ホームページ初めての初心者がWebサイトを制作して行くには、まずHTMLの基礎を覚える事が必要です。
HTMLはホームページの「骨組み」を作る部分です。
それをCSSで色付けなどのデザインをして完成させます。
なのでこの記事では、
- HTMLでホームページの骨組みを作る
- HTMLで文章を作成する
この2点に絞って学んでいきましょう!
ホームページの仕組みや、使ってるツールについては、ステップ1の「ホームページの仕組み」から読みましょう。
HTMLでホームページを作るための骨組みを知る
HTMLを書き始める際に何から書き始めて良いか分かりませんよね。
まずこれから作っていく文章がどんな内容なのか確かめて見ましょう。
今回は下記の画像のように「初めてのHTMLの勉強」とインターネット上で表示されるようにしていきましょう!

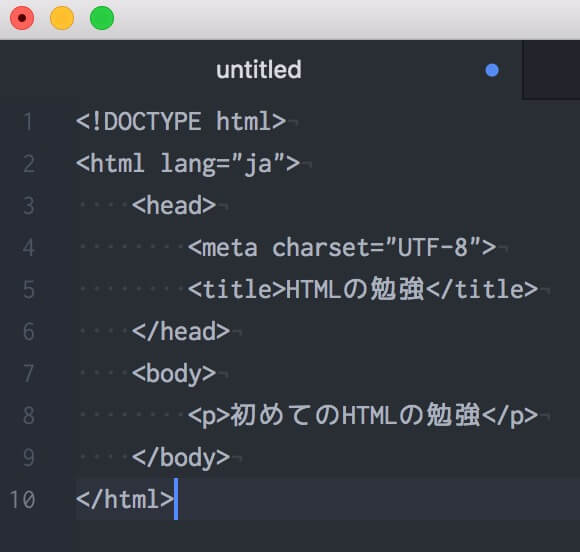
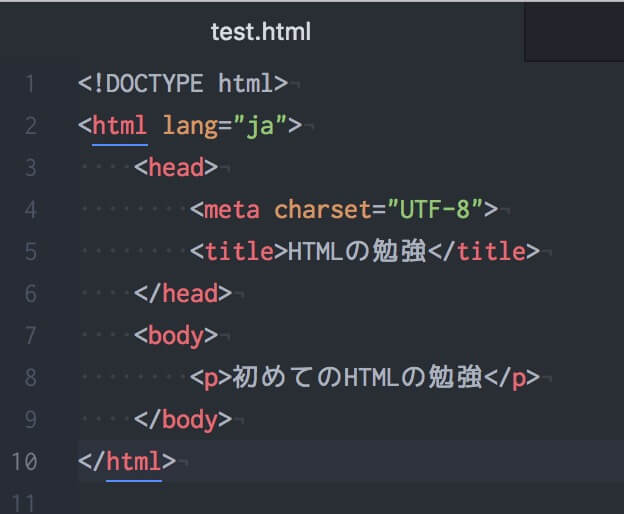
じゃあこれがどのようにして書かれているのか、まず初めに全体像を把握しましょう。
<!DOCTYPE html><html lang="ja"> <head> <meta charset="UTF-8"> <title>HTMLの勉強</title> </head> <body> <p>初めてのHTMLの勉強</p> </body></html>なんかプログラミングっぽくなってきましたね。
これがHTMLです。
この上記で書かれている内容が「HTMLの基礎」になっています。
画面に表示されたのは「初めてのHTMLの勉強」の部分だけです。
それ以外の内容に関しては「HTMLを使用するのに書かれなければいけない内容」ということです。
実際にHTMLで基礎構文を書いてみよう
1つずつ解説する前に、まずは先ほどの文章がどのように表示されるか実際に試して見ましょう。
まずは「Atom」を起動させましょう。
起動させたら、下記のHTML構文を全てコピーします。
<!DOCTYPE html><html lang="ja"> <head> <meta charset="UTF-8"> <title>HTMLの勉強</title> </head> <body> <p>初めてのHTMLの勉強</p> </body></html>そうしたらAtomに貼り付けましょう。
そうしたらこんな感じになるはずです。

そうしたら保存していきます。
「ファイル」から「名前を付けて保存」をクリックしましょう。

そうしたら保存画面が現れるので、「test.html」と入力して保存しましょう。
「test」はファイル名で好きな文字を入力して平気です。
「.html」は拡張子と呼び、「html」ですよって教えてあげる機能があります。

また「html」の前に「.(ドット)」が入力されているので、見逃さないでください!
そうすると色が変わったはずです。

このようになっていれば、「html」で保存されていると認識されたので保存は成功です!
そうしたら次は保存したファイルをダブルクリックしましょう。

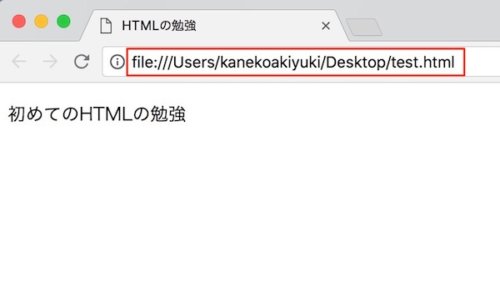
先ほど保存したファイルを開くと、最初に紹介したこの画面が表示されるはずです。
今の状態では、インターネットに公開されたわけではなく、インターネットに公開されたらこう見えますよ!というのを、あなたのパソコンだけで表示している状態です。

これで画面に表示することができました!
公開するわけでなければ、自分でいつでも確認できるので練習するだけなら「サーバー」を借りる必要はありません。
初心者でも絶対分かるHTML基本構造
それでは先ほど完成させたHTMLの内容を1つずつ解説していきます。
解説の中にコードが記載されているので、順番に今度は入力して見てください!
自分で入力して完成させるところまで学んでいきましょう。
HTMLにおけるタグの基本理解について
HTMLでは、タグと呼ばれる中に文章を記載していきます。
先ほどのHTMLには、「<なんとか>文章</なんとか>」のようにカッコで囲われているのが分かります。
![]()
この「<なんとか>」はそれぞれ「タグ」と呼ばれており、このタグを使ってHTMLを作っていきます。
タグの基本的な使い方<開始タグ>タグの中身</終了タグ>
細かいことをこの時点で覚えると難しいので、タグで始めたら必ずタグで閉じる必要があると覚えましょう。
最初に書いたタグを「開始タグ」、それと閉じる時に使用するタグを「終了タグ」と言います。
また、HTMLではタグの中にタグを入れて作成していきます。

それを踏まえてそれぞれの項目を見てください。
DOCTYPE宣言について
HTMLで一番最初にやらなければならない事は「HTMLを使用する宣言」をすることです。
なぜなら、エディタにいきなり文章を入力してもホームページに文字は現れません。
なので、書いた文字を出力されるように、今からHTML使いますよと「宣言」をしてあげる必要があります。
そのHTMLを使用する宣言のことを「DOCTYPE宣言」と言います。
DOCTYPE宣言はタグと違い、1回入力すれだけです。
<!DOCTYPE html>と最初に入力することによって、宣言することができます。(上記のはHTML5.2の記述です)
DOCTYPE宣言とは何のためにするのか
DOCTYPE宣言をする理由としては主に、
- 今から使用するHTMLのバージョンはこれです!
と伝えることができます。
逆にこの「DOCTYPE宣言」をしなければHTMLのバージョンの指定ができないので、インターネット上では文章の読み取りができないんですね。
[box class=”blue_box” title=”HTMLのバージョンについて”]HTMLのバージョンは、一番古いのが「HTML1.0」から始まりました。どんどん改良されており、2018年9月現在では「HTML5.2」が使用されています。[/box]htmlタグで全体を挟む
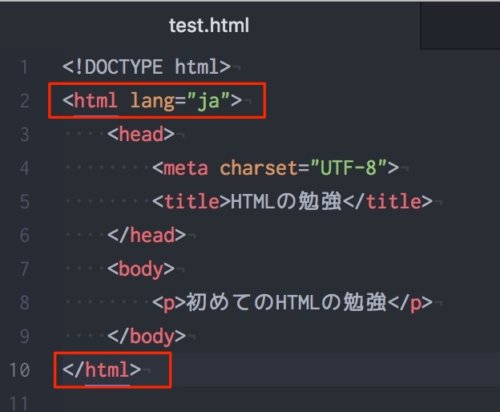
DOCTYPE宣言ができたら、次はHTMLタグを入力します。
HTMLタグとは「ここからhtmlが始まりますよ」と分かるようにするために入力します。
そして、htmlタグと同時に「なんの言語で記載しています」という、「lang属性(language=言語)」も一緒に記載します。(英語なのか日本語なのか等)
<!DOCTYPE html><html lang="ja"></html>このように入力されます。
この時に一緒に「終了タグ」も入力しておきましょう。
「htmlタグ」で挟んだ中に、他のタグを入力していきます。
headタグは情報を載せる
headタグは、ホームページの情報を載せるために記述します。
つまり「ホームページ」には表示されない、裏の情報ということです。
その中に記述するのは主に「metaタグ」と「titleタグ」です。
それぞれの役割は次に説明しますが、「headタグ」の中に「metaタグ」と「titleタグ」の2つを挟んで記述する必要があります。
<!DOCTYPE html><html lang="ja"> <head> <meta charset="UTF-8"> <title>HTMLの勉強</title> </head></html>その時に、設定したいタグのところで「Tabキー」を押すと大きめの空白を空けることができます。
これは「htmlタグ」の中に「headタグ」があり、「headタグ」の中に「metaタグ」と「titleタグ」が入っていますよと分かりやすくするために設定しています。
この「Tabキー」による空白がないと、どこのタグの中に何が入っているのか分かりにくくなってきますので必ず設定しておきましょう。
metaタグは文章に関する情報
「metaタグ」はメタデータと呼ばれており、付加情報を入力する場所になります。
<meta charset="UTF-8">そして、「charset」は文書の文字エンコーディングする際に使用します。
metaタグは最初に頑張って理解する必要はないので、こうやって記述しておくもんなんだなと思っておいてください。
記述する意味としては、「文字化け」をさせないために記述する必要があります。インターネットでは、この「UTF-8」という文字を使用して共通の言語として表示させてるという感じです。
なので、記述しないと「何を書いているのか分からない!」と判断されてしまい「ぐちゃぐちゃな言語」で表示されてしまうので、必ず記述だけはしましょう。
titleタグはブラウザに表示される
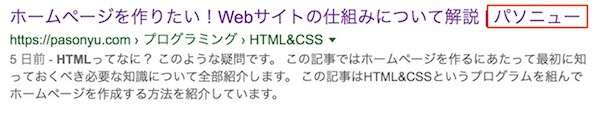
titleタグは「ブラウザ」に表示させるために使います。
<title>HTMLの勉強</title>このように赤く囲んであるところが「titleタグ」です。

「titleタグ」は、ホームページのタイトルとして記述するのが基本です。
タイトルタグが記述されていると、下記のように「ホームページタイトル」として検索結果にも表示されます。

なので、基本的には全てのページに同じタイトルタグが記載されると思ってください!
bodyタグに書いた内容だけが画面に表示される
ここまで色々書きましたが、画面に表示されるのは「bodyタグ」に書いた内容だけです。
「bodyタグ」の中には表示したい内容を記述するので、一番重要視されるのがこの「bodyタグ」です。「bodyタグ」で使用されるタグの種類はたくさんあるので、実際に作りながら覚えていきましょう。
<body> <p>初めてのHTMLの勉強</p></body>ここで使用されている「pタグ」ですが、段落を作る時に使われるタグです。
文字を入力する際は「pタグ」で囲むことにより文章を表示できるようになります。そのため、Web制作していく中で一番使われるタグです。
そうすると全部でこのように入力できたはずです。
<!DOCTYPE html><html lang="ja"> <head> <meta charset="UTF-8"> <title>HTMLの勉強</title> </head> <body> <p>初めてのHTMLの勉強</p> </body></html>これで先ほど出力した結果と同じになり、1つ1つがどのような役割を示しているかを理解できたはずです。
ここまでできたら「pタグ」の中身を別の文章に変えてみてください!
HTMLの全体の構造を理解する
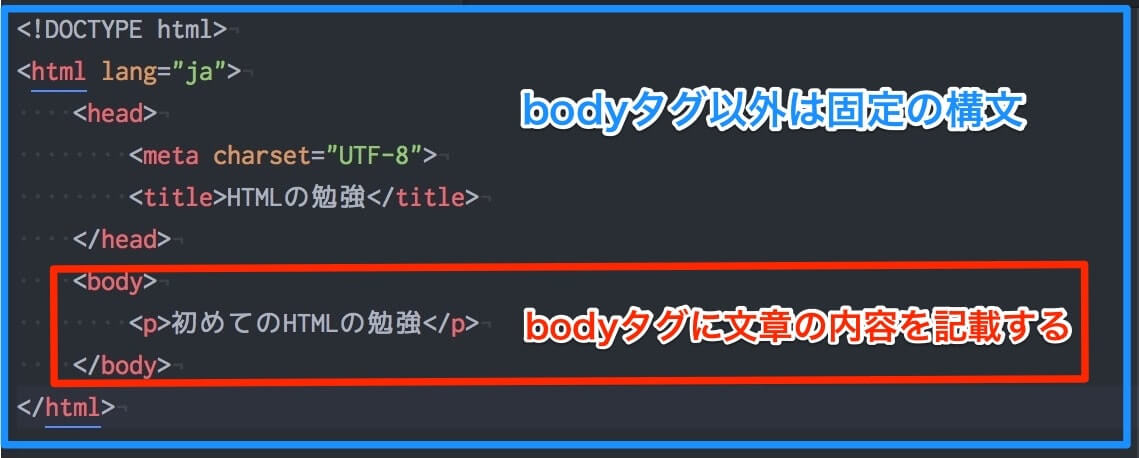
HTMLで色々なタグを勉強しましたが、基本的に記載していく内容が増えていくのは「bodyタグ」だけです。

このように「bodyタグ」以外はいつも固定なので覚えておくか、もしくは書いてあるところからコピーして貼り付けてしまって大丈夫です。
ただし、どれがどのような役割をしているかを理解はしておきましょう。
理解しておくことによって、何かエラーが出て表示されなかった時に何がおかしいのかを把握しやすくなります。
まとめ
今回は「HTMLの基礎構文」を勉強しました。
HTMLの構文は基本的に、
- DOCTYPE
- html
- head
- meta
- title
- body
これらで構成されています。
ここまで覚えてしまえば、あとは「bodyタグ」の中身を覚えてしまえば文章を記述することは簡単です。
「bodyタグ」の中身の書き方は、実際に作りながら次のステップで覚えていきましょう。

