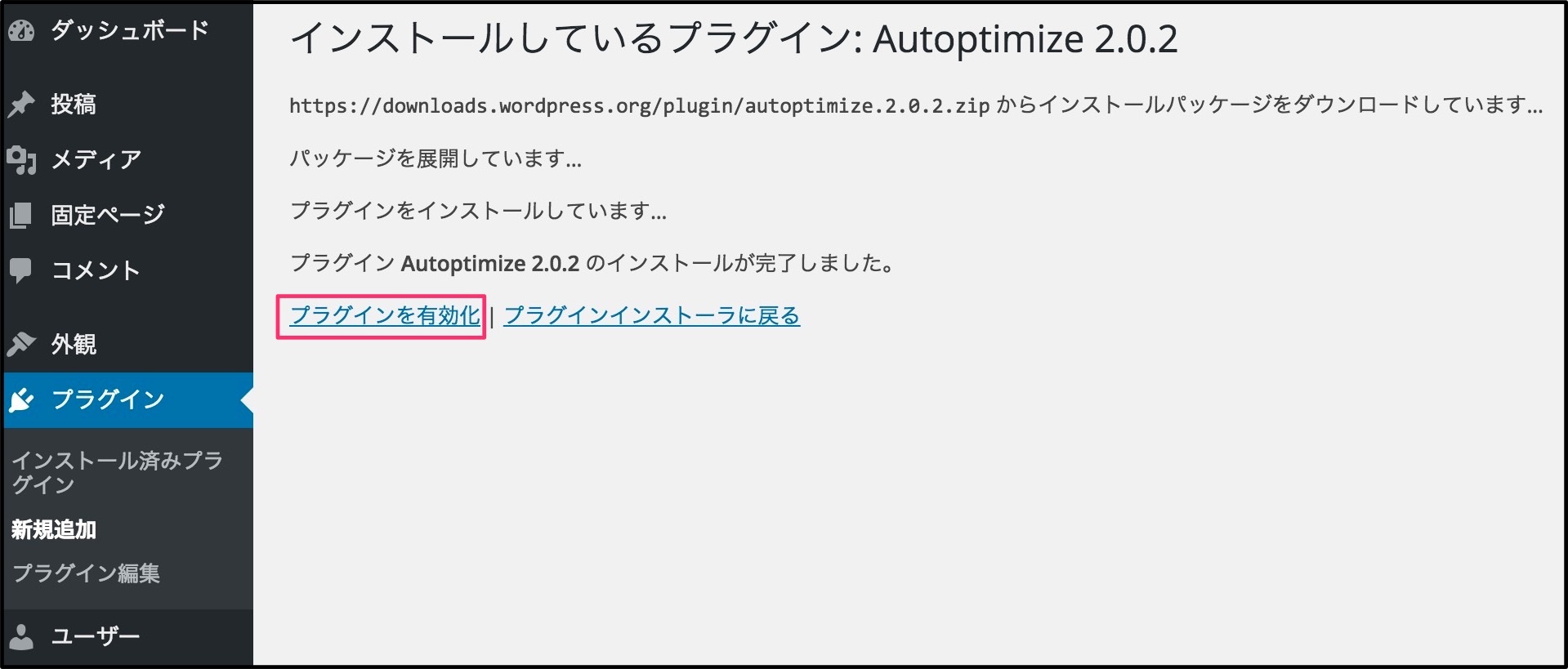
プラグインを有効化します。

これでプラグインが有効化されました。
プラグインの簡単な設定を行います。
プラグインの設定方法
Autoptimizeの設定はすごく簡単です。
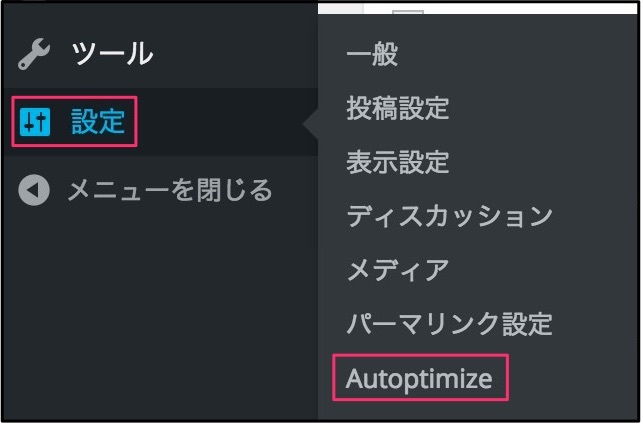
設定から Autoptimize を選択し、画面を表示します。

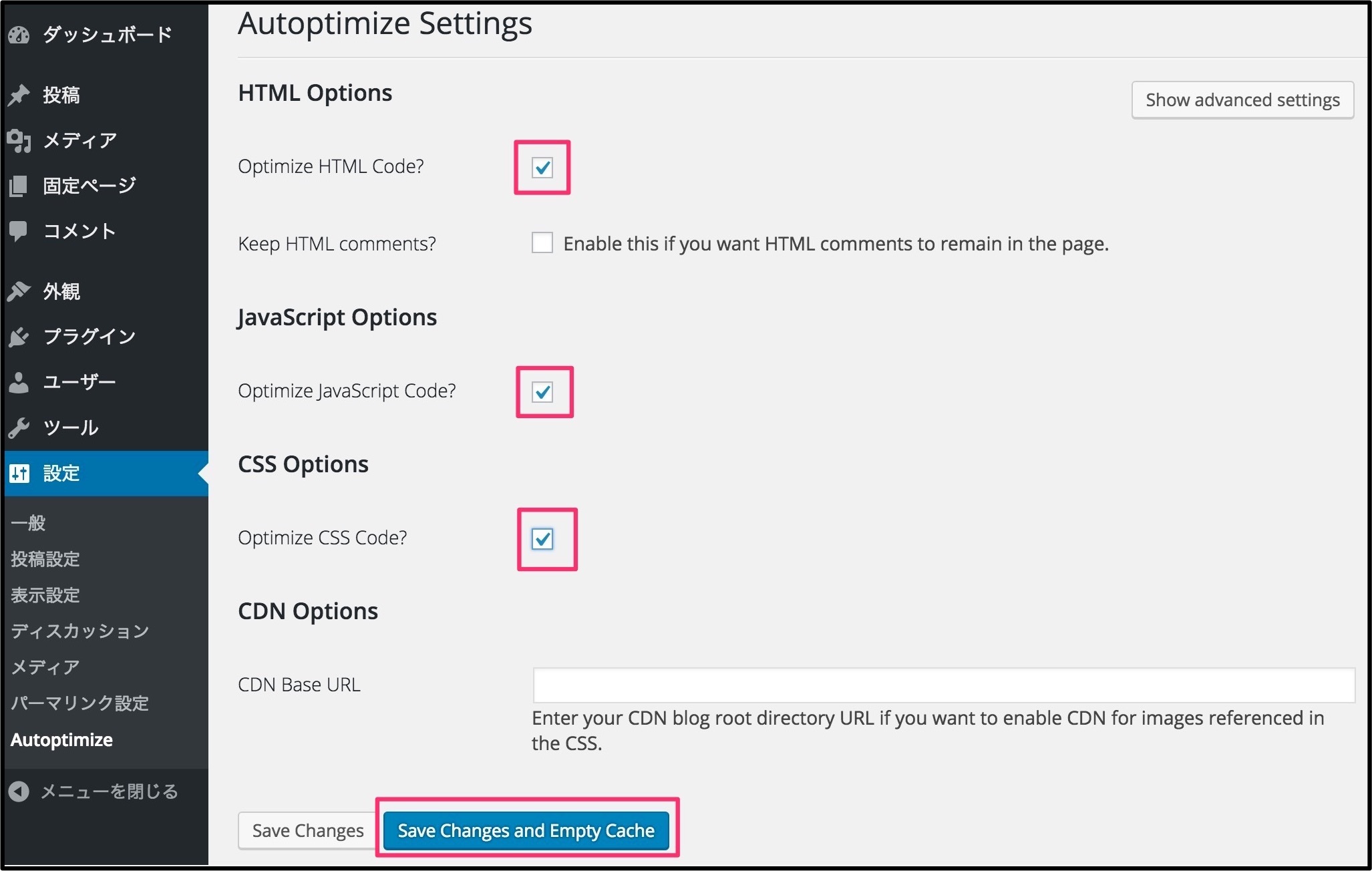
チェック項目が出てくるので
- HTML Options の Optimize HTML Code?にチェック
- JavaScript Options の Optimize JavaScript Code?にチェック
- CSS Options の Optimize CSS Code?にチェック
3つの項目にチェックをしたら、Save Change and Empty Cashe をクリックしてください。

設定するのはこれだけです。
インストール後の結果
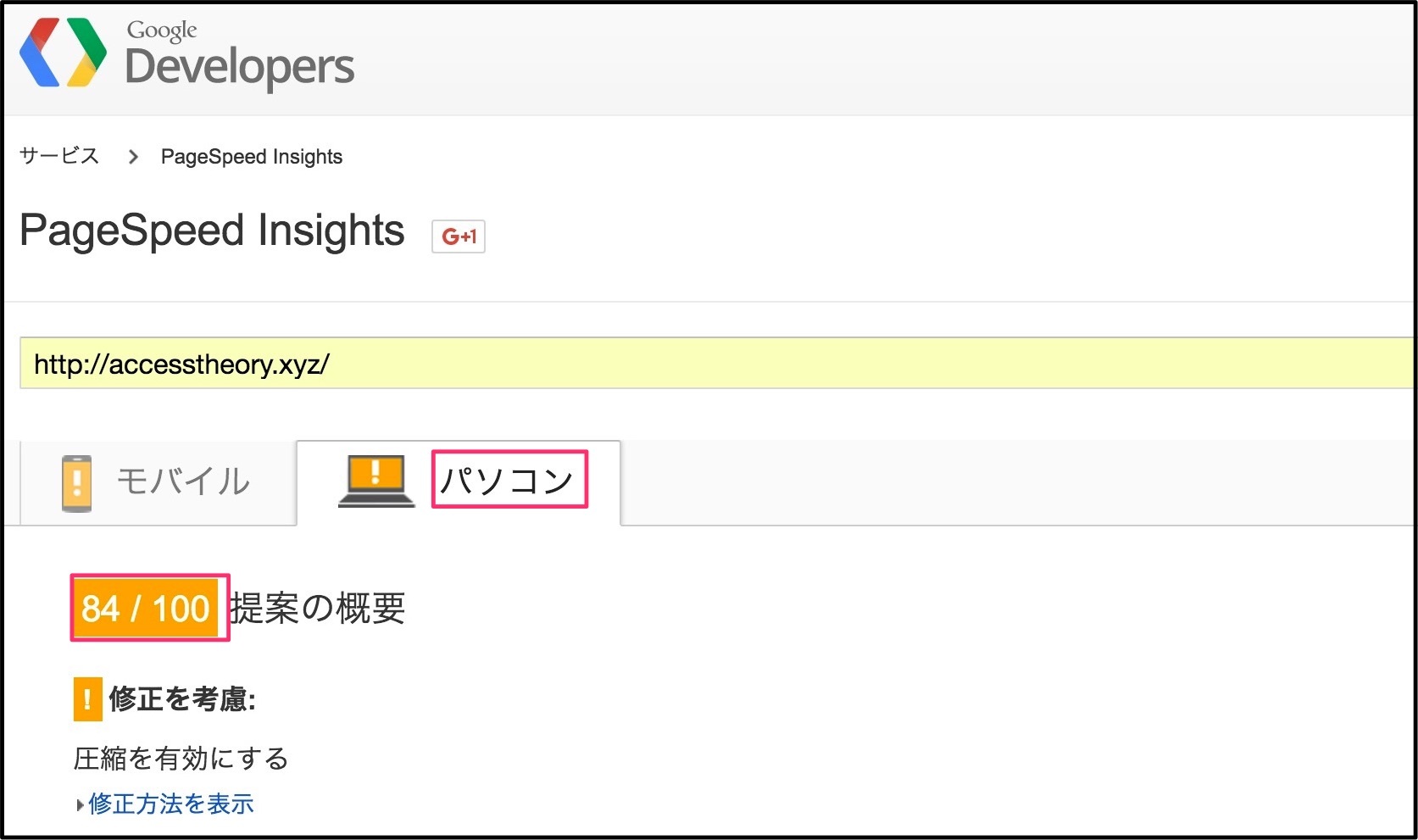
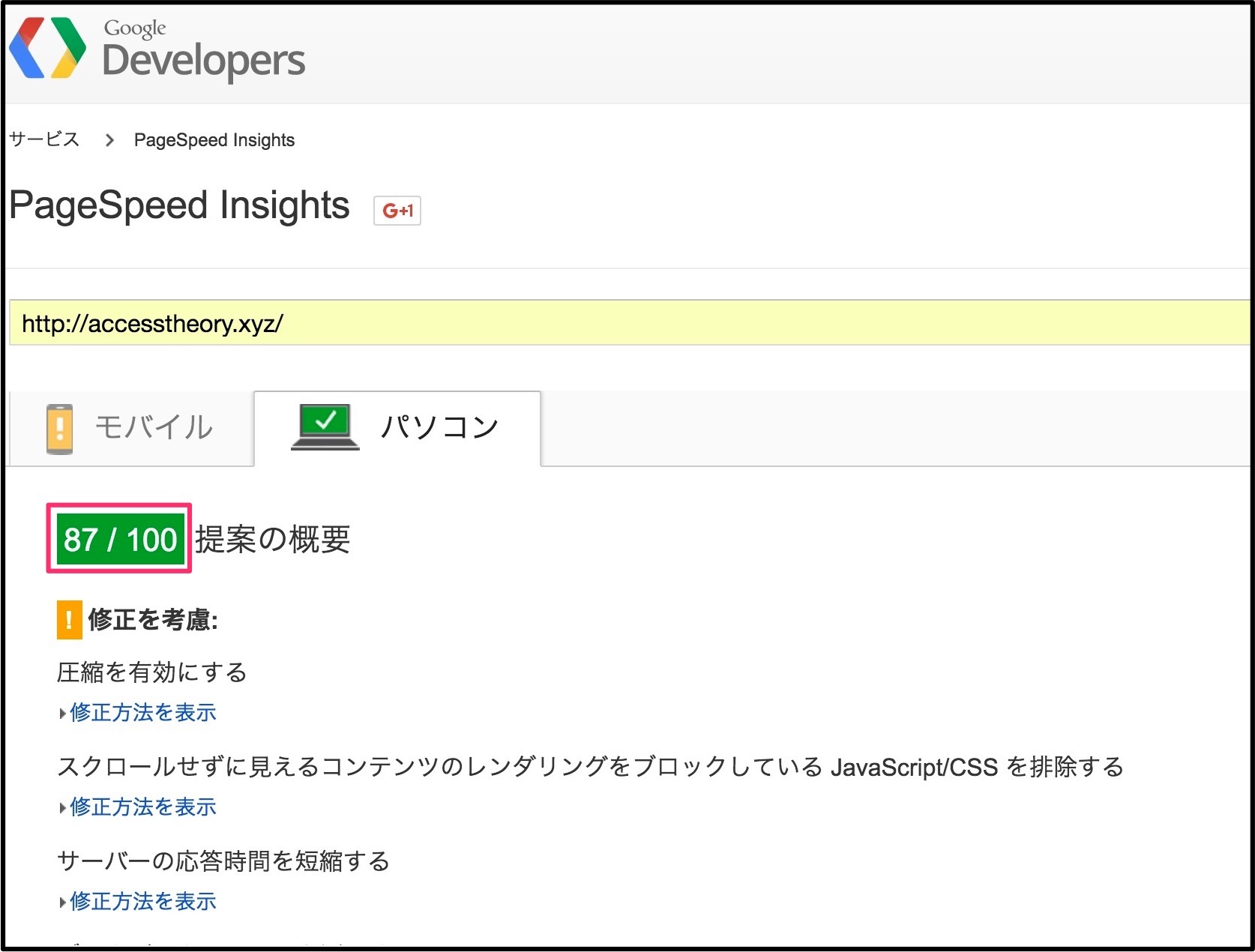
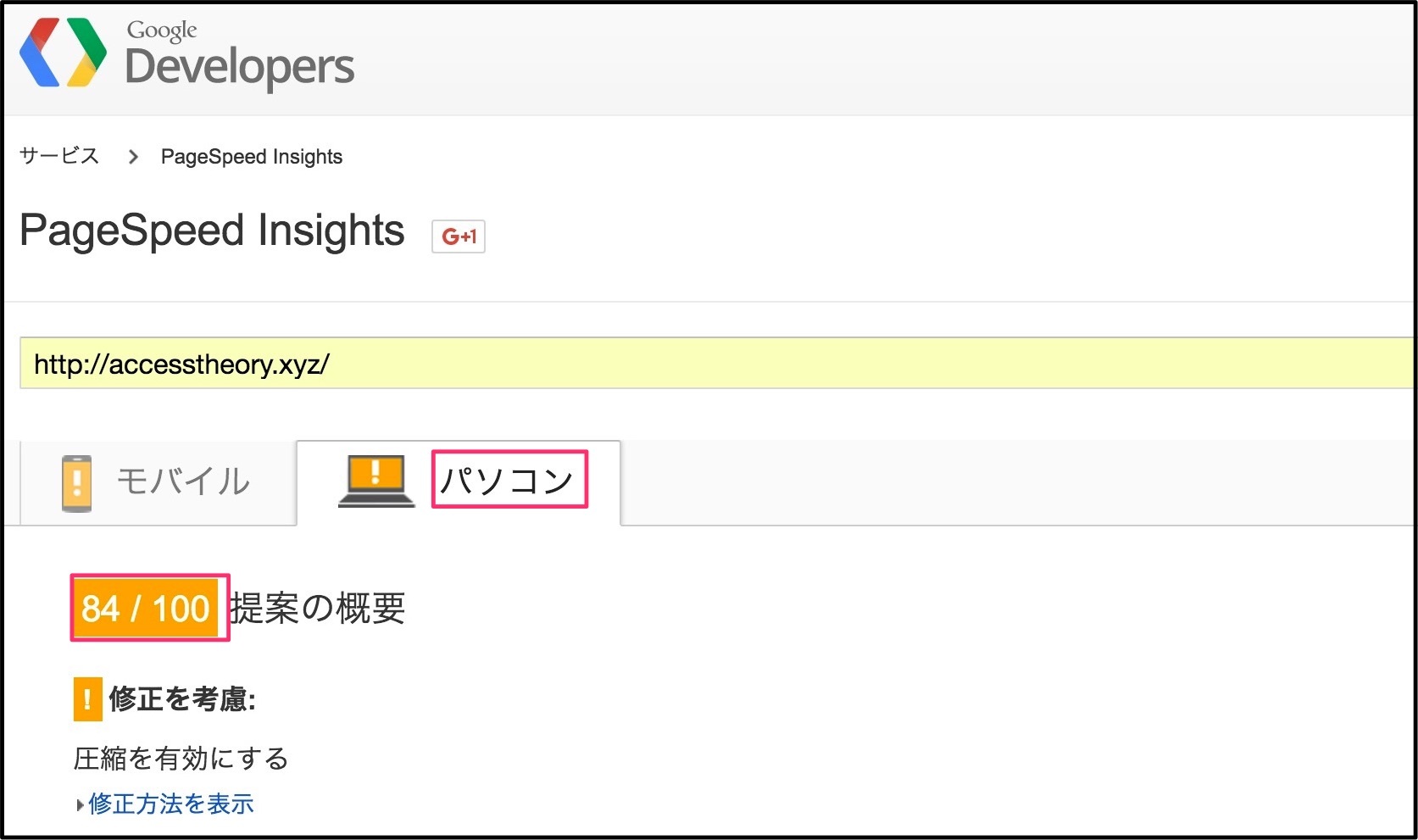
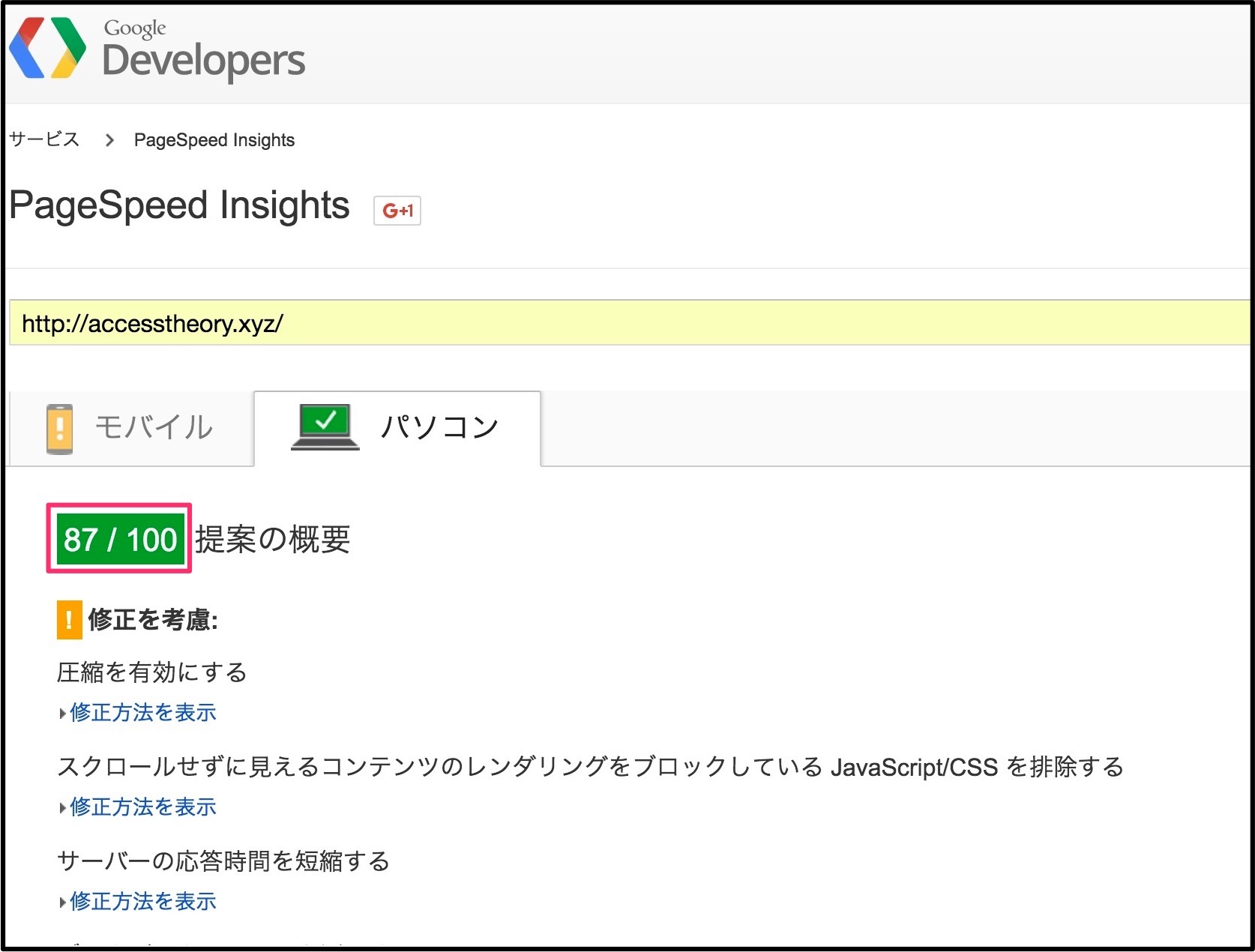
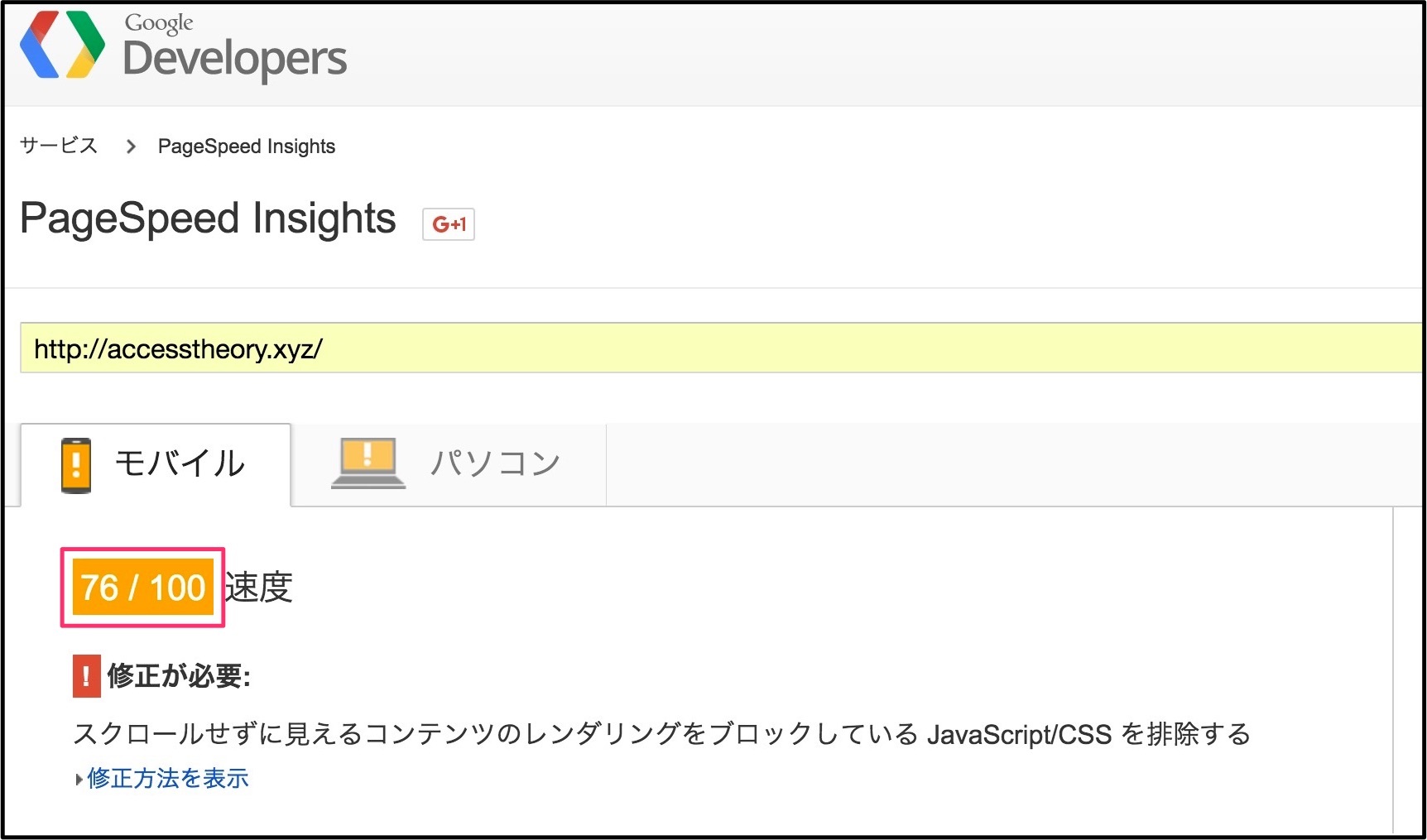
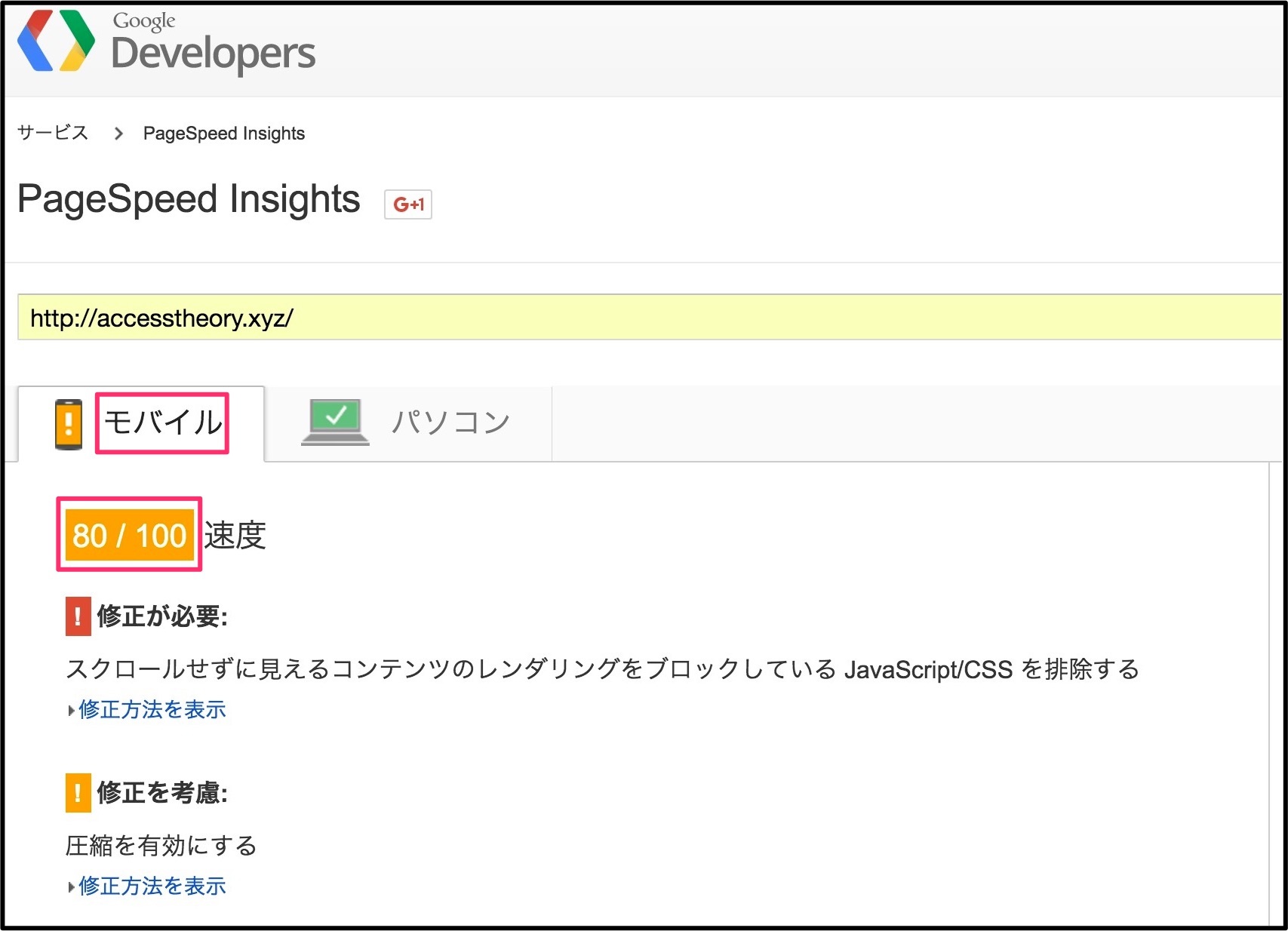
実際にAutoptimizeを「インストールする前」と「インストールした後」を比べてみます。
パソコンからアクセスした場合
[colwrap] [col2] [/col2] [col2]
[/col2] [col2] [/col2] [/colwrap]
[/col2] [/colwrap]
スマートホンからアクセスした場合
[colwrap][col2] [/col2] [col2]
[/col2] [col2] [/col2] [/colwrap]
[/col2] [/colwrap]
このように、パソコンからアクセスした場合も、スマートホンからアクセスした場合も両方ともWordpressが最適化されてます。
なので、必ず設定したほうが良いプラグインの1つです。
Autoptimizeでレイアウトが崩れる
テーマによっては、Autoptimizeでレイアウトが崩れることがあります。
その場合は、1つずつチェック項目を外していきましょう。
アニメーションがうまく作動しない場合は、Javascriptが原因だったりします。
このように、何が原因かはテーマによって異なるので、1つずつ外して確かめることが大事です。
もし、全部ダメならばプラグインを使わないようにしてください。
まとめ
WordPressの高速化はユーザーの離脱率を考えると絶対にやらなければいけないです。
プラグインによっては、このように導入するだけで簡単にサイトを最適化することができます。
なので、Wordpressの使い方が苦手、難しいと思っている方にオススメできるプラグインの1つです。
もちろん、そうでない方も導入することによって高速化になるのでインストールしておきましょう。

