アメブロテンプレート「CAT」のカスタマイズ方法を紹介します。
上から順に設定をしていけば、必ず同じようになるので飛ばさないようにやってみてください。
もし、うまくいかない場合は、何回も読み直して間違っている部分を探してみてください。
まだ、アメブロ無料テンプレートCATをダウンロードしていな方は、下記のボタンからダウンロードページを見てください。
カスタマイズの手順
動画で見ながらやるのが一番やりやすいです。
動画が小さくて見にくい!という方は、動画の右下にある「シアターモード」を使ってください
※全画面だとやりにくいので、シアターモードでやってください!
カスタマイズの手順は全部で6つです。
- テンプレートをCSS用デザインにする
- 全体的なデザインを変更する(CSSの編集)
- 画像をアップロードする
- ヘッダー、背景、メニューを編集する(CSSの編集)
- グローバルメニューを追加する(フリースペース)
- 人気記事一覧を追加する(フリープラグイン)
基本的には、コピー&ペーストでできるので難しくないです。
ヘッダー画像のサイズは、横幅1500 × 高さ300が推奨です。
テンプレートをCSS用デザインにする
ダウンロードした、ZIPファイルを解凍します。

解凍するには、ダブルルクリックして出てきたファイルを、外にドラッグすればできます。
「アメブロテンプレートCAT」のファイルが使えるようになります。
解凍できたら、中身を確認しましょう。
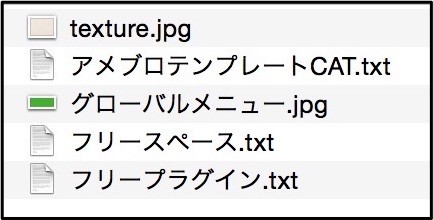
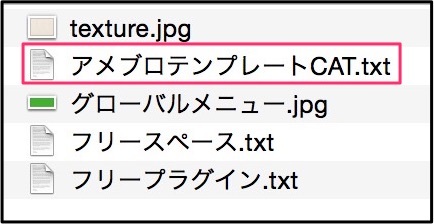
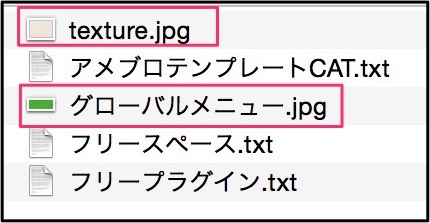
ファイルの中身は、全部で5つです。

中身は
- texture
- アメブロテンプレートCAT
- グローバルメニュー
- フリースペース
- フリープラグイン
が、フォルダの中に入っています。
テンプレートを変更する
アメブロのテンプレートを変更します。
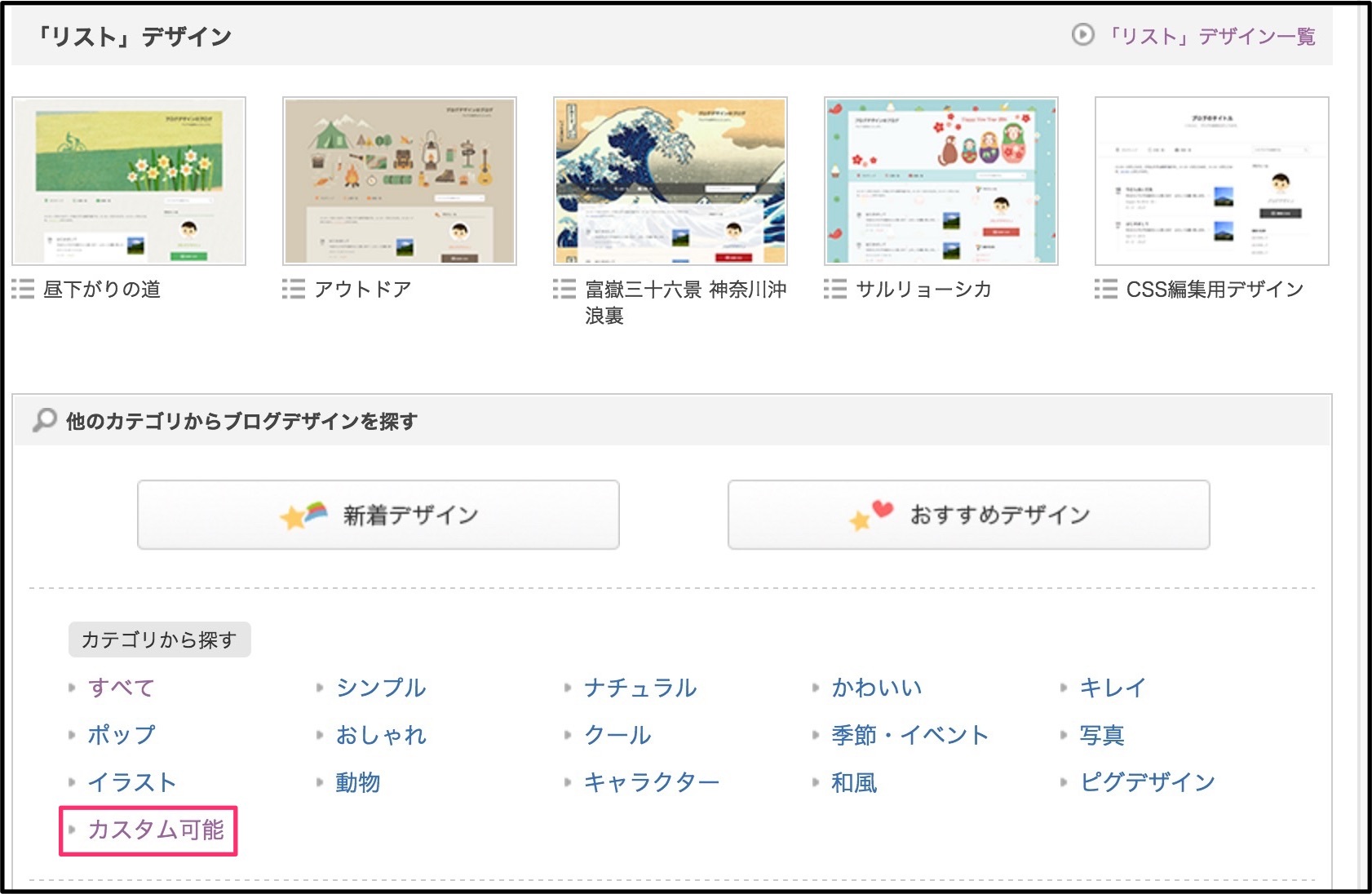
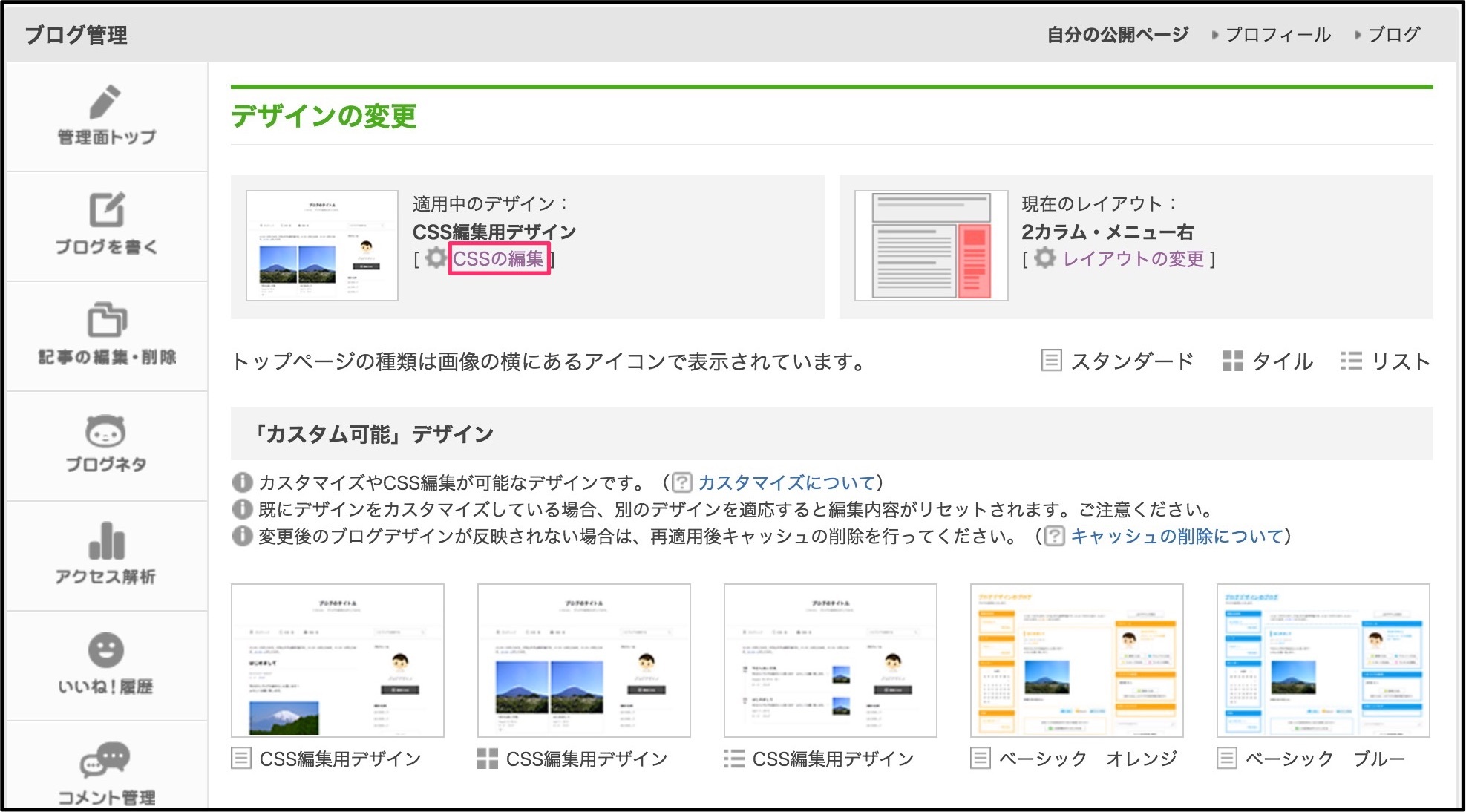
アメブロにログインして、デザイン変更画面の下にある「カスタム可能」をクリックします。

カスタム可能を選択しないと、CSS編集用デザインが出てこないので注意してください。
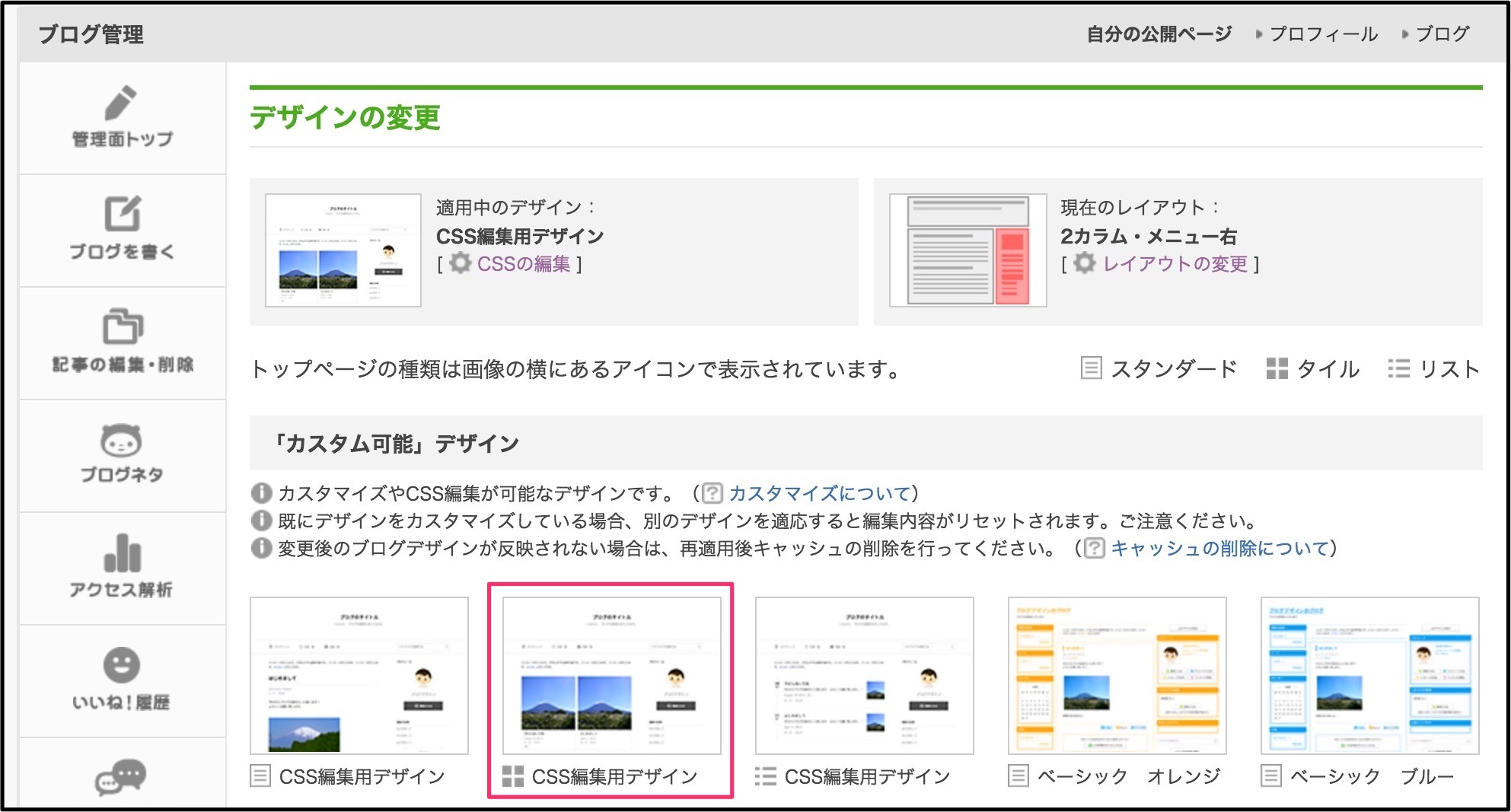
CSS編集用デザインを選択します。

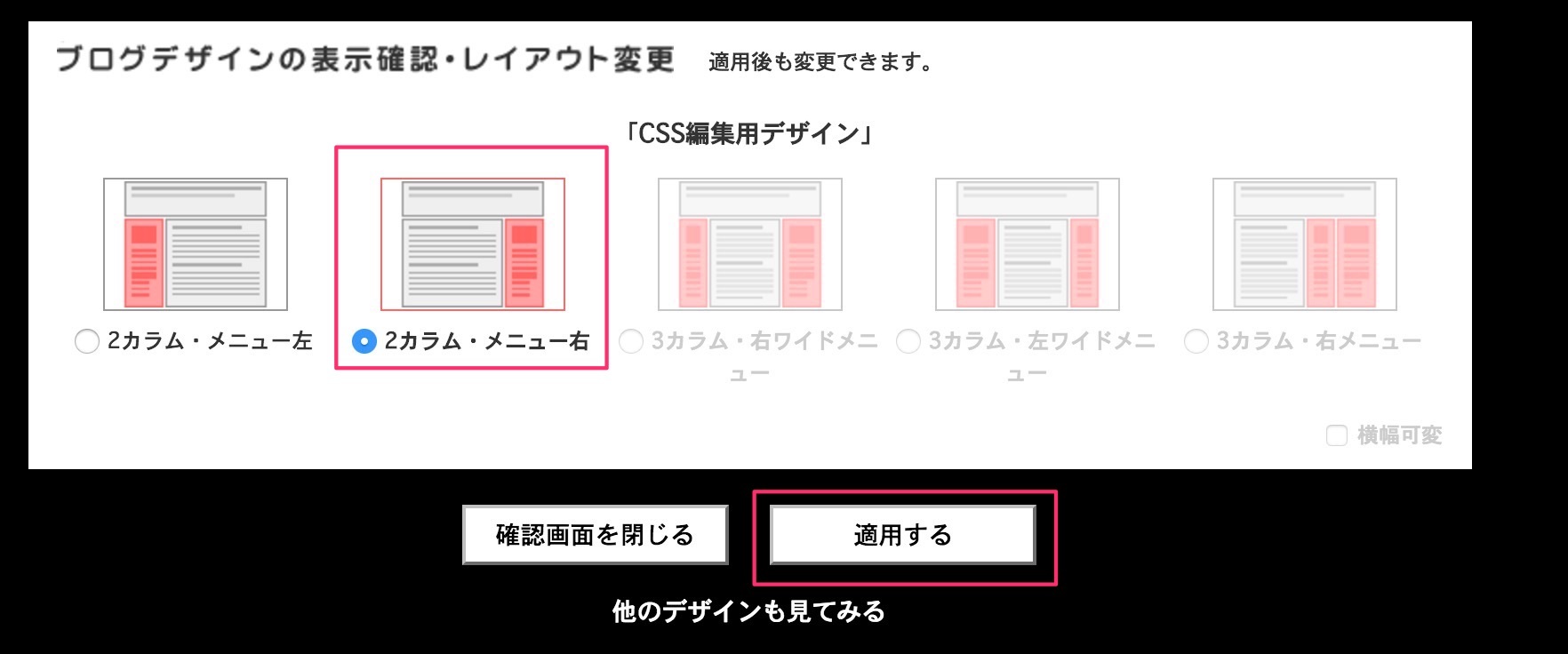
「2カラム・メニュー右」を選択します。

決定できたらCSSの編集を行なっていきます。
CSSの編集
CSSの編集では、ヘッダー、背景、メニューバーを変更していきます。
変更したデザインの所から、CSSの編集をクリックします。

デザインの変更
CSSの全体的なデザインを変更します。
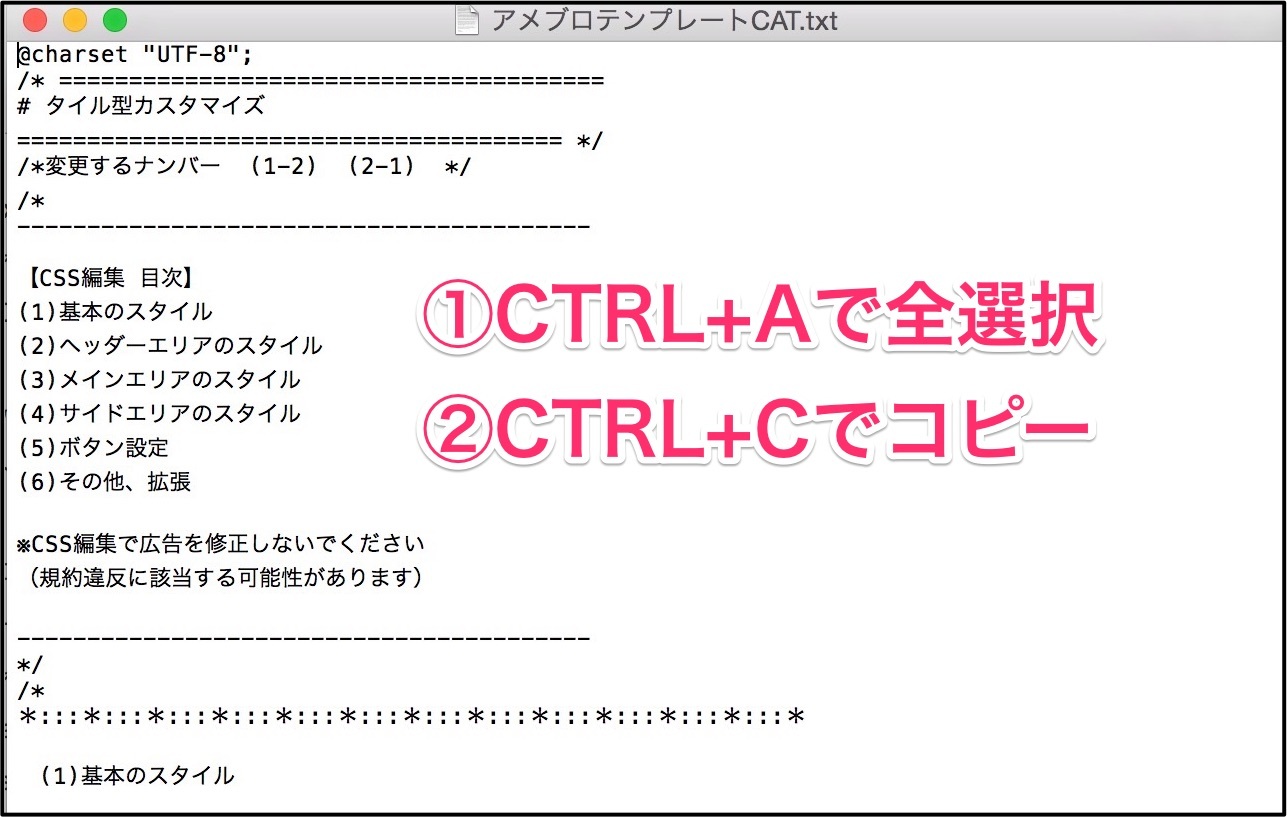
ダウンロードしあるフォルダから「アメブロテンプレートCAT」を開きます。

テキストファイルなので、中にあるテキストを全部コピーします。
「CTRLキー+Cキー」でコピーができます。

コピーを押しても、画面上では特に変化はありません。
コピーをしたら、今度は貼り付けをします。
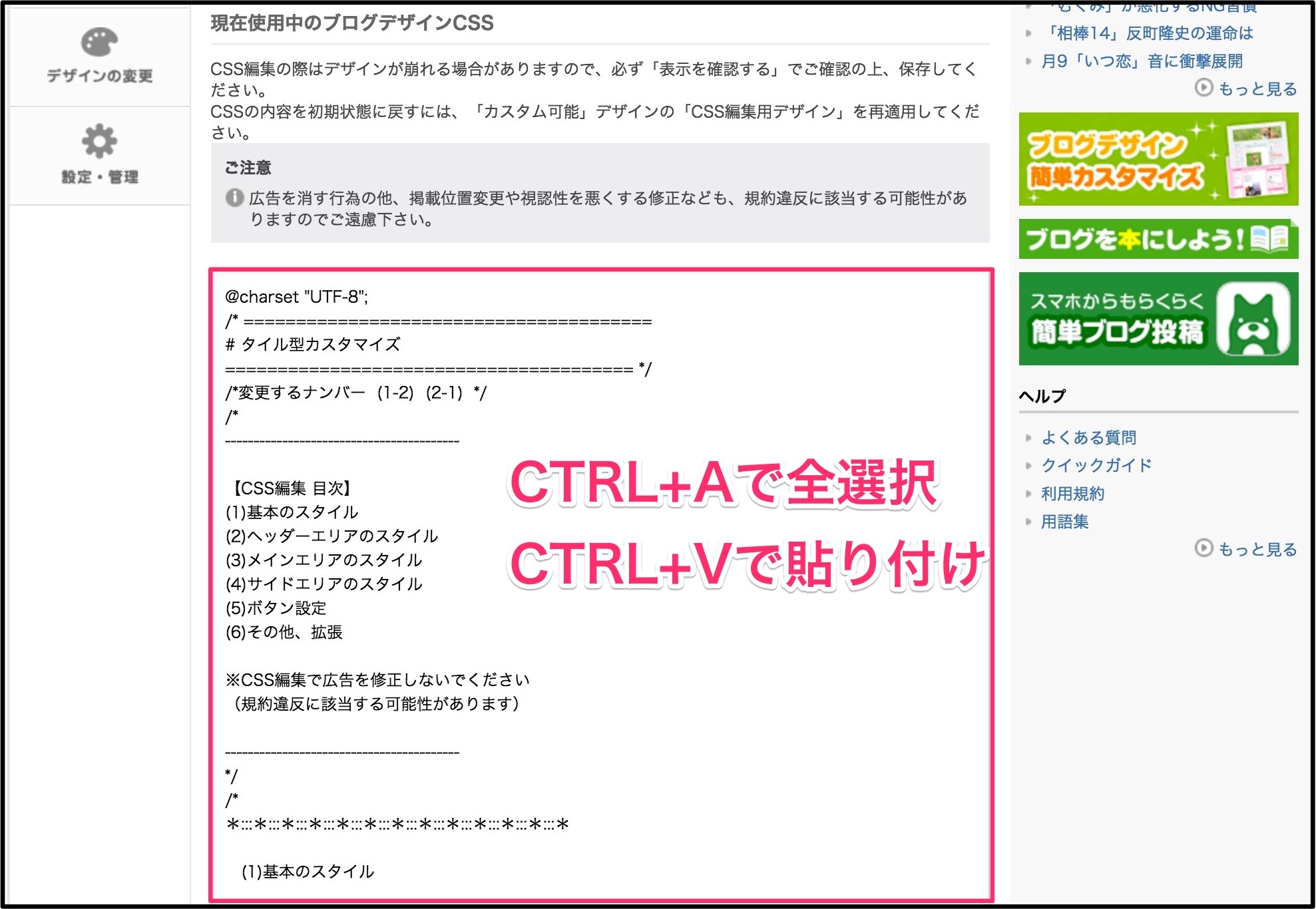
CSSの編集画面が既に表示されているので、そこに全てを削除して、貼り付けます。
「CTRLキー+Aキー」で全選択をし、「CTRLキー+Vキー」で貼り付けができます。

全選択することによって、最初に記載してあった文章は全て消えて変更されます。
この時点で、一回保存しておきましょう。
これで、全体的なデザインが変更されました。
各画像をアップロード
ヘッダーや背景を変更するための画像を先にアップロードしておきます。
背景画像とメニュー画像のアップロード
背景画像は「texture」、メニュー画像は「グローバルメニュー」を使います。
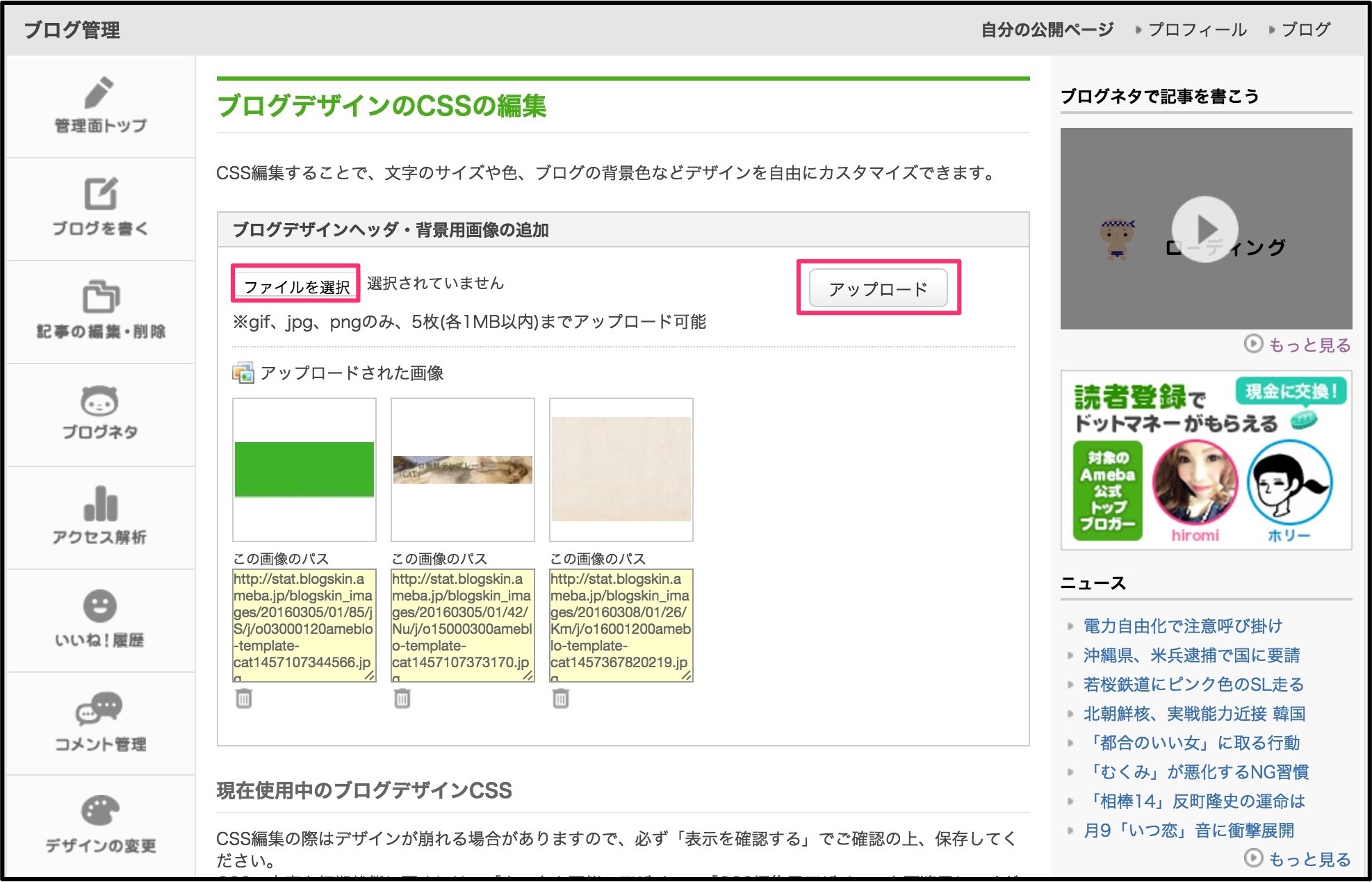
CSS編集画面の、上の方に画像をアップロードできる項目があります。
ブログデザインヘッダ・背景用画像の追加から、ファイルを選択しアップロードします。

アップロードする画像は、「texture」と「グローバルメニュー」です。

それぞれアップロードできたら、今度はヘッダー画像を追加していきます。
ヘッダー画像をアップロード
ヘッダー画像も同じようにアップロードをします。
推奨するヘッダーの大きさは、横幅1500 × 高さ300です。
ヘッダー画像の作り方が良くわからない場合は、「ヘッダー画像 作り方」で調べてみてください。
CSSの編集
アメブロのヘッダー画像、背景、グローバルメニューの画像を適用させます。
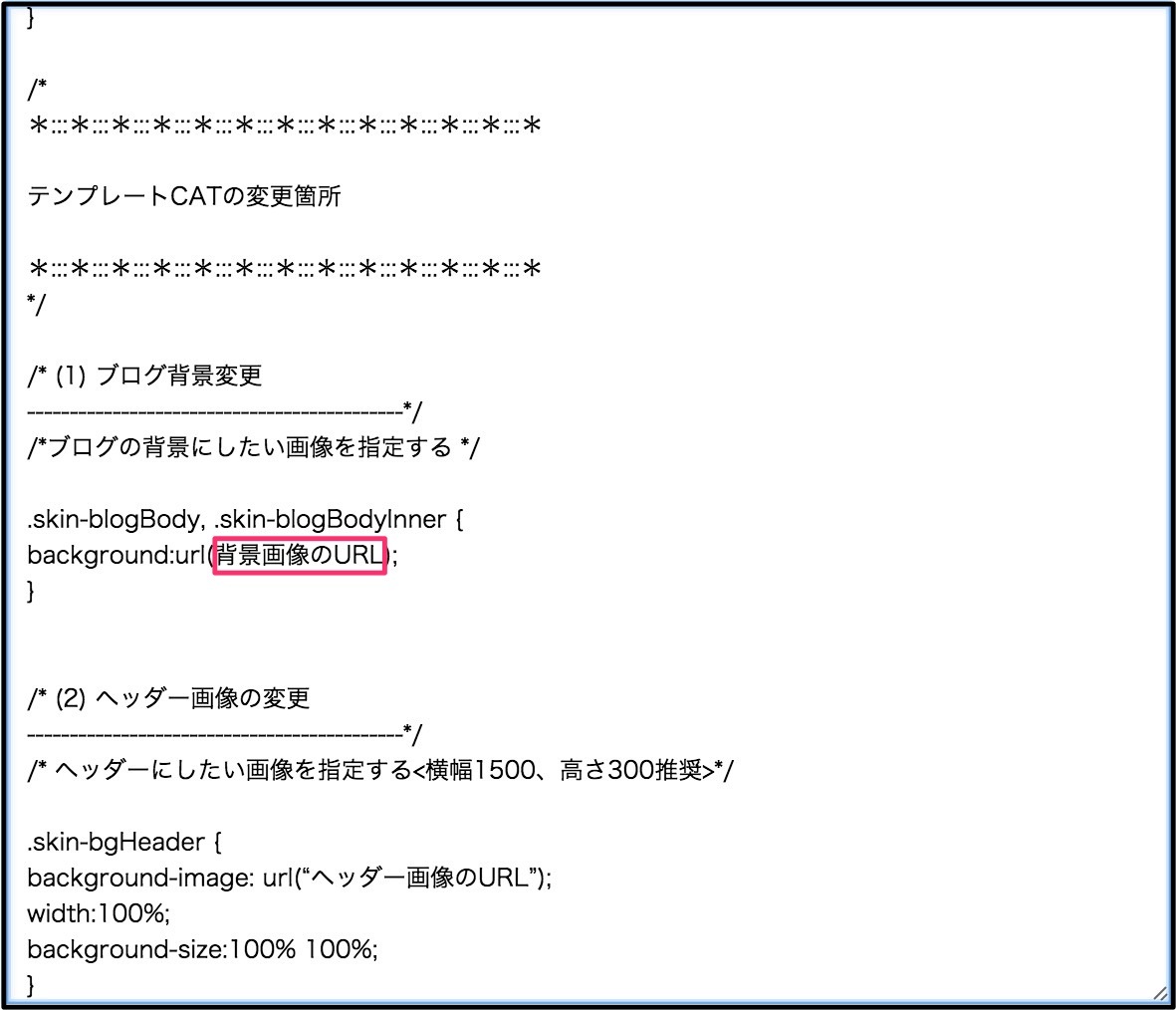
変更箇所は、CSSを貼り付けた一番下の部分の3箇所です。
テンプレートCATの変更箇所という項目があるので、変更する箇所はその部分より下です。
背景画像変更
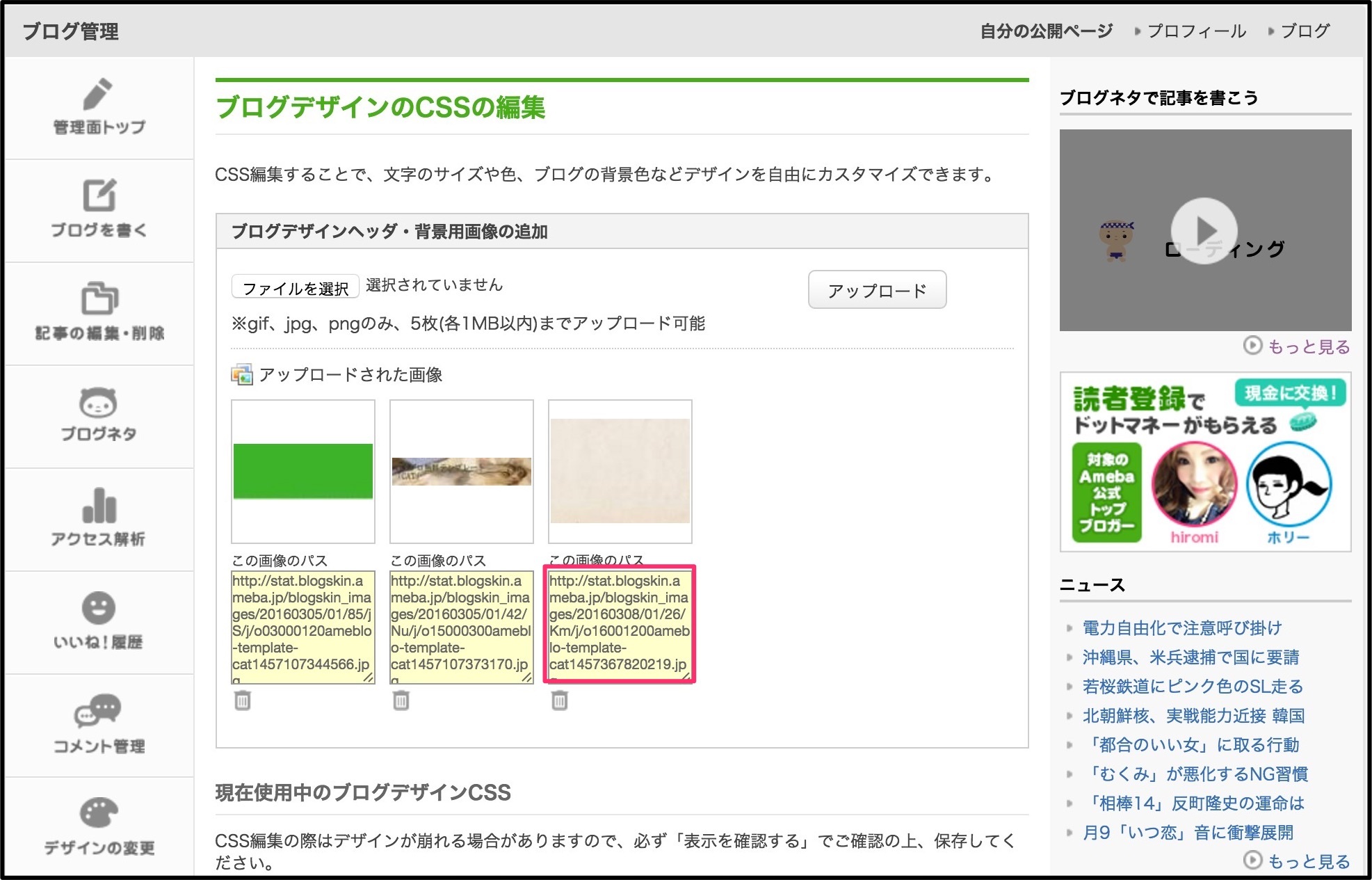
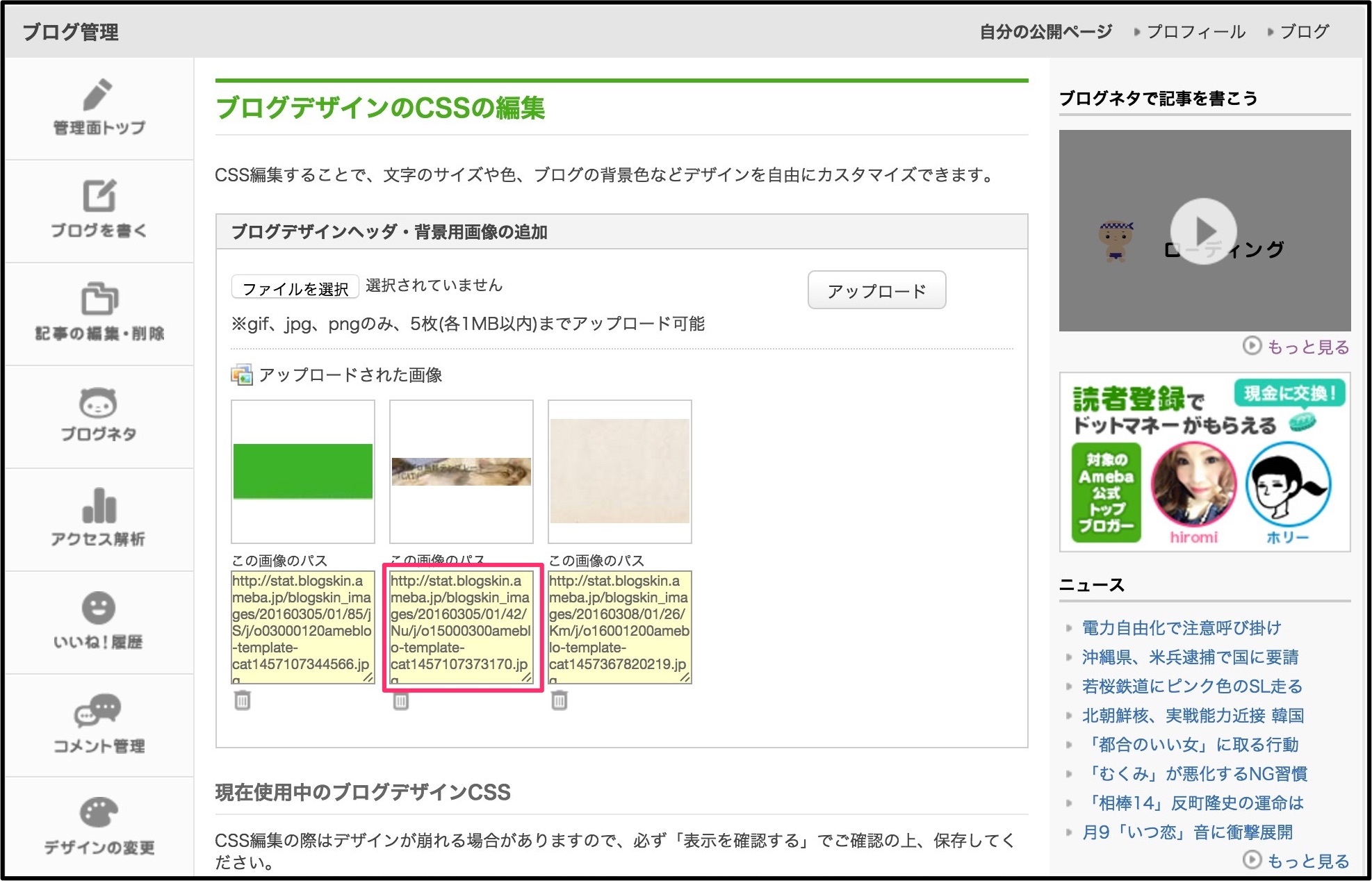
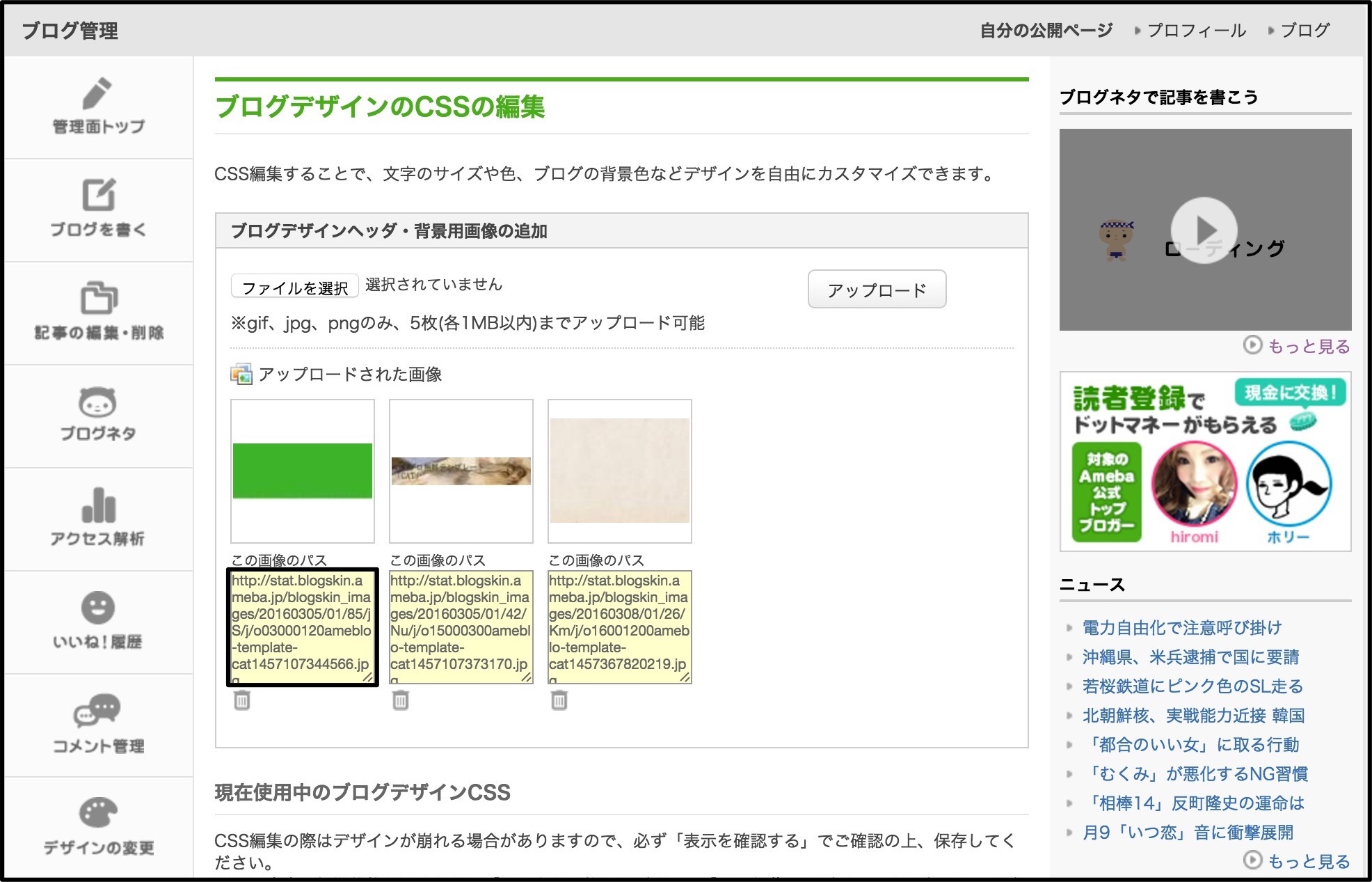
変更するために、画像のURLをコピーします。
先ほどアップロードした背景画像を、「CTRL+C」でコピーしてください。

テンプレートCATの変更箇所を探して、ブログの背景変更を探してください。
その中の「url(背景画像のURL);」の、(背景画像URL)の部分に貼り付けてください。

この時に( )は消さないようにしてください。
背景画像のURLを削除して、その部分に貼り付けるようにしてください。
ヘッダー画像の編集
アップロードしてあるヘッダー画像を選択します。
先ほどと同じように、CTRL+Cでコピーしてください。

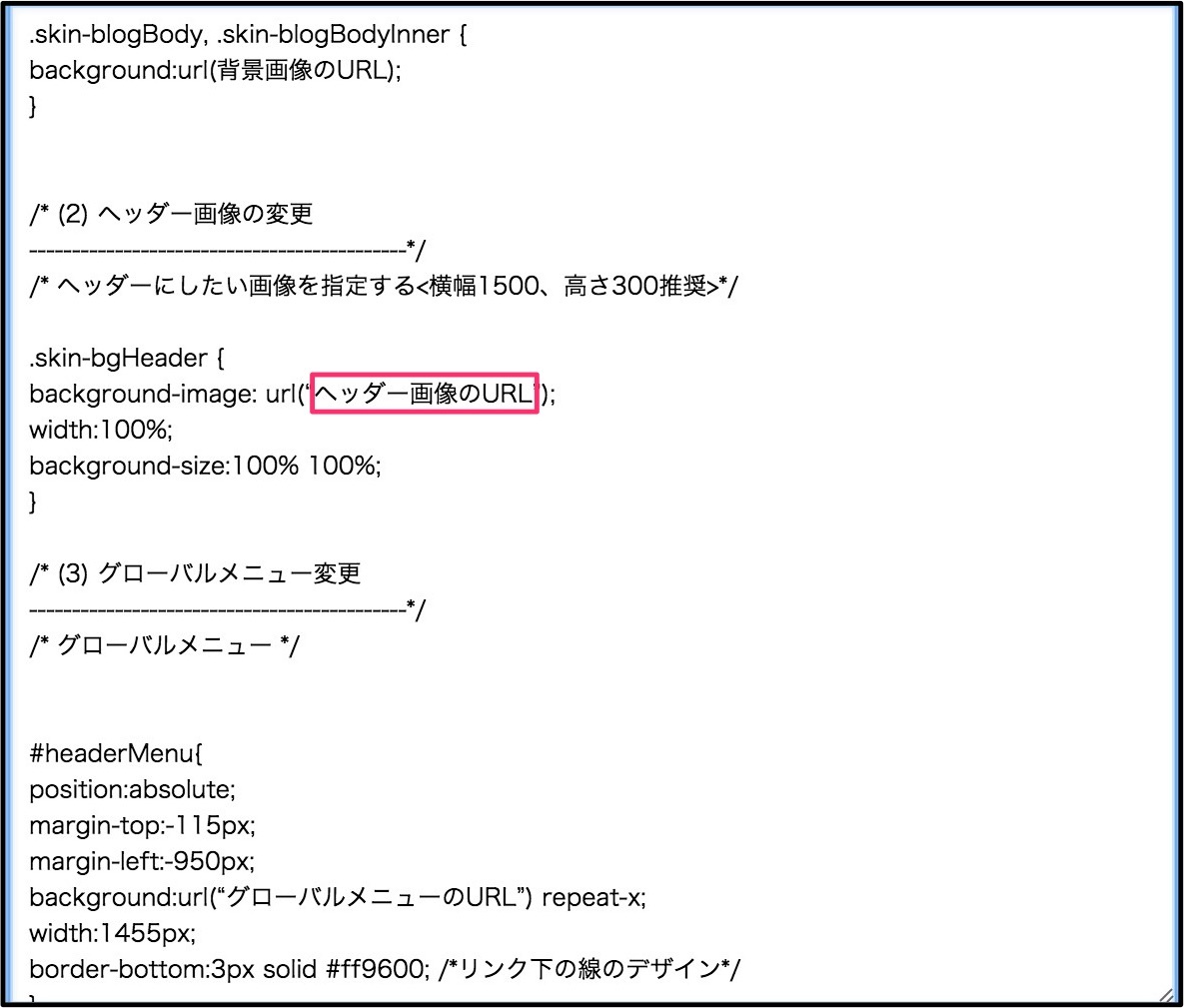
コピーできたら「url(“ヘッダー画像のURL”);」の、「ヘッダー画像のURL」の部分に貼り付けます。
背景画像を変更した下に、ヘッダー画像の変更箇所があります。

この時に「(” “)」の部分は消さないように注意してください。
消してしまうと、上手く画像が表示されません。
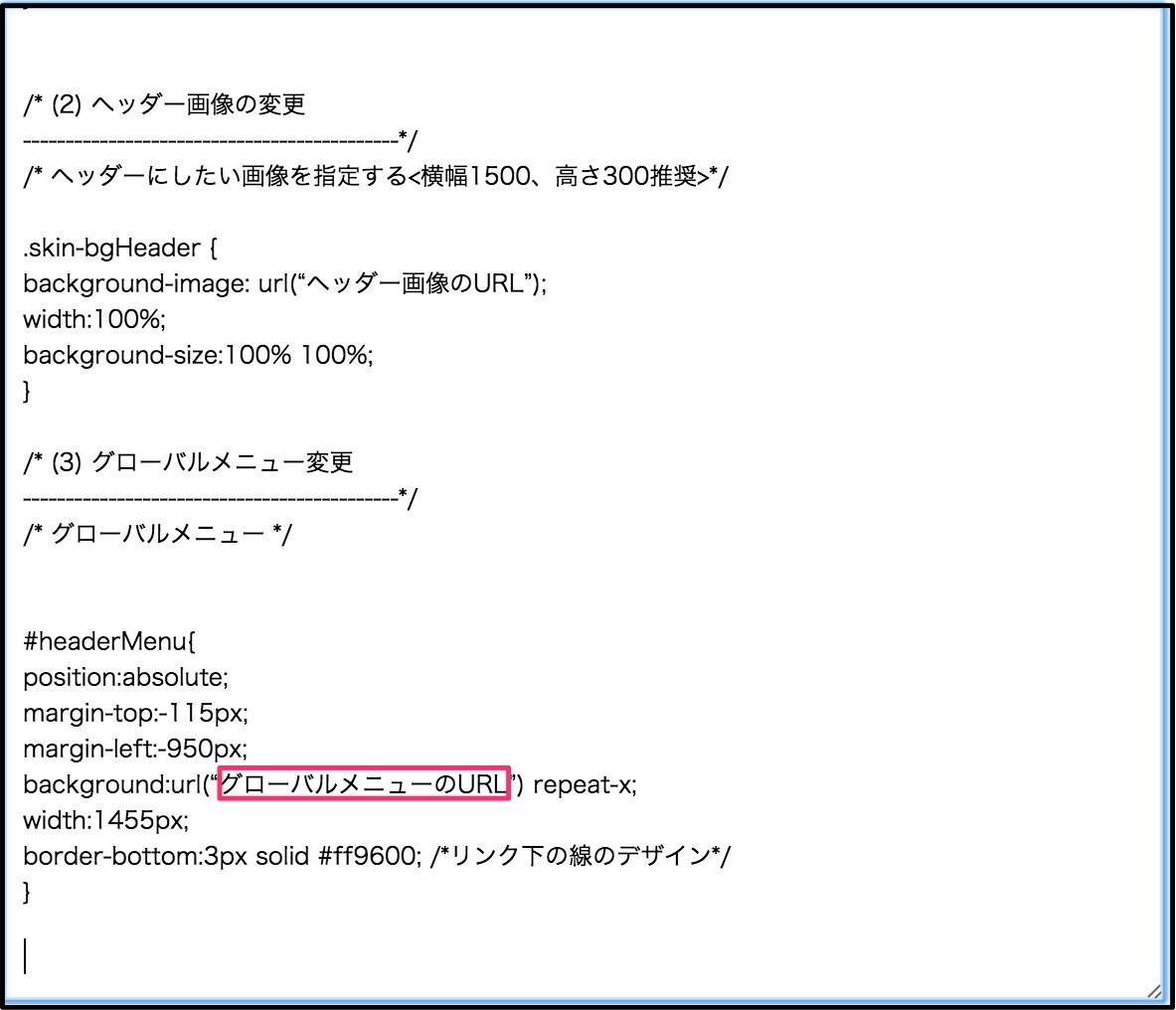
グローバルメニューの編集
グローバルメニューの画像は、緑色の画像です。
先ほどと同じように、「CTRL+C」でコピーします。

ヘッダー画像を変更した所の下に、メニュー画像を貼り付ける場所があるので貼り付けます。
「url(“グローバルメニューのURL”)」の「グローバルメニューURL」に貼り付けをします。

この部分も(” “)を消してしまうと、正常に表示されません。
グローバルメニューを追加
グローバルメニューを追加していきます。
グローバルメニューは、フリースペースを変更する必要があります。
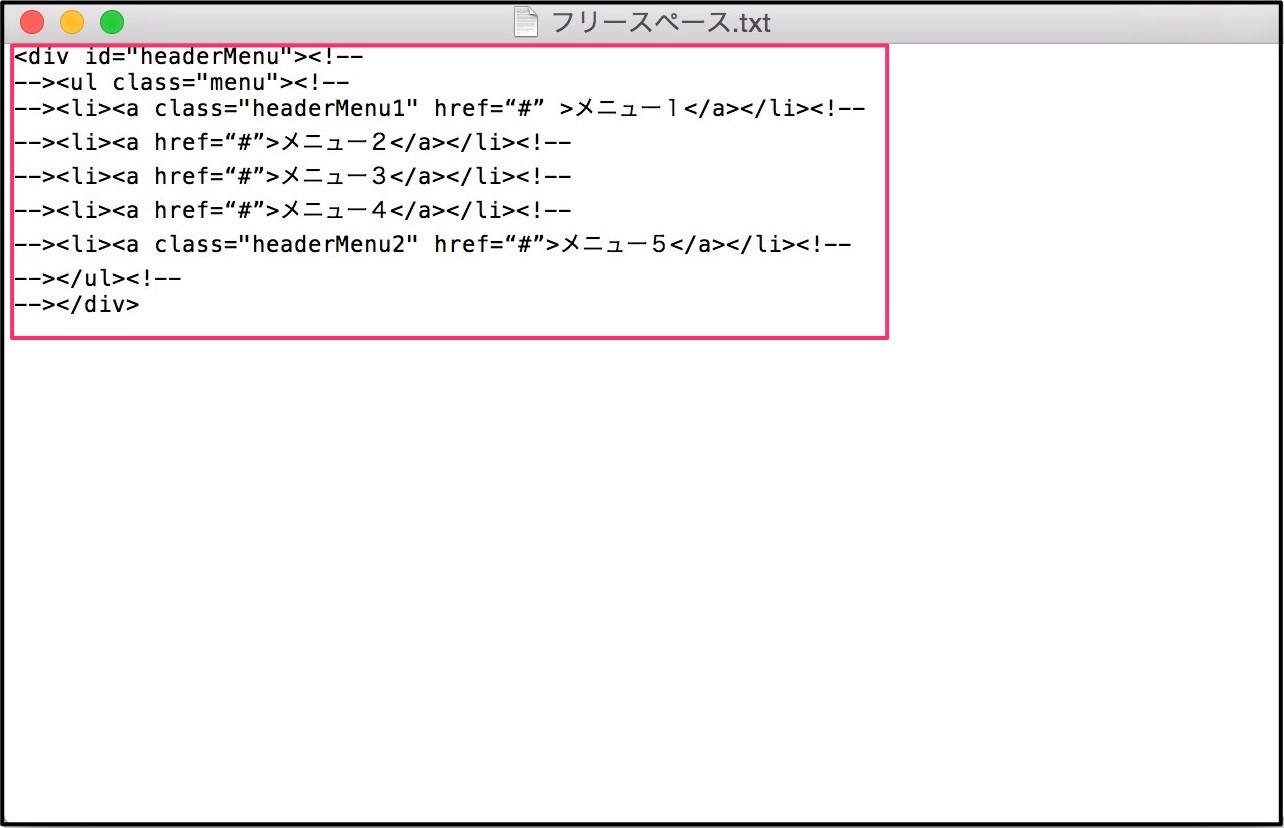
ダウンロードしているフォルダから「フリースペース」を開きます。

フリースペースの中にあるテキストを、全てコピーします。

フリースペース編集画面を開く必要があります。
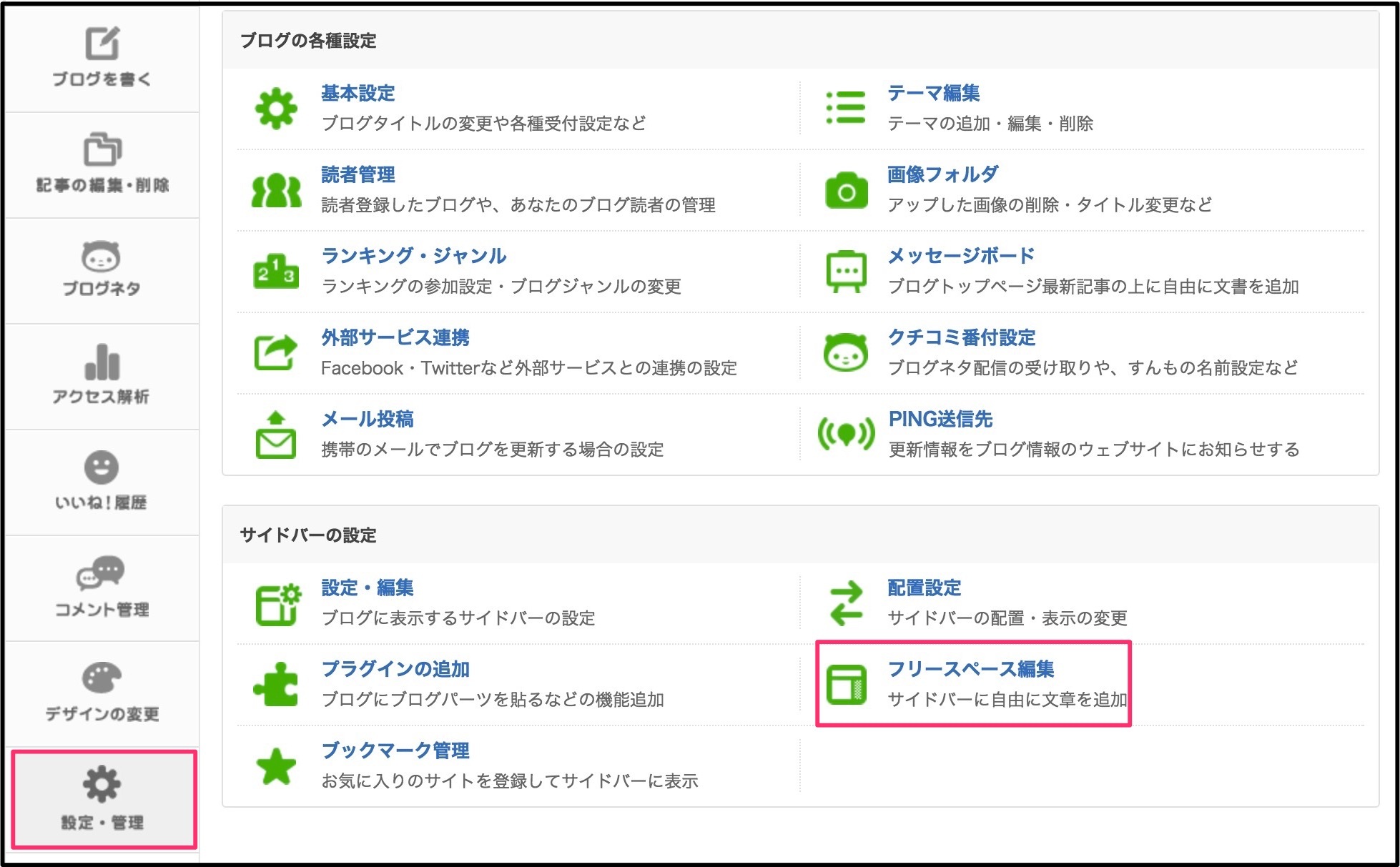
「設定・変更」から、「フリースペース編集」をクリックして開きます。

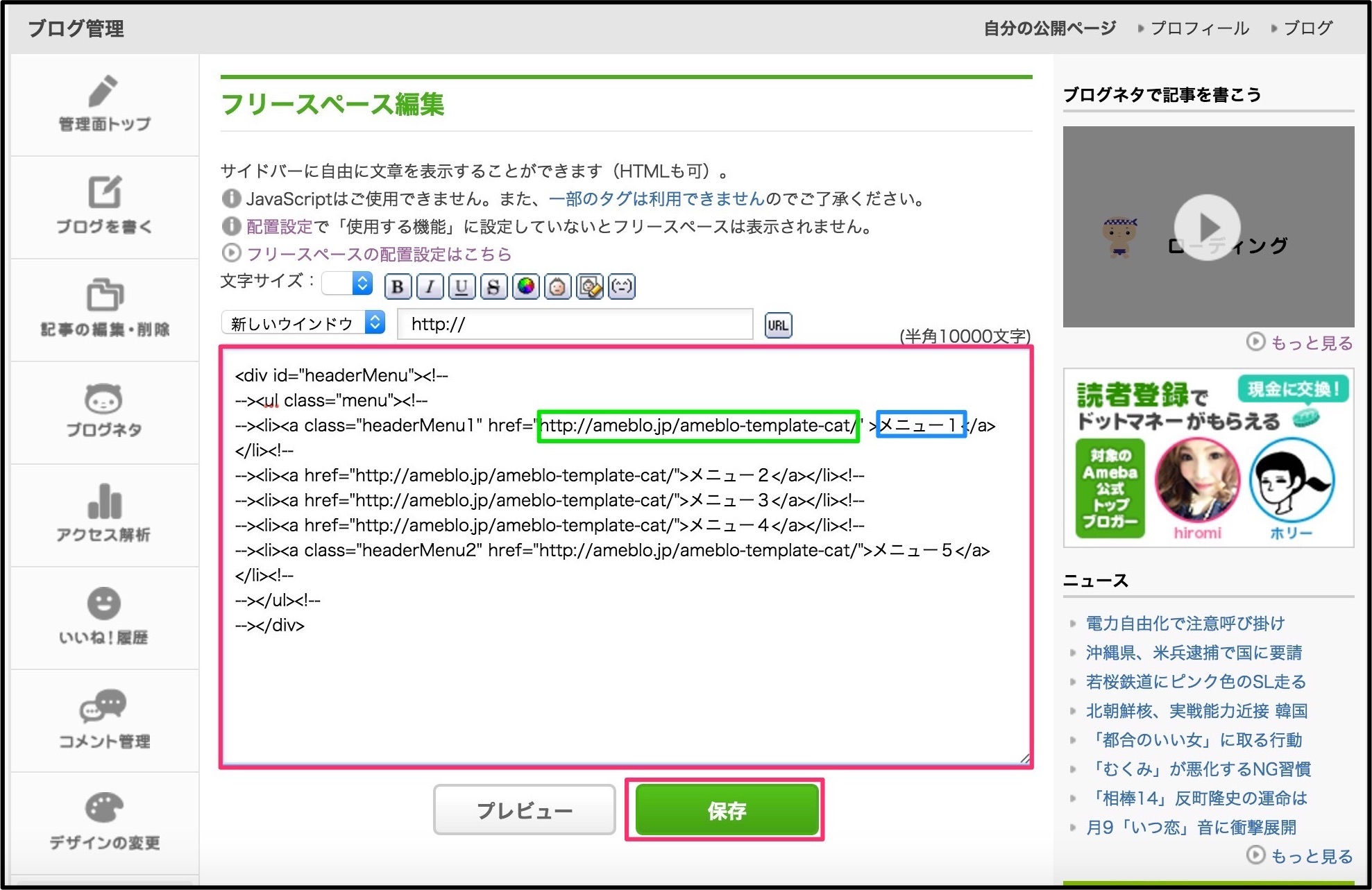
フリースペース編集画面が表示されるので、コピーしてあったテキストを貼り付けます。

貼り付けたら、メニューバーの編集を行います。
緑色の「href=“#”」の、「#」部分に表示したページのURLをコピーして貼り付けます。
青色の「メニュー1」の部分を好きな文字に変更すると、メニューバーの文字が変更されます。
「メニュー1」から「メニュー5」を変更しましょう。
グローバルメニューの配置
フリースペースに入れただけでは、グローバルメニューが表示されません。
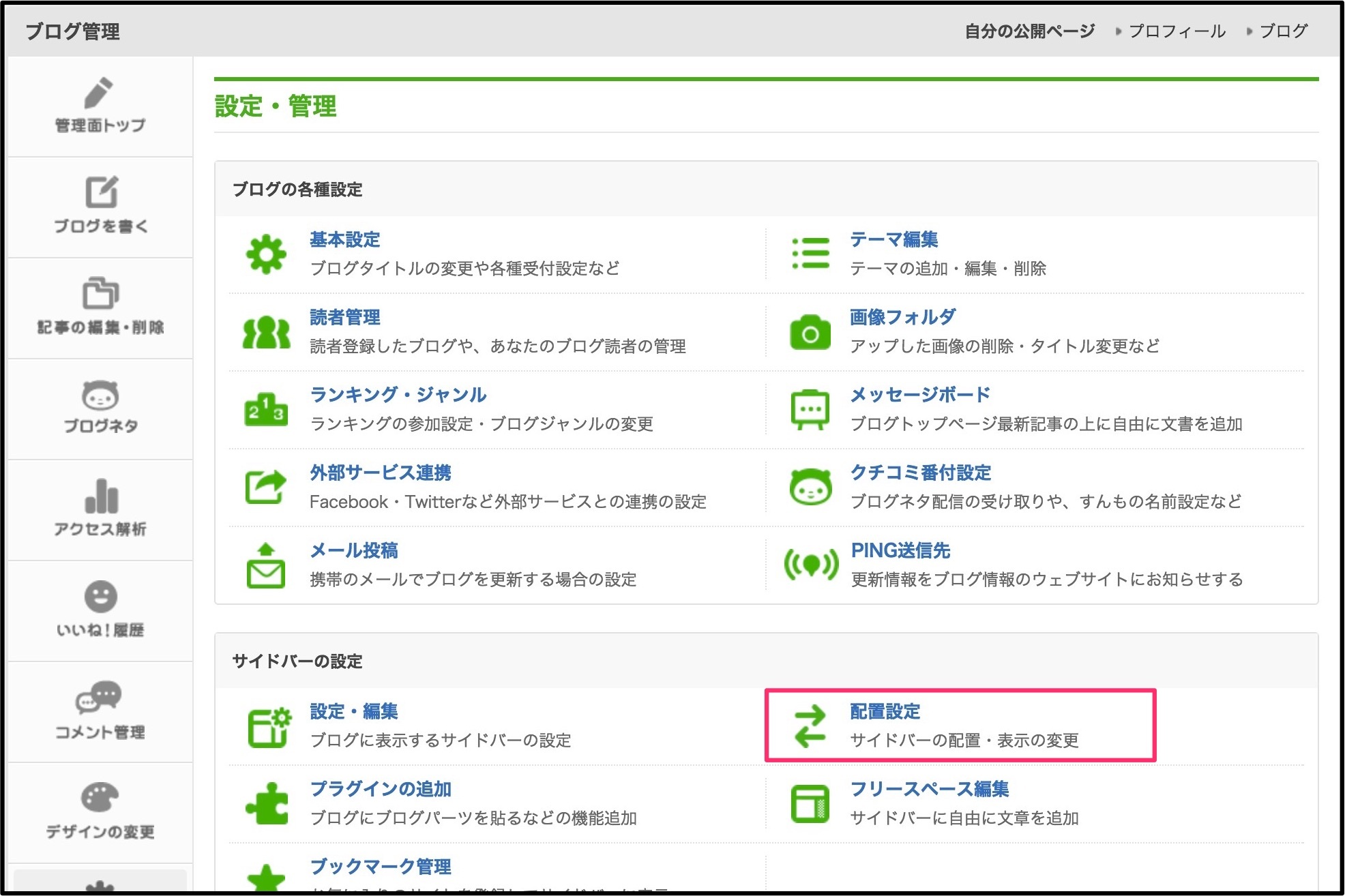
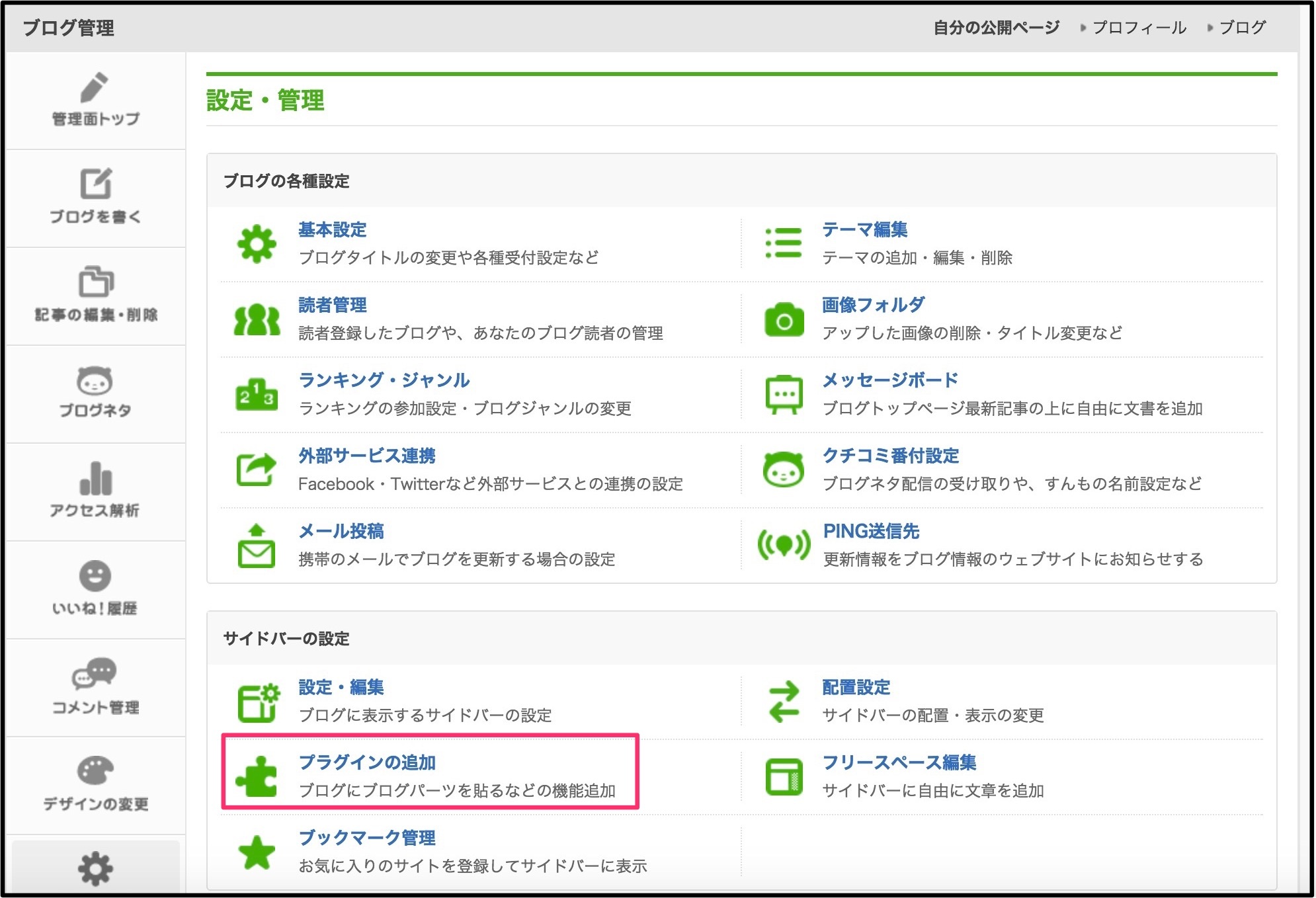
「設定・管理」から、配置設定をクリックします。

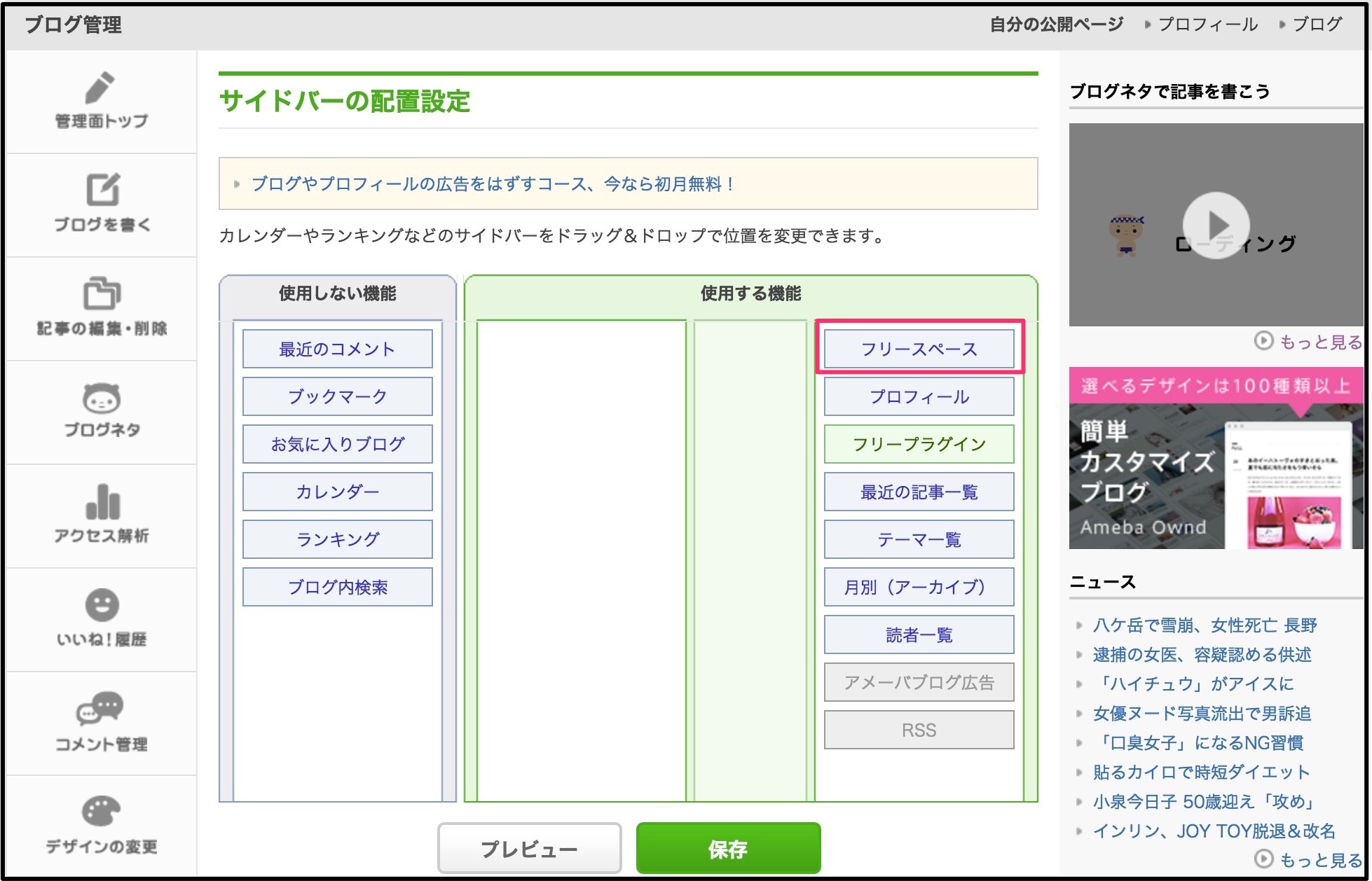
使用しない機能の部分から、フリースペースを一番右上にドラッグして移動させます。

これで、グローバルメニューが表示されるようになりました。
人気記事一覧の追加
アメブロの人気記事一覧は、必要ならば追加してください。
特に必要なければ追加しなくて良いですが、追加したほうが興味が湧くのでオススメです。
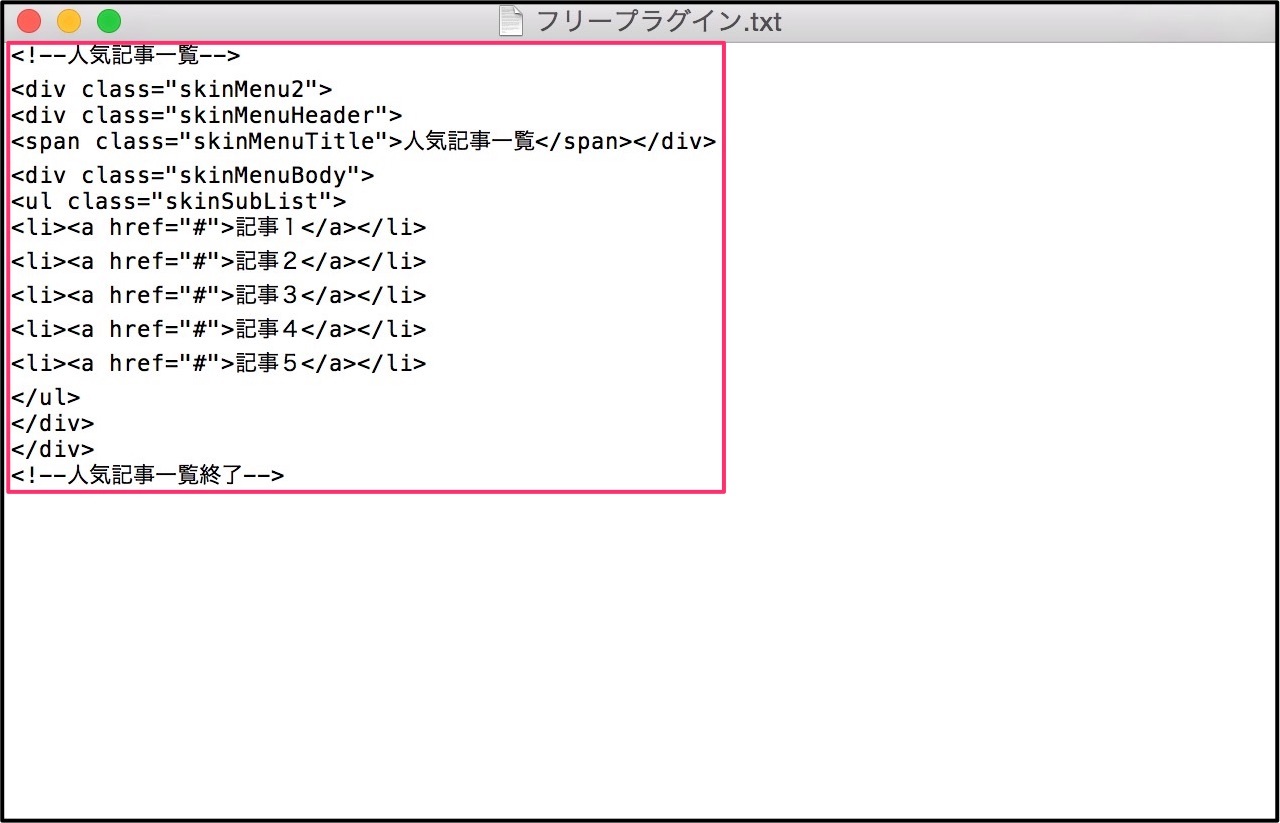
人気記事一覧を作成するには、「フリープラグイン」を開きます。

開いたら、人気記事一覧のコードが表示されるので全てコピーします。

コピーしたら、「設定・管理」の中にあるプラグインの追加を選択します。

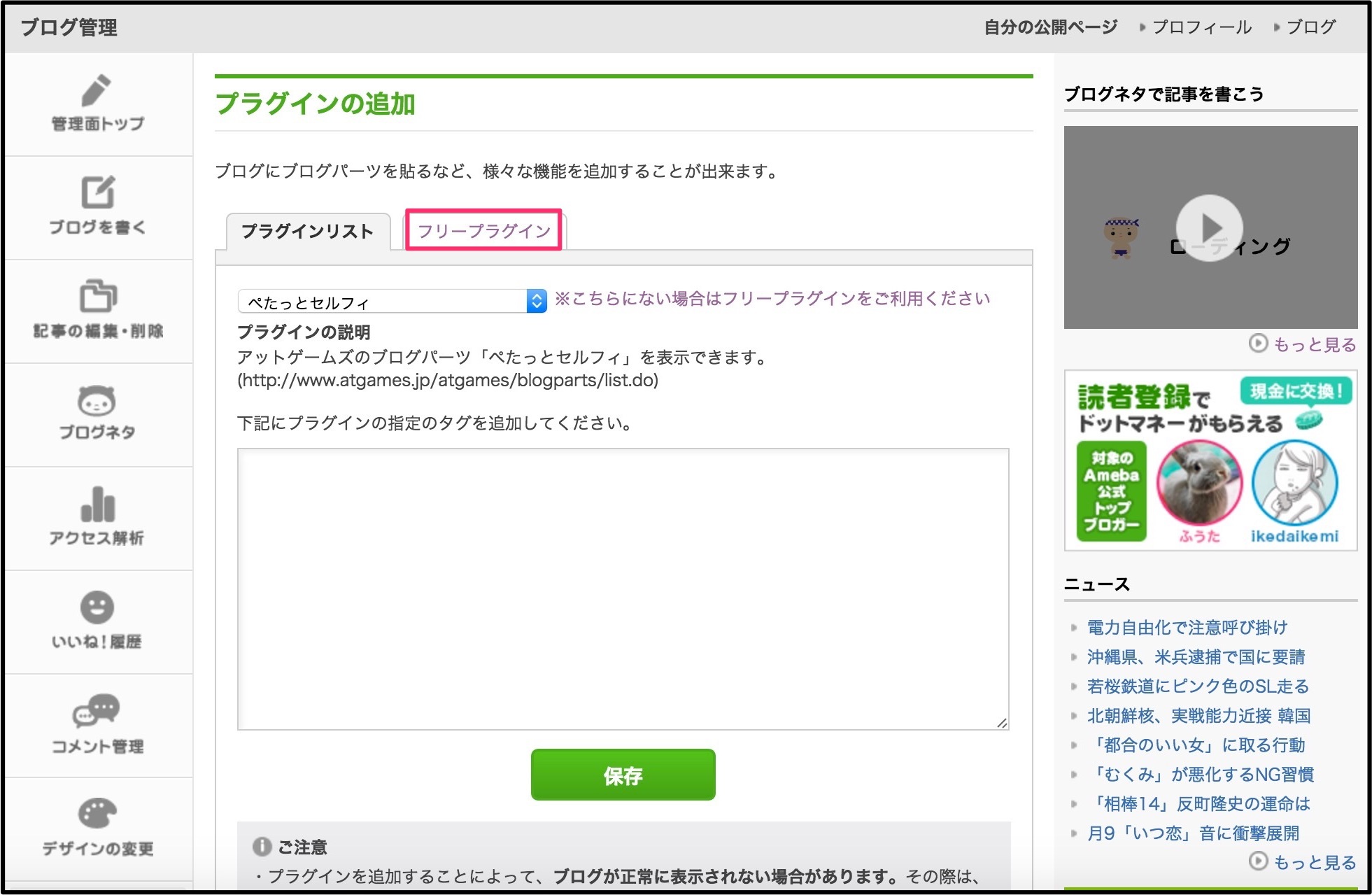
プラグインの追加画面が表示されたら、フリープラグインのタブをクリックします。

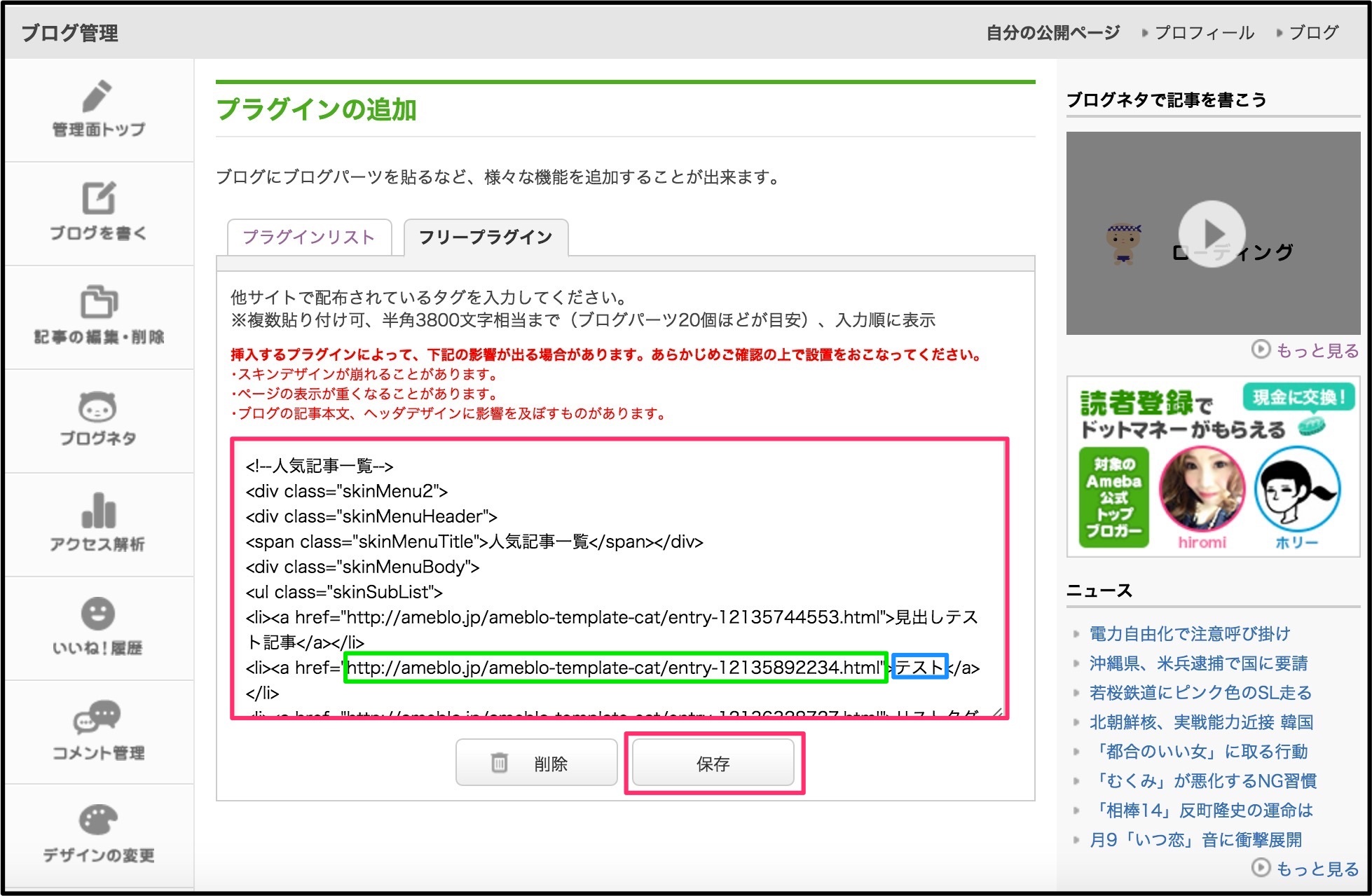
フリープラグイン、入力画面が表示されるのでコピーしたコードを貼り付けます。

貼り付けたら、タイトルとURLを変更します。
- 緑色の部分が「アドレス(URL)」の変更箇所です。
- 青色の部分が「タイトル」の変更箇所です。
なので、必ずしも記事タイトルと一緒でなくても大丈夫です。
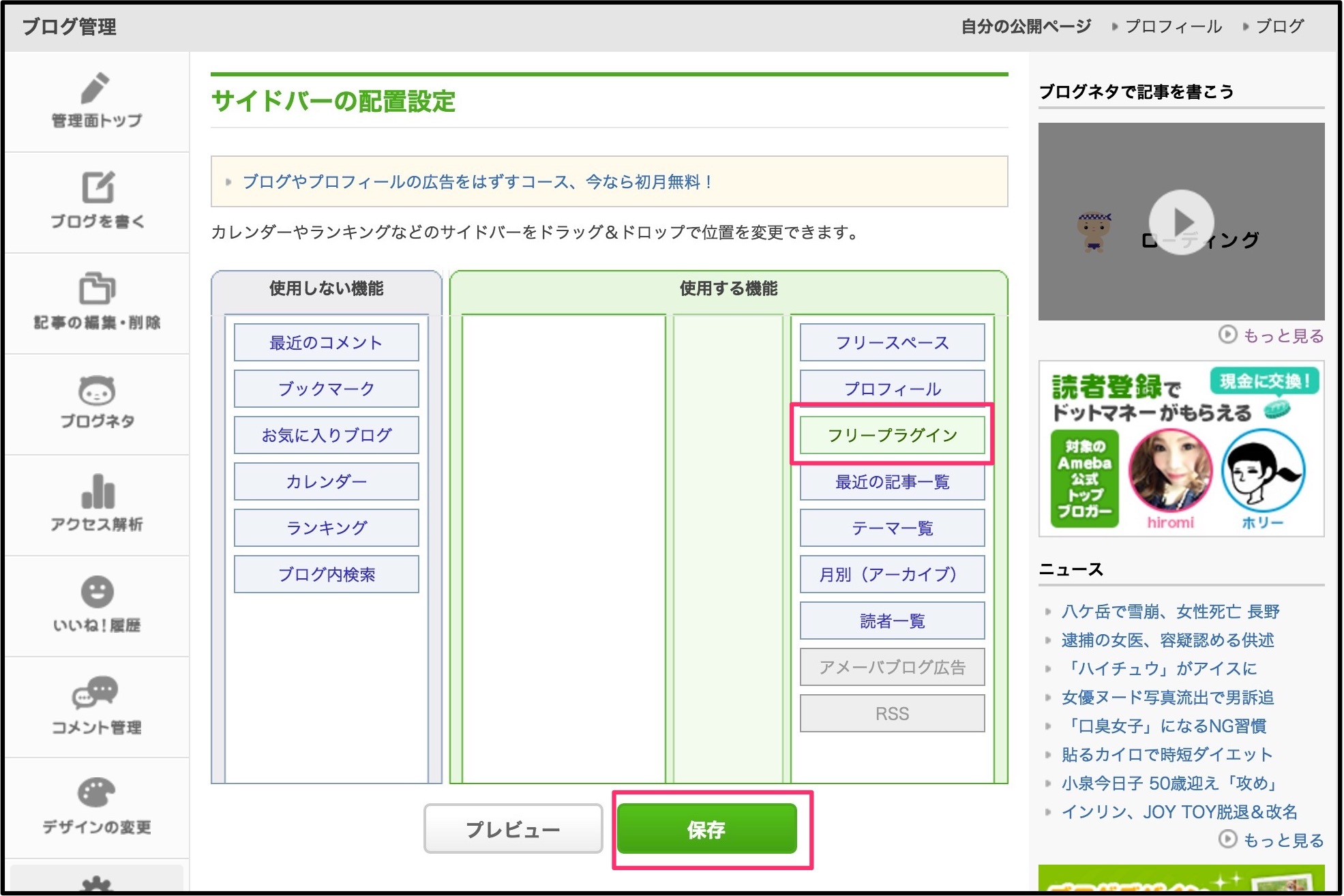
サイドバーの配置設定画面が表示されるので、フリープラグインを好きな位置に移動させます。

フリープラグインを配置した位置に、人気記事一覧が表示されます。
これで全ての設定が完了しました。
最後に
アメブロのカスタマイズで上手くいかない場所があったら、その場所をよく読み直してください。
記号が1つ消えているだけで、上手くいかない可能性があります。
また、質問や要望などありましたらお気軽にお知らせください。

