Googleマップをホームページやブログに埋め込みたいという方も多いはずです。
私もサイトを5つほど運営していますが、もちろんGoogleマップの埋め込みは使用しています。
なんといっても、地図を埋め込むことができたらパソコンだけでなく、スマホやタブレットでも簡単に探すことができます。
なので、ホームページを作っている方やブログをやっている方は簡単に地図を埋め込むことができるので、この記事を参考に試してみてください。
※Google マップの埋め込み方法は2015年にやり方が変更になっているので、昔のままで覚えていた方は見直してみてください。
Googleマップの埋め込み方法
まずは埋め込み方法を紹介する前に、Googleマップの使い方がわからない方は「Google mapの使い方」をこちらで確認してください。
動画で埋め込み方法を見る
動画でGoogleマップの埋め込み方法について解説しています。
記事を読んで埋め込み方法を見る
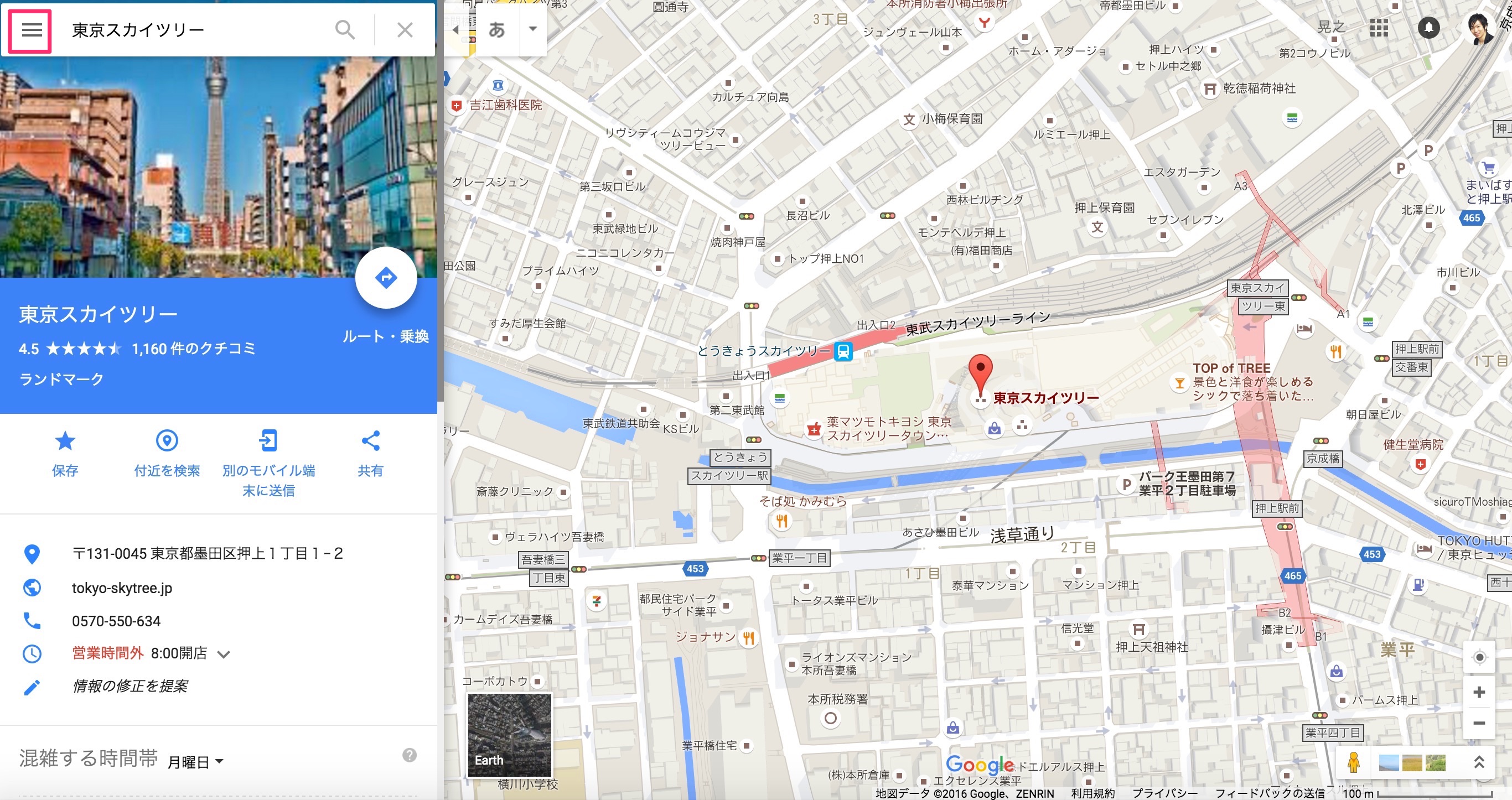
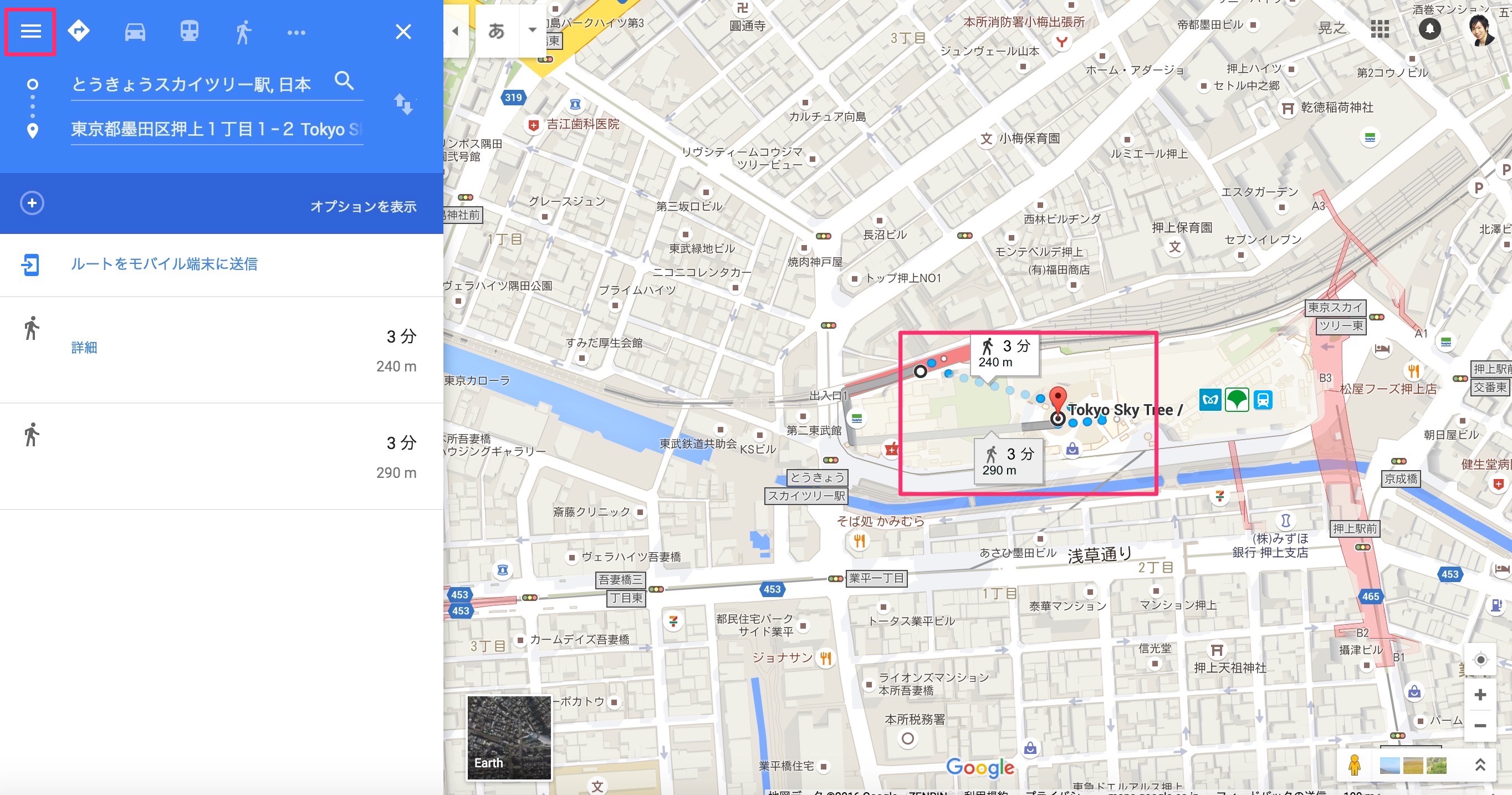
Googleマップで目的地を検索したら、左上の三本線マークをクリックします。

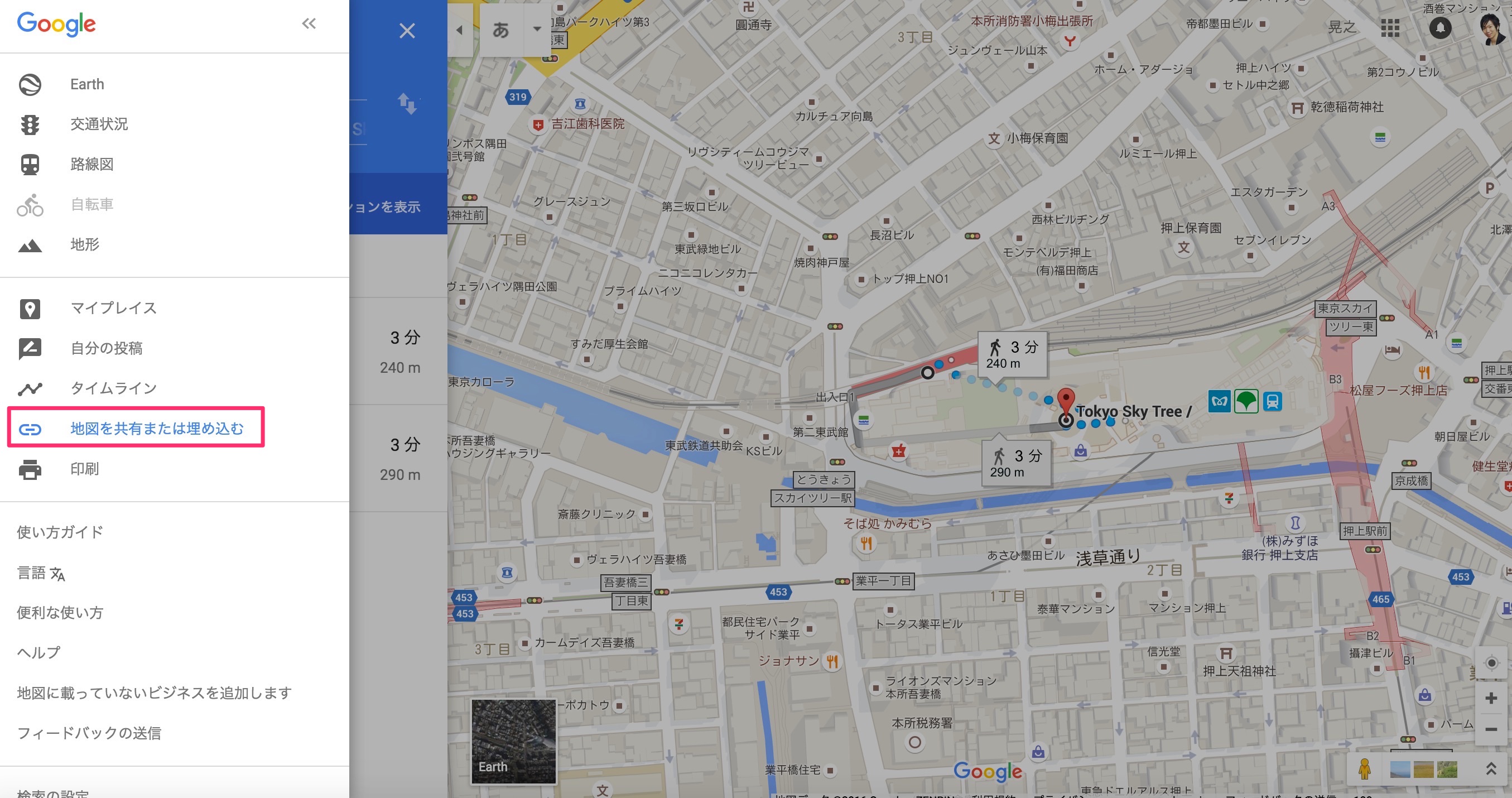
左側に項目が表示されるので、「地図を共有または埋め込む」をクリックします。

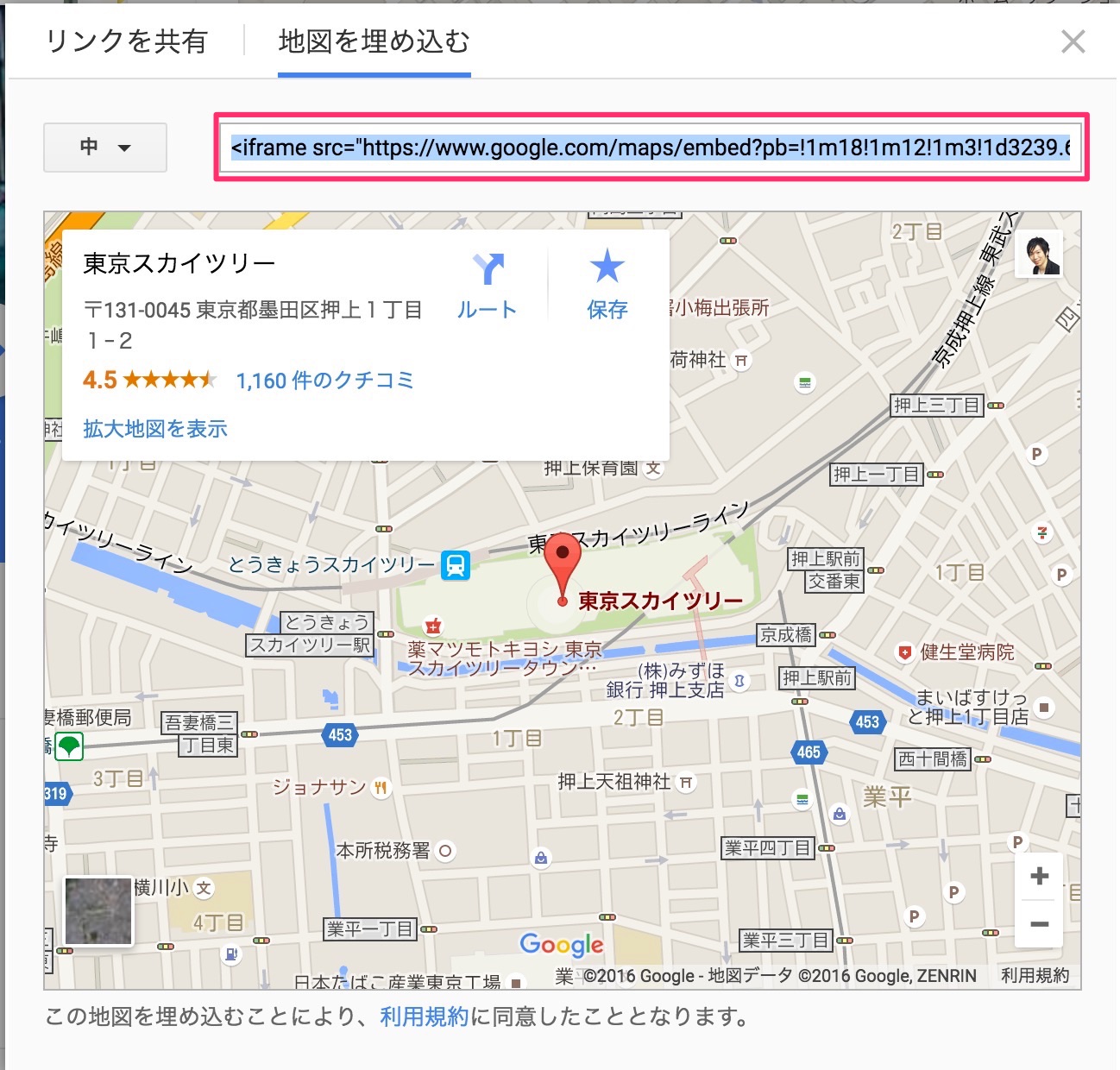
リンクを共有するか地図を埋め込むかが選択できますので、地図を埋め込むをクリックします。

地図を埋め込むの下に、「iframe」から始まるソースコードが記載されているので、コピーしてホームページに貼り付けます。

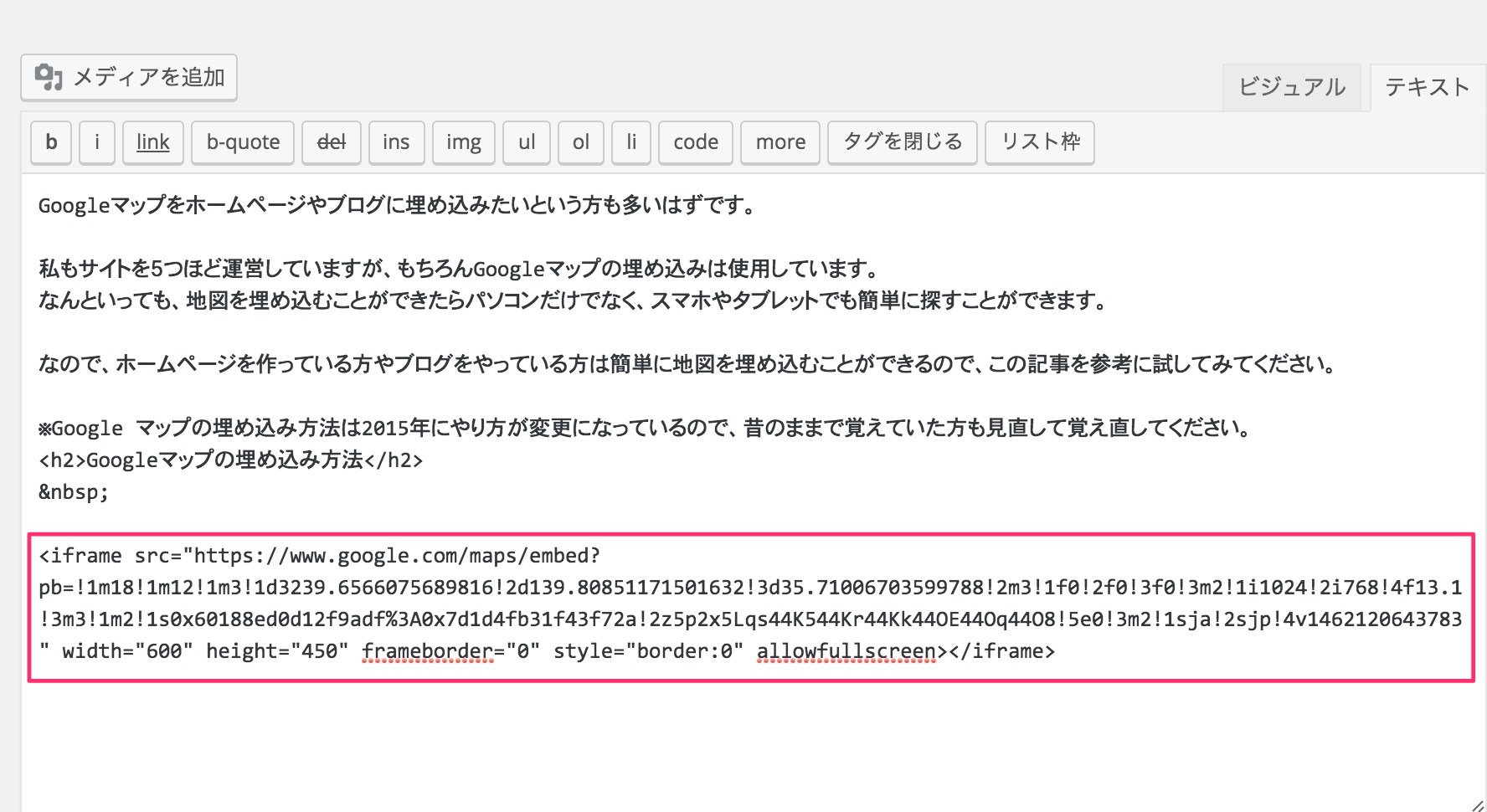
このブログの例だとWordpressmを使用しているので、「テキストエディタ」にしてGoogle mapの埋め込みコードをそのまま貼り付ければ表示されます。

これだけでGoogleマップの埋め込みが完了し、上手に作動していれば下記のようにホームページに表示されます。
Google マップの埋め込みサイズを変更する
埋め込みの方法はわかったけれども、サイズが大きすぎたり、小さかったりとサイズを変更したいと思ったりもしますよね。
きちんと好きなサイズで簡単に設定できるようになっています。
先ほどの埋め込みコードをコピーする場所の左側に、「中」と書かれている文字をクリックすると大きさを指定できるようになります。
「小」「中」「大」「カスタムサイズ」から選べるようになっています。

ここでサイズを選んだのち、先ほどのようにコードを貼り付ければその大きさで地図を埋め込むことができます。
また、ここでカスタムサイズを選択すれば下記の画像のように、好きなサイズを選択することができるので、どのホームページやブログでもピッタリ表示することができます。

左側の「800」が縦幅で、「600」が横幅です。
最寄駅から最短ルートを表示させる
お店などを営業していれば、もちろん駅から最短ルートを表示さられれば一番ベストですよね。
個人で自宅を指定したい場合なども、住所だけでなくルートが書ければ最高だと思います。
もちろん、そんな事も可能です。
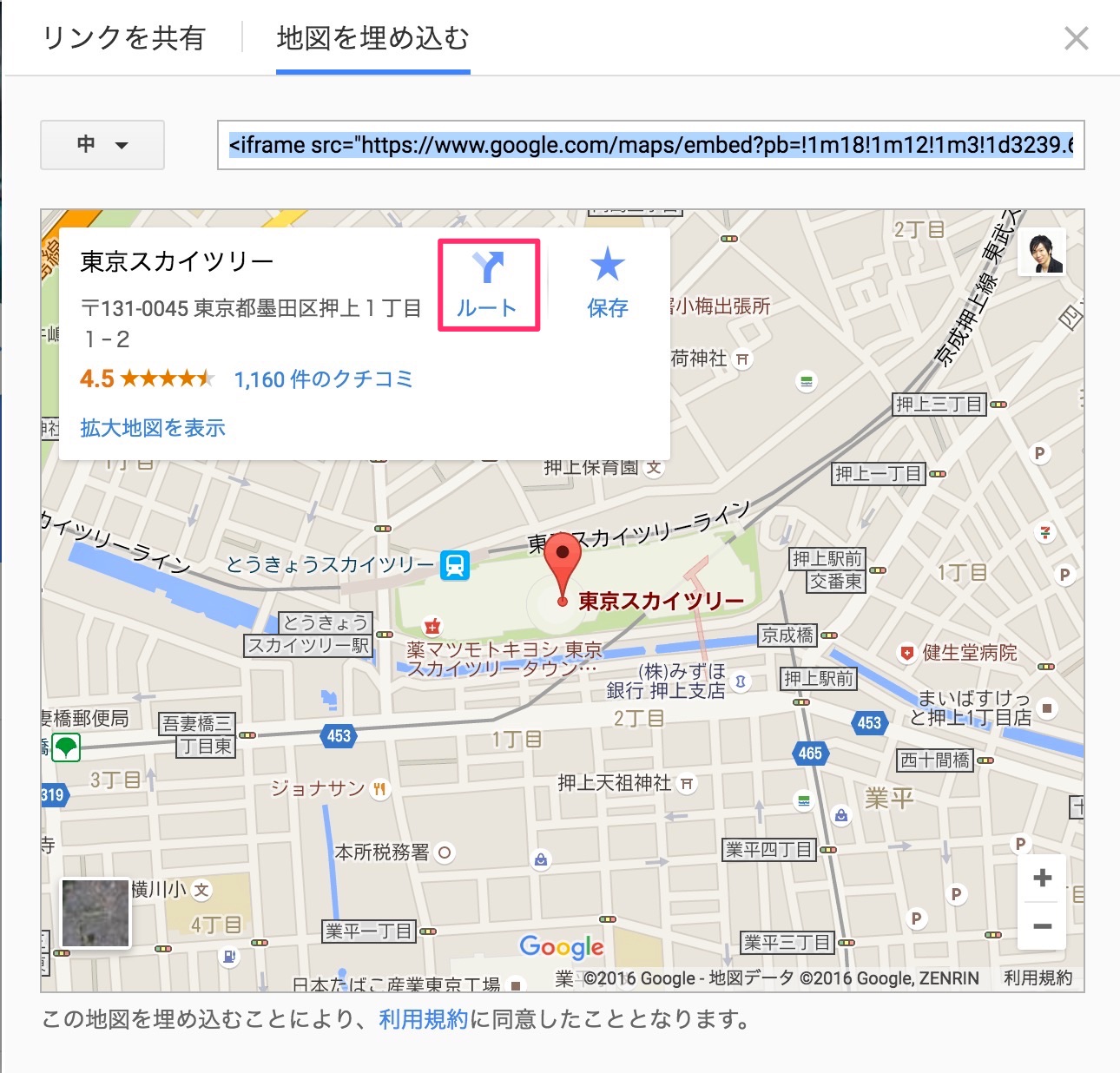
先ほどの地図を埋め込むコード画面で、「ルート」をクリックします。

そうしたら、どこから目的地に向かうのかを指定することができます。
この記事では、最寄駅を指定して歩いていくことを想定しています。

検索すると、最寄駅から目的地までのルートが表示されます。
「何メートル」で「何分」かかるのかが正確に表示されています。
そうしたら、左上の三本線をクリックします。

左側の項目から、「地図を共有または埋め込む」ボタンをクリックします。

このように選択することによって、地図の埋め込みコードの中にルートが混ざっています。
このまま、最初と同じように地図をホームページやブログに埋め込めば、ルートが表示されたGoogleマップをあなたのホームページに設置することができます。

実際にルートが表示された地図を埋め込んでみると、下記のようになります。
まとめ
このように、Googleマップは簡単にホームページやブログに埋め込むことができます。
さらに、ルートを表示して埋め込む方法は難しいと思い、あまりやっている人が少ないです。
ですが、かなり分かりやすく表示されるので、ルートを表示させてあげるとどのくらいの距離かも一発で伝えることができます。
そのため、Googleマップを埋め込んでいない人は、是非試してみてください。

