ホームページを持ちたいと考えてる方も多いと思います。
一般的にホームページを作る場合は、HTMLやCSSなどのプログラミング技術を覚える必要があります。
そんなプログラミング技術を一切無視して、簡単にホームページを作れるサービスがあります!
それがJimdoです。
Jimdoを使えばめちゃめちゃ簡単にホームページが作れるんで、初めて作る!っという方など挑戦してみてください。
Jimdooってなに?

ホームページ作成ソフト【Jimdo】![]()
Jimdoとは「KDDIウェブコミュニケーションズ」が提供しているサービスの1つです。
もともとjimdoは2007年にドイツで生まれたサービスです。
その後2009年にKDDIがサービスを開始しました。
無料でホームページが簡単に作れて、更新することができます。
しかも、専門知識は一切要りません!
初めてホームページを作りたい方や、ブログも作ったことないんだよなって心配な方でも安心して作ることができます。
どんなサイトができるの??
Jimdoを使うとどんなホームページができるか気になりますよね。
サンプルを作ってみたのでみてください。
Jimdoホームページサンプル1
http://akiyuki.jimdo.com/
Jimdoホームページサンプル2
http://akiyukipc.jimdo.com/
このようなサイトが1時間もあれば今からでもすぐ作成できます!
メリット、デメリット
早速一緒に作っていきたいのですが、やっぱりJimdoのメリット・デメリットは知っておいた方がいいです。
そしてJimdoの場合はメリット・デメリットはしっかり押さえておかないといけないです。
すごく大事なことなので、しっかり理解して使いましょう!
メリット
まずはJimdoのメリットを紹介します。
専門知識がいらない
最初に何回も言ってますが、専門知識が一切いらないです。
これが、Jimdoの最大のメリットであり特徴です。
見たまま配置するだけで、簡単なものならすぐ作れてしまうっという優れものです。
なので、初心者でも1時間もあれば簡単なホームページなら公開できます。
デザインがかっこいい
Jimdoのデザインは非常に優れています。
HTMLやCSSなどを使ってJimdoのようにホームページを作ろうと思ったら大変です。
プログラミング経験のない方などが作ろうと思った日には、何日かかるのやらというか作る前に挫折するんじゃないかと。
そのくらいのホームページがいとも簡単につくれちゃうんですね。
Jimdoもブログのテンプレート(初めから用意されてる物)みたいに、簡単に良いデザインのホームページが作れます。
無料でホームページが作れる
Jimdoは無料です。
作るのも無料ですし、公開後もずっと無料で使い続けることができます。
基本的にホームページでは、ドメイン代とレンタルサーバー代が必ずかかるのですが、それが無料で使えます。
ネットショップも作れる
Jimdoでは作るのが難しいと言われている、ネットショップも簡単に作成できます。
ワンボタンで商品ページが作れるのはびっくりです。
ネットショップを作りたい方などは、すごく手っ取り早く作れます。
デメリット
こんないいことだらけのJimdoですが、もちろんデメリットもあります。
デメリットもかなり重要なので、ちゃんと理解して使いましょう。
SEOに弱い
JimdoはSEOに弱いです。
SEOとは検索の時に上位表示がされにくいということです。
ただ、基本的にどのサービスを使っても、ホームページだけ作っただけでは上位表示になかなかなりません。
上位表示するためにはテクニックを使いますが、Jimdoではそれがやりにくいです。(出来ないわけじゃないです)
JimdoのホームページをみてもSEOにも強いですと書かれています。
ですが、本格的に作りたい場合はWordpressの方がSEOには強いです。
なので、ホームページをとりあえず作っておきたいという方には良いサービスです!
やっぱり気軽にホームページを持てる魅力があるので、とりあえず作ってみるというのもオススメです。
作ることによってなんとなくホームページとはこうなんだっという知識ができます。
もし、他のホームページを持ちたいなと思った時は、Wordpressなど違うやり方でホームページを作りましょう。
独自ドメインにするには年会費が必要
お店を持つからには、独自ドメインを使いたい。
という方も少ないないんじゃないでしょうか。
jimdoの無料版ではアドレスに必ずjimdoの文字が入ってしまいます。
気にしなければ特に問題はありませんが、このブログみたいに「http://akiyukipc.com」というアドレスは使えません。
上記のサンプルサイトも「http://akiyuki.jimdo.com/」と「http://akiyukipc.jimdo.com/」というアドレスです。
なので必ず「.jimdo」がついてしまうことを理解しましょう。
Jimdoで独自ドメインを使う場合は年会費で1万円程度かかります。
広告が出る
Jimdoの無料版は広告が出ます。
先ほどのサンプルサイトを見て貰えばわかりますが、下の方に広告がありますよね。
しかも全部のページに広告が貼られます。
これは自分で広告を貼っている場合などは、すぐ広告を外せますがJimdoはできません。
もちろん有料版にすれば広告を外すことはできます。
Jimdoの作り方
ではメリット・デメリットも理解したところで、早速Jimdoでホームページを作っていきましょう。
Jimdoに登録する
ではまず、Jimdo![]() で会員登録をしましょう。
で会員登録をしましょう。
公式ページに行ったら、右上の「登録する」をクリックしましょう。

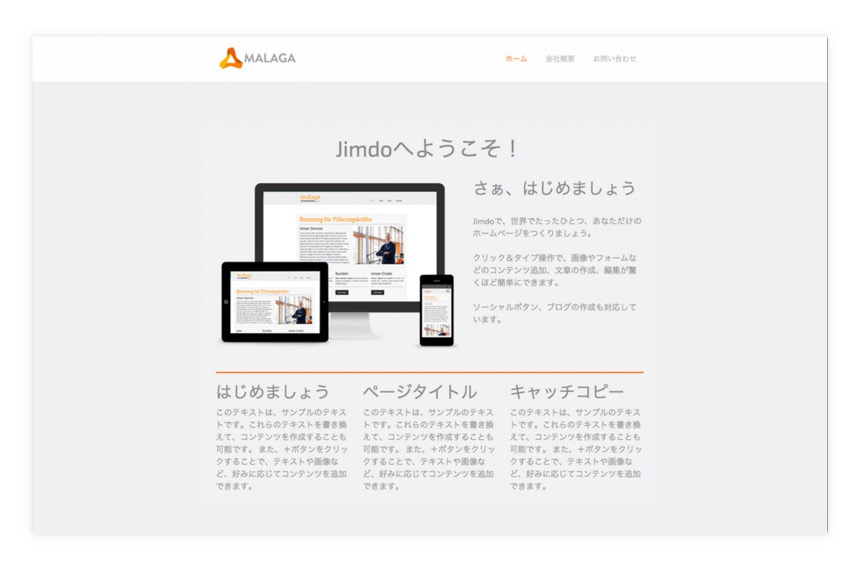
そうしたら、デザインを決めましょう。
今回の例では、下記のデザインにします。


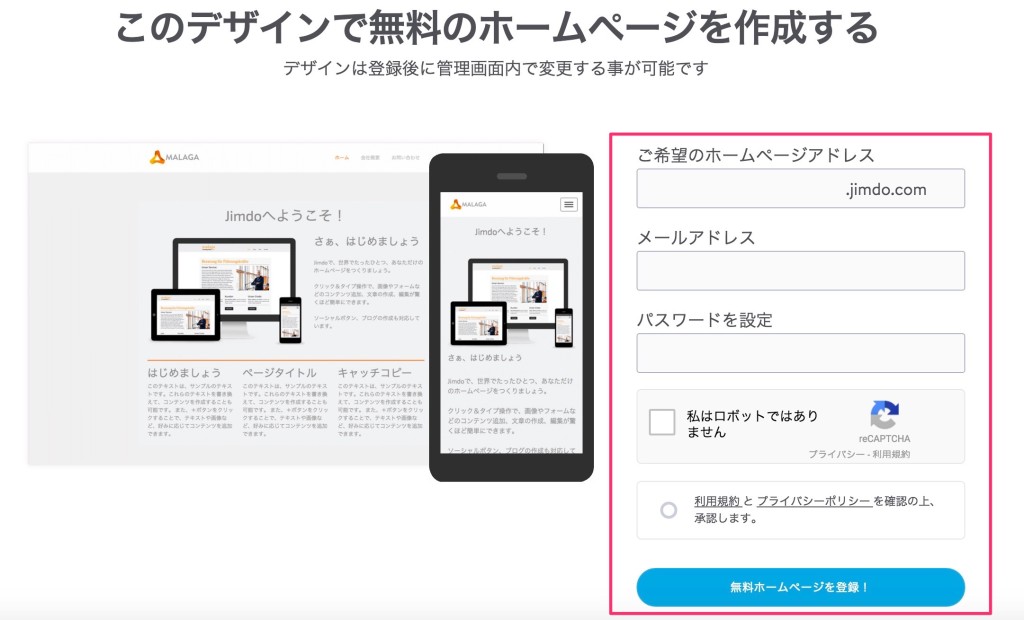
デザインを決めましたら、今度はホームページアドレスなどを決めていきます。
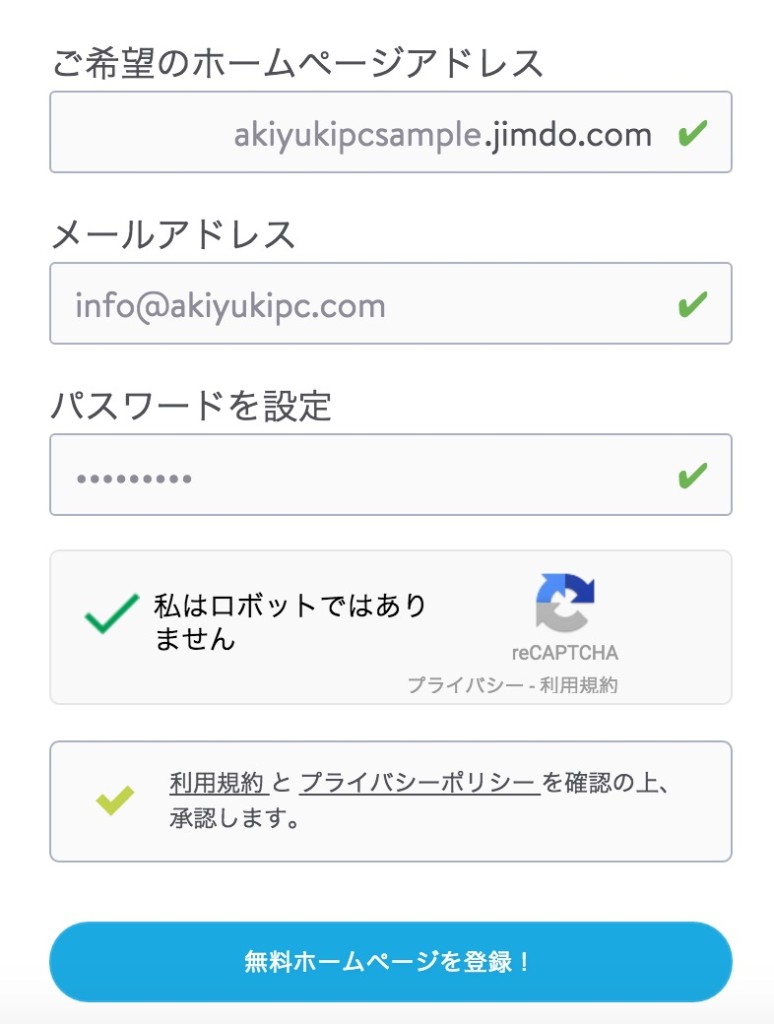
メールアドレスやパスワードを入れていきましょう。


このように全部入力しましたら「無料ホームページを登録」しましょう!
ホームページを変更する
会員登録が終われば、もうホームページ自体は完成です。
すごく簡単ですね。

あとは変更していくだけです。
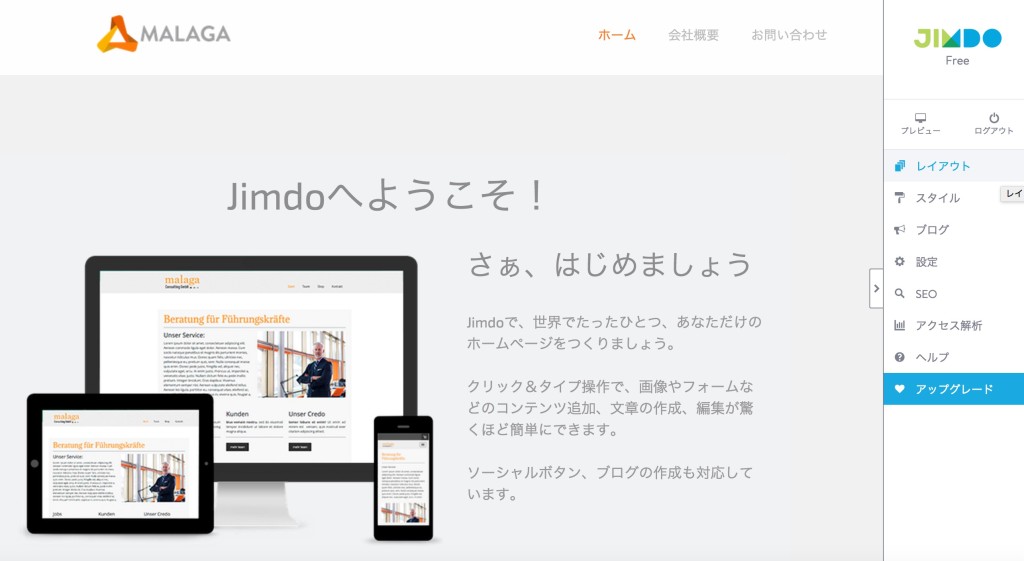
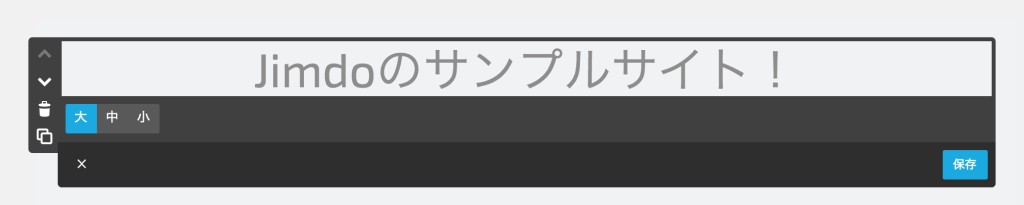
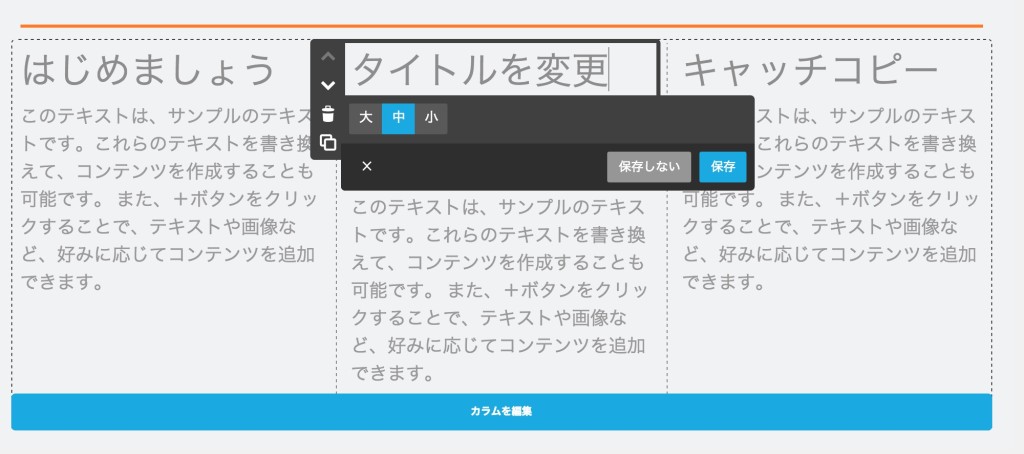
では、まず見出しを変更してみましょう。
「Jimdoへようこそ」をクリックしましょう。
そうしたら見出しの中の文字を変更しましょう。

下の方にある見出しも同じです。

このように、簡単に文章の変更ができます。
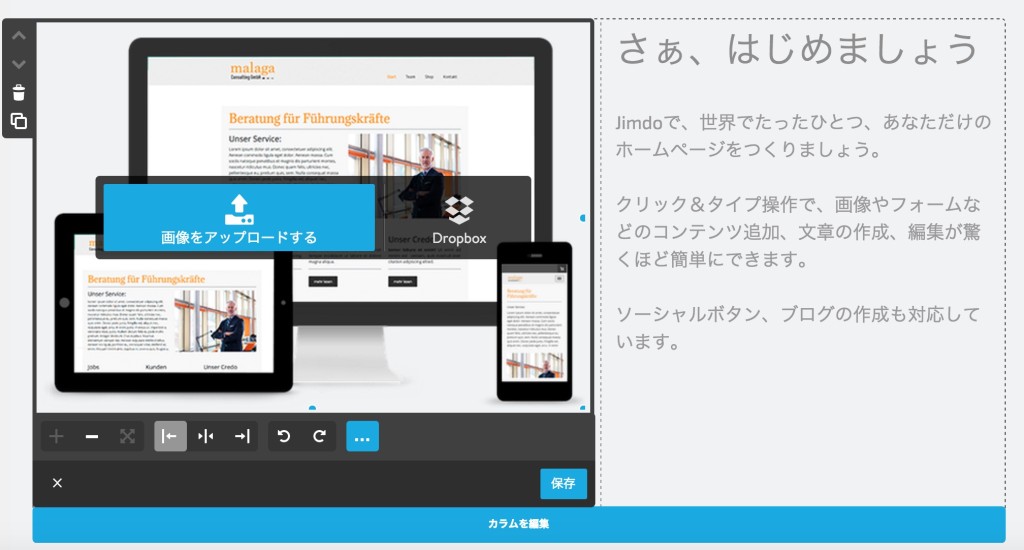
次は画像の変更です。
画像の変更も、文章の変更と同じようにやります。

これで「画像をアップロードする」というのを選択すれば画像を変更できます。
このようにして、文章や画像を変更することができます。
では、ホームページの右上にあるメニューバーを変えていきましょう。
![]()
メニューバーに項目を増やします。
メニューバーにマウスポインターを合わせて「ナビゲーションの編集」をクリックします。

そうしたら今回は「アクセス」を増やしましょう。
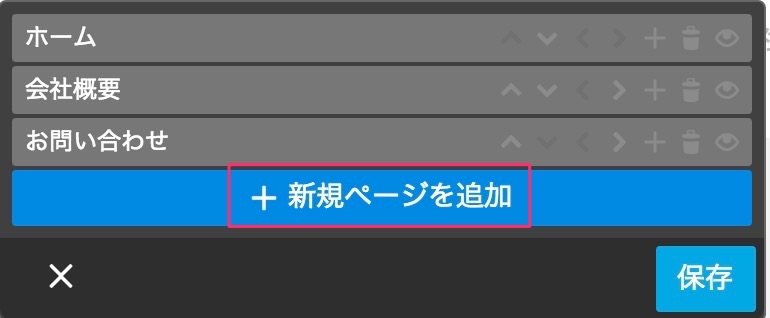
新規ページを追加を選択します。

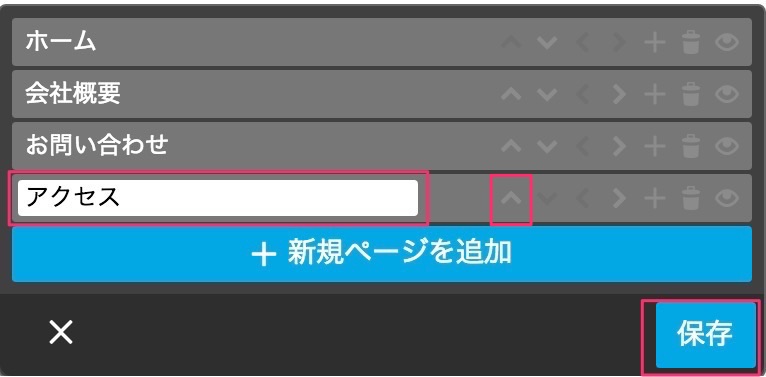
そうしたら、増やしたいページ名を入力して保存します。
並び順を変えたい場合は、ピンクで囲んでいる上向き三角形をクリックしてください。


これでメニューバーに「アクセス」が増えました。
このやり方でメニューバーに新規ページを増やすことができます。
そうしたら、今度は新規に作った「アクセスのページ」を編集していきます。
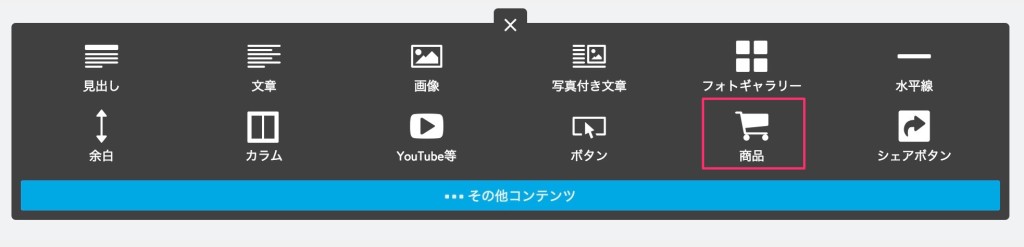
画面を開いて真ん中あたりにマウスを合わせると、「コンテンツを追加」が出てくるのでクリックします。

コンテンツを追加できましたら、今度は文章を追加しましょう。
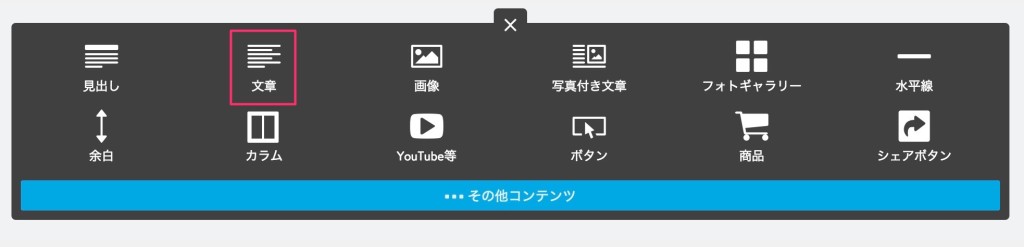
「文章」を選んでクリックします。

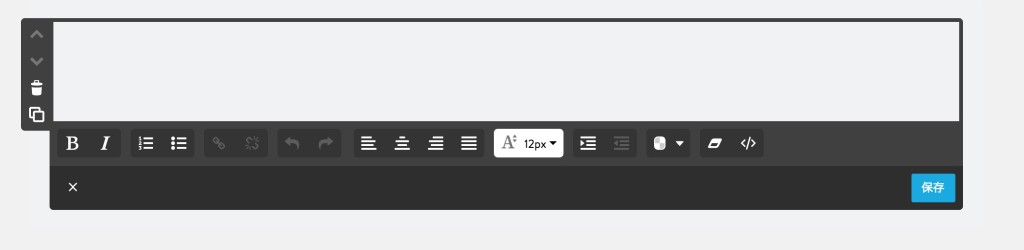
そうしたら文章の入力欄が出てくるので、文章を入力して保存します。


このように、文章を入力するやり方で他のこともできます。
画像やタイトルを追加するときも同じやり方です。
次は、練習で商品の注文ページを作ってみましょう。
やり方は先ほどと同じように、マウスポインターを追加した文章の下の方に合わせて「コンテンツの追加」を押します。
その中から「商品」を選択しましょう。

そうしたら商品に関する、画像や商品名、値段などを決めて保存します。


入力できたら、このように商品を買うページが設定できます。
この後に、商品を購入後の流れを作らないといけないのでそれは省きます。
このように同じやり方で、地図や商品ページ、会社概要なども簡単に作ることができます。
今回一緒に作ったサンプルページはこちらです。
まとめ
このようにJimdoでは簡単にホームページが作れます。
ここまで、一緒に作れた方は、いろんな項目のコンテンツの追加ができるようになりました。
また、見出しや文章の変更もできますし、画像の変更もできますね。
コンテンツの追加ができれば、他のコンテンツも簡単に追加することができます。
一緒にやった方は、このように簡単にホームページができました。
後は自分の好きなように、カスタマイズをしていくと立派なホームページが完成します。
ただ、細かいカスタマイズに関しては、HTMLとCSSが必要となりますので注意してください。

