像の拡張子は気にしていますか?
拡張子によっては見れたり、見られなかったりってことが結構あります。
例えばパソコンだけでなくiPhoneやiPadを使っていて、これは見れるのに、こっちは見られないってのは拡張子が原因ってこともあったりするんですよね。
パソコンには拡張子がちゃんと書いてあるので分かりやすいですが、それでも結構知らずに使ってる方も多いんじゃないでしょうか?
画像形式はいろいろな種類があって、それぞれに特徴があります。
画像の拡張子ってそもそもなんなの??って方もいると思います。
後ほど詳しく触れますが、拡張子とはファイルの末尾についている「.jpg」などのことです。
とは言っても、これも「????」って方ももちろんいると思います。
そういう方にも分かりやすいように、記述してるので是非覚えてみてください。
デジカメの写真でよく使われるJPEGや、WEBでよく使われるPNGなど詳しくしない人も多いと思います。
このよく使う拡張子は、覚えておくと絶対に損をしないので覚えて使い分けて見ましょう。
もしかしたら拡張子なんて見たことないけど!!って方もいるかもしれませんので、そういう方も今回の記事で是非詳しくなってください。
拡張子とは?
拡張子ってなんなの?ってところからお話します。
拡張子は知ってるよ!!!って方は、次の項目から見るか確認で見てみてください。
拡張子とはズバリ、ファイル名の後にある「.(ピリオド)」の後にある英文字のやつです。
有名なので言うと
- 「.exe」実行するときに使う拡張子
- 「.mp3」音楽を聞くときの拡張子
- 「.mp4」動画を見るときの拡張子
ざっと数百種類はあるんじゃないでしょうか。
もちろん全部覚えるのは大変ですが、有名なものは覚えておくとパッと見で何のファイルなのかがすぐわかります。
今出したのは簡単な拡張子の例です。
拡張子によって何をするかが決められています。
というのも、パソコンは拡張子を見てこれは何のファイルだ!ってのを決めつけてます。
拡張子による違いをみてみる
例えばこのように画像ファイルがあります。
このファイルの拡張子は「.png」です。
「.png」は画像でよく使われる拡張子です。
なので今は画像が表示されています。

これを、先ほど紹介した動画の拡張子に変更してみましょう。
動画の拡張子は「.mp4」なので、名前の変更から「png」の部分を「mp4」に変更します。

そうすると、「.png」が「.mp4」に変更されました。
ですが、画像は変化ないように思えます。
なので、これを実行してみましょう。

このように動画ソフトが立ち上がったのがわかります。
先ほどの、画像データと認識していた部分が、これは動画ファイルだよ!!ってパソコンに認識させたのでこうなりました。
中身自体は画像なので変更はありませんが、動画だったら動画ソフトだよな!ってパソコンが認識して動画ソフトが起動されてます。
ただ、このソフトは自動的に「mov」という拡張子に変換されるので、表示が「mov」になってます。
ちなみに「mov」はQuick Timeというソフトで使われている拡張子です。
そうしたら次は、拡張子を変えて文書作成ソフトのワードファイルとして読み込んで見ましょう。
ワードファイルの拡張子は「.doc」です。
なので、先ほどの画像の拡張子を「.doc」に変更します。

そうすると、画像から文書のファイルっぽいアイコンに変わったのがわかります。
ここまで、読んだ方はこの後起こることがなんとなくわかると思います。
ワードの拡張子に変換されたということは、ワードが起動されるということです。
では、起動してみましょう。

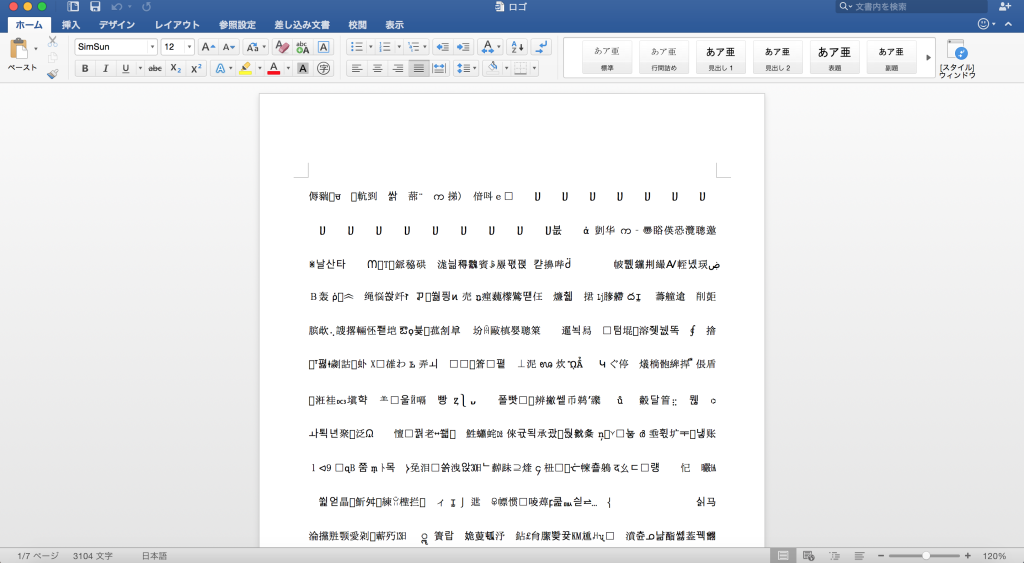
このようにワードが起動されました。
ですが、文字化けして全然読めません。
これは、もともと画像だったのを無理やりテキストにしたのでこうなっています。
なので、適切な拡張子をつけてあげないと、パソコンは思ったように動いてくれないのです。
拡張子を知ることによって、これは何をしてくれるファイルなのかなってのは大体見当がつくようになります。
ベクトル画像とビットマップ画像の違いについて
まず、拡張子を知る前に「ベクトル画像」と「ビットマップ画像」の違いについてちゃんと理解しましょう。
これについては過去に書いたIllustratorの使い方が初心者で分からない人のためにで書いた「1.2」に簡単な説明が書いてありますのでご覧ください。
絶対に覚えておきたい画像の拡張子の種類と特徴について
拡張子については大分理解できたと思います。
拡張子の違いによって、そのファイルというのは全然違うんだなってことが理解できました。
先ほど紹介した拡張子は、画像から動画や画像からテキストなど、普通じゃありえない変え方をしました。
今回紹介するのは、画像の拡張子についてです。
実は動画やテキストファイルもそうですが、拡張子というのは画像だけでも何種類もあります!!
それを適切に使ってあげることによって、様々なメリットがあるので是非覚えてください。
全部だと大変なので、まずは絶対覚えておくべき画像の拡張子を3つ紹介します。
JPEG(ジェイペグ)(Joint Photographic Experts Group)
JPEGで有名な拡張子は「.jpg」と「.jpeg」の2種類あります。
JPEGは写真に適した画像形式です。
人間の肉眼では見えない情報などを大幅にカットした状態で、情報量を圧縮して保存しています。
キレイに写真が映し出され、なおかつファイルサイズが小さいので写真にはオススメです!
シャープな輪郭が表現されている部分には、ノイズのような大きな劣化が発生してしまいます。
非可逆式圧縮の画像フォーマットなので、何度も保存すると画像が劣化します。
フルカラー1670万食まで扱うことができ、写真やグラデーションもキレイに表現できるのが特徴です。
非可逆式圧縮とは、情報量をカット(捨てる)をするので最初の状態に戻す事ができないという事です。
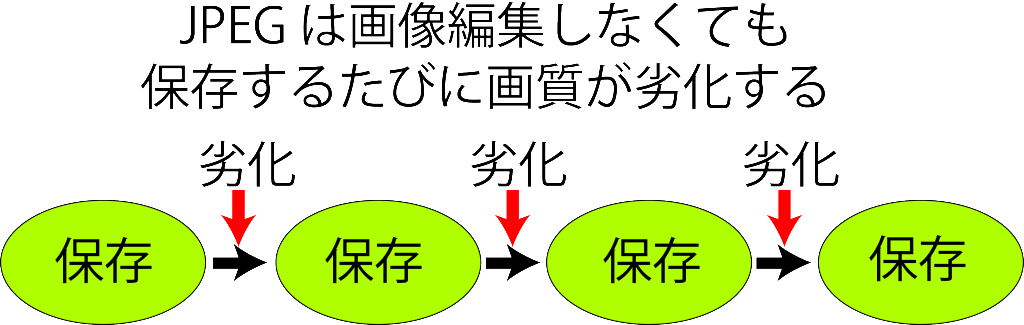
なので、保存するたびに情報量をカットしていくので、画像がどんどん劣化していきます。
これは画像編集をしなくても、画像を保存しただけで劣化してしまうので注意が必要です。

さすがに1回、2回の保存で劣化が目立つ事はありませんが、10回とかするとかなり目立つようになるので注意が必要です。
JPEGのメリット、デメリット
メリット
- 高画質でファイルサイズが小さい
- グラデーションがキレイ
- 写真に向いている
デメリット
- 画質が劣化する
- ノイズが発生する場合がある
- 背景を透明にすることができない
- ロゴやイラストには向いていない
なんでJPEGは劣化してしまうのか?
JPEGの圧縮は、画像を8×8ピクセルの正方形で区切り、それ1つ1つで圧縮をかけていくので画質が劣化してしまいます。
JPEGは圧縮率というのも設定できますが、圧縮率をあげると1つ1つのブロックにノイズが発生してしまいます。
これを「ブロックノイズ」と呼んでます。
また、ちょっと境界線がノイズっぽいのが見える状態を「モスキートノイズ」と呼びます。
JPEGはコピーをするだけで劣化する?
過去に質問された事があるのですが、JPEGはコピーをするだけでは劣化しません。
ファイルを開いて、上書き保存や別名で保存した場合に画質の劣化が起こります。
そのため、どんなファイルでもコピーをするときに劣化するというファイルはありません。
GIF(ジフ)(Graphics Interchange Format)
GIFは読み方は「ジフ」です。
「ギフ」と読まれる方もいますが、設計者のSteve Wilhite氏がインタビューで「ジフ」が正しい発音だと発表しました。
なので、「ギフ」と覚えている方は「ジフ」と呼ぶようにしましょう。
拡張子は「.gif」です。
GIFはタイトルロゴとかアニメの絵みたいなものに向いています。
「LZW」という独自の圧縮方法を使っています。
GIFはもともとBMPという拡張子を使ってましたが、回線速度が速くなかったため容量を減らすために作られたのです。
なので最大で256色とJPEGに比べ圧倒的に少ないが、ロゴ、アイコン、ボタン、イラストなので使用するとキレイに保存できます。
また、JPEGと違い、画像の劣化が起きない可逆式圧縮を採用していて、保存の際に画像の劣化が起きません。
ただ、表現できる色が少ないため写真には適していません。
最大の特徴としては、背景を透明にしたり、アニメーションの画像を作成する事ができます。
インターレースに対応しているため、回線に負荷をかけません。
インターレースとは
インターレースという言葉は聞きなれない人も多いと思います。
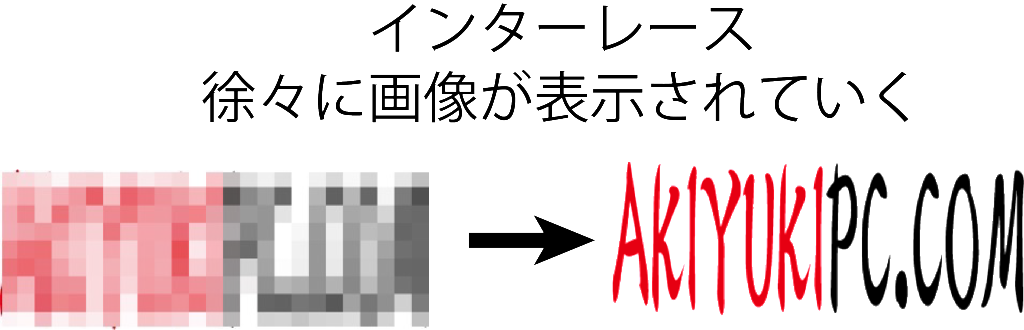
インターレースとは一度にすべてのデータを転送せず、少しずつデータを転送して最後には画像が表示されるということです。
最初はモザイクのような状態から始まり、転送が完了すればちゃんと表示されるという感じです。
なので、ちょっとずつ徐々に表示することができるのでWEBではすごくありがたい機能です。

GIFのメリット、デメリット
メリット
- データ容量が少ないため、ロゴなどのシンプルな画像に最適
- アニメーションが作れる
- 背景を透明にできる
デメリット
- 色数が256色なので、写真にはよくない
- アニメーション以外ではPNGが適している事が多い
- CMYKのカラーモードが使えない
PNG(ピング)(Portable NetWork Graphics)
PNGはインターネット上で使われるために作られた画像形式です。
拡張子は「.png」です。
1996年に登場したという事もあり、すごく便利な機能がいっぱいあります。
GIFのように256色で保存ができ、JPEGのようにフルカラーでも保存できます。
また、最大280兆色まで再現できるスーパー優れてる拡張子です。
ただ、現在280兆で表現する事はないですが。
また、これもJPEGと違い保存しても画像劣化がおきない可逆圧縮です。
ただし、GIFのようにアニメーションにはできず、フルカラーにするとJPEGより容量が大きくなってしまいます。
PNGもGIFと同じく背景を透明にする事ができます。
なぜフルカラーで画像劣化がおきないのか?(可逆式圧縮)
PNGの圧縮方法はランレングス圧縮(run length compression)という方法を使ってます。
これは何かというと、「AAAABBBBCCCCCC」というデータを「A4B4C5」のように簡単に記述します。
そうすることによって、3文字以上連続するデータは元の長さより短くなるので圧縮できるという事です。
なので、JPEGは「捨てる」と説明しましたが、PNGは「整理する」と考えてください。
ちなみに「AABBCC」だと「A2B2C2」なので、必ず3文字以上連続するデータでないと意味がないです。
PNGのメリット、デメリット
メリット
- イラストやロゴなどでGIFの代わりに使える
- 256色からフルカラーの可逆式圧縮が使える
- 背景を透明にできる
デメリット
- フルカラーでは可逆式圧縮のため、JPEGより容量が大きくなる
- GIFのようにアニメーションが作れない
JPEG/GIF/PNGは、どの場面でどれを選ぶべきなのか
写真の時はJPEGを選びましょう。
ロゴやイラストでは、「GIF」または「PNG」の好きな方を選択しましょう。
アニメーションを作る時は「GIF」でないと作れないです。
これさえ覚えておけば、なんとなくは困らないはずです。
できれば覚えておきたい画像の拡張子の種類と特徴について
先ほどの画像の拡張子は写真を扱う上で絶対に知っておくべき拡張子です。
次は印刷業界などを含めた、できれば覚えておきたい画像の拡張子を紹介します。
TIFF(ティフ)(Tagged Image File Format)
拡張子は「.tif」または「.tiff」です。
TIFFはJPEGのように圧縮によってデータを損なうことがないため、印刷物に使われることが多いです。
非圧縮式なので、画像を圧縮せずに保存することができます。
画質の品質は良いが、ファイル容量が極端に大きくなってしまうのがデメリットです。
印刷物などでは、画像品質を保ったまま投稿できるので、印刷業界ではよく使われたりします。
そのため、無圧縮でホームページに使えない形式なので、JPEGなどに変換する必要があります。
異なるOSやパソコン機器で画像ファイルを交換できるようにするために作られた拡張子です。
画像ファイルの先頭にタグと呼ばれる識別子を付けて、画像データの属性を分かるようにしています。
そのため汎用性が高いです。
TIFFのメリット、デメリット
メリット
- 無圧縮なのでJPEGよりキレイに印刷できる
- 印刷業界でよく使われる
デメリット
- 無圧縮なのでファイルサイズがすごく大きくなってしまう
RAW(ロー)(Raw Image Format)
RAW画像がよく使われるのは、一眼レフカメラです。
最近は高画質で取れるデジタルカメラでもよくみられます。
私が一眼レフで撮るときは、RAW画像でよく撮っています。
RAWは、よく「RAW画像」や「生データ」、「未加工画像」なんか呼ばれたりします。
RAW画像を見るには、LightroomやPhotoshopなどの専用のソフトがないとみられないことが多いです。
なので、修正しJPEGなどに保存するには手間がかかるります。
そのせいもあり、デジタルカメラなどの通常の設定ではJPEGで保存されるようになってる場合がほとんどです。
ただし、JPEGは特徴で書いた通り、非可逆式圧縮を採用しています。
また、JPEGは完成された画像でもあるため、編集すると大きく画質が劣化します。
なので、RAW画像(生のデータ)のまま修正を行いたいという要望に応えできた形式です。
もちろん生データのため、ファイルサイズがものすごく大きくなってしまうのは避けられません。
また、カメラ毎の画質(ホワイトバランスなど)は数値上の影響をいっさい及ぼさないのが特徴です。
そのため、露出補正をかけたりとか、ホワイトバランスを変えたりとかはRAW画像なら簡単にできます。
RAWのメリット、デメリット
メリット
- 画像修正時の画質の劣化を避けられる
デメリット
- 画像が見れるソフトが限られている
- ファイルサイズがものすごく大きい
BMP(ビーエムピー)(Microsoft Windows Bitmap Image)
BMPはWindowsの標準の画像フォーマットです。
拡張子は「.bmp」です。
標準なのでペイントとかで作ると、BMPに設定されてたりします。
このBMPという拡張子はMS-DOS時代から使われていました。
マイクロソフトとIBMがWindowsとOS/2にわかれる前のOSを共同で開発していた頃に作られました。
なので、その時代から使えたので歴史が深い拡張子です。
BMPは基本的に無圧縮でファイルが作られます。
ただし、256色までは圧縮できるオプションが選択できます。
今は他の拡張子がいっぱい出てきてるので、使うことはほぼないです。
ただ、使われてることもよくあるので、知っておくとそういうときに対処できます。
BMPのメリット、デメリット
メリット
- Windowsの標準なのでよく使われてることがある
- 無圧縮なので、画像の劣化がほとんどない
デメリット
- 無圧縮なので容量が大きい
- 背景を透明にできない
- もっと良い拡張子がいっぱい出てるので、好んで使うことがほぼない
まとめ
画像のファイル形式に関しては、この6つを覚えておけばまず困ることはないでしょう。
1つ1つについて細かく知る必要もないですが、最低限メリット、デメリットくらいは知っておくと全然違います。
画像形式の特徴は覚えるのが大変な部分もありますが、編集などしていくうちに覚えていくと思います。
そうしたら、どういうときにどれを使えばいいのかなー?ってのが分かるようになれば、普段迷うこともなくなります。
また、画像ファイルを送られてきたときに、これはあれだなってすぐわかるので結構重要だったりもします。

