Illustratorを使っていると、グラフを作るシーンってよくでてきますよね。
チラシを見てみると、A社とB社の比較っとかよく目にすると思います。
その時にグラフで比較されている時が多いのですが、作る時はどうやってグラフを作れば良いのか気になると思います。
Illustratorでのグラフの作成は、超簡単で全然難しくないんです!
実はExcelでのグラフを作成するくらい簡単にできるのです!
普段Excelを使っている方ならば、グラフ機能は使ったことがあるかと思います。
また、使ったことなくても簡単に挿入できるけどって方もいるかなと。
イラレのグラフもそんな感じで追加できるので、是非この機会に覚えちゃいましょう!
グラフの作成方法
イラレでグラフを作成する際は、グラフツールというツールがあるのでそれを使います。
作成できるグラフは「棒グラフ」だけでなく、「積み上げ棒グラフ」「横向き棒グラフ」「横向き積み上げ棒グラフ」「折れ線グラフ」「階層グラフ」「散布図グラフ」「円グラフ」「レーダーチャート」から選ぶことができ、どれも同じやり方で作ることができます。
グラフの作成手順
左側のツール一覧からグラフツールを右クリック、もしくはクリックを長押ししてください。

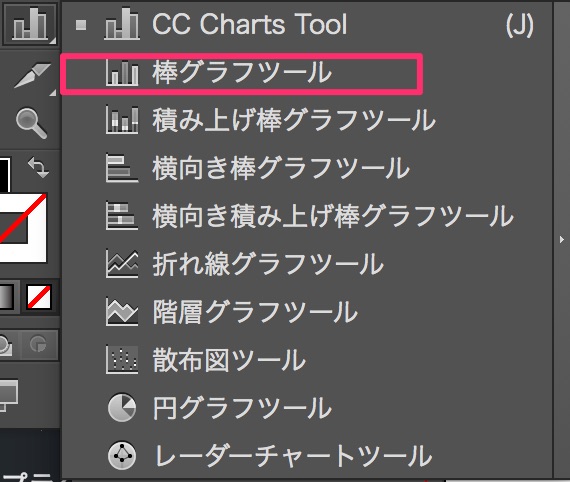
そうすると、作成したいグラフの一覧が出てくるので好きなのを選びます。
今回の説明では、「棒グラフツール」を選択します。

ワークシートの上でクリックすると、グラフのサイズを求められるので適当な数字をいれましょう。

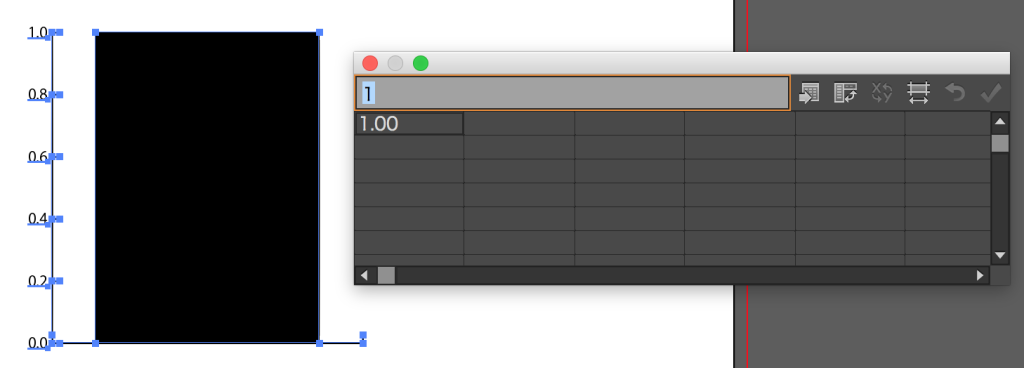
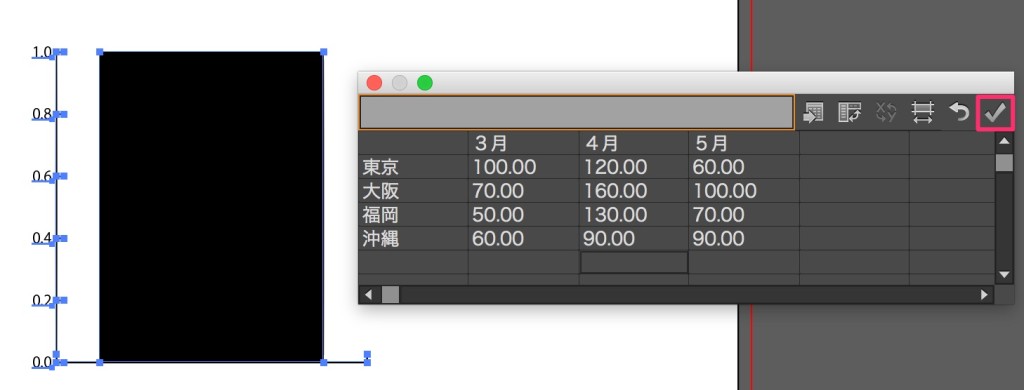
そうすると、このようにグラフが1つ出てきて、新しいウィンドウの中には「1.00」と書かれています。

そうしたら、新しく出てきたウィンドウの中に店舗名や数値などを入力していきます。
使い方はExcelと全く同じです。
それではセルに画像を参考にしながら入力していきましょう。
終了したら右側にある「適用」をクリックしてください。

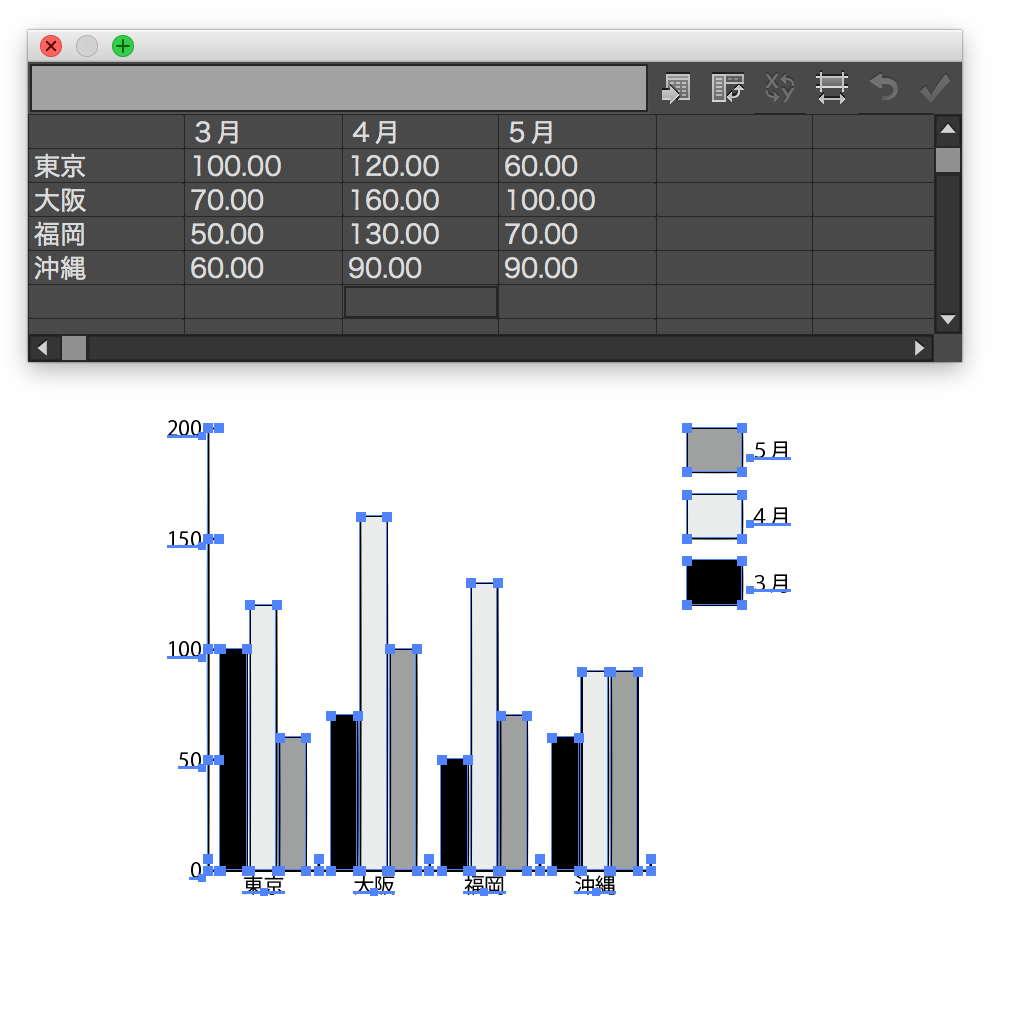
これで、白黒でできた棒グラフが完成しました。

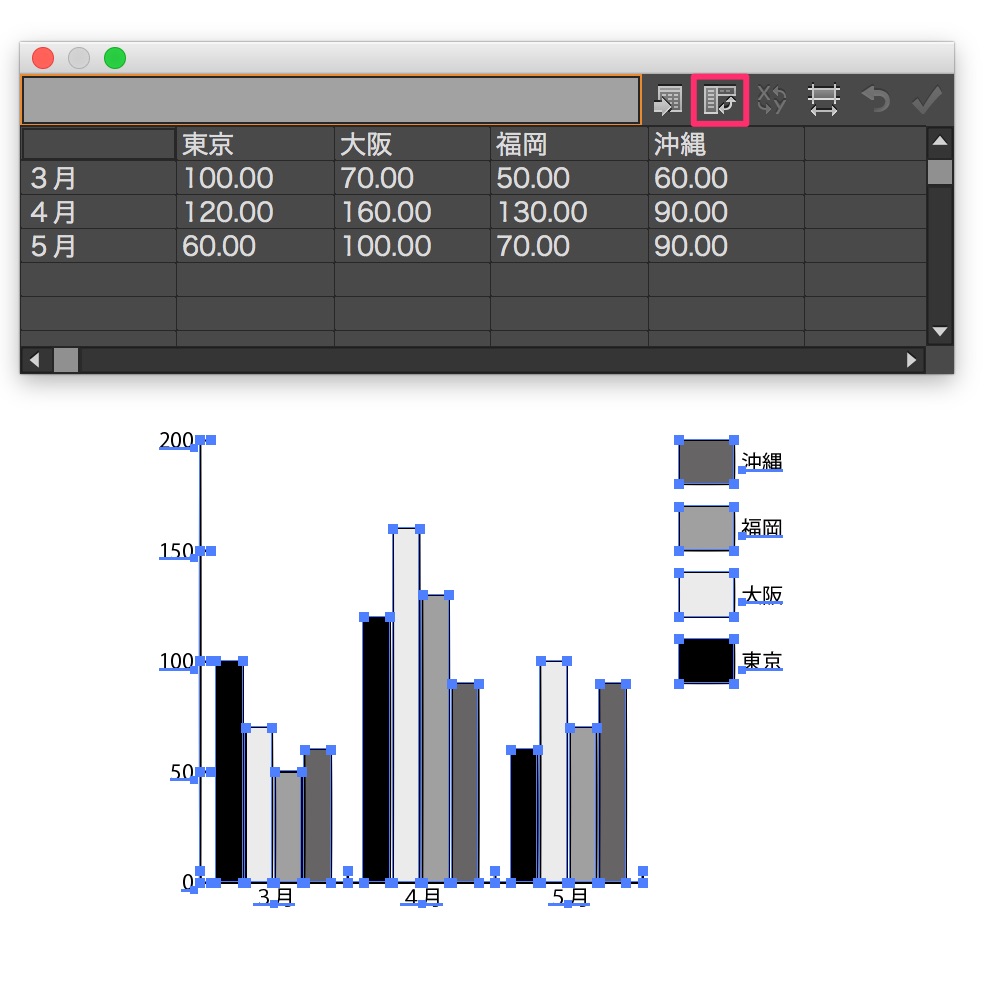
凡例とラベルを入れ替えたい場合
もし、店舗先と売上月をグラフ上で逆にしたい場合は、右から5番目にあるボタンをクリックします。
こうすることによって、簡単に場所を入れ替えることができます。

グラフに色をつける
白黒だとさすがに使いにくいので、色をつけていきましょう。
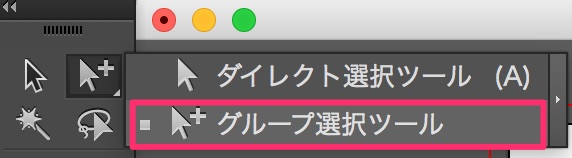
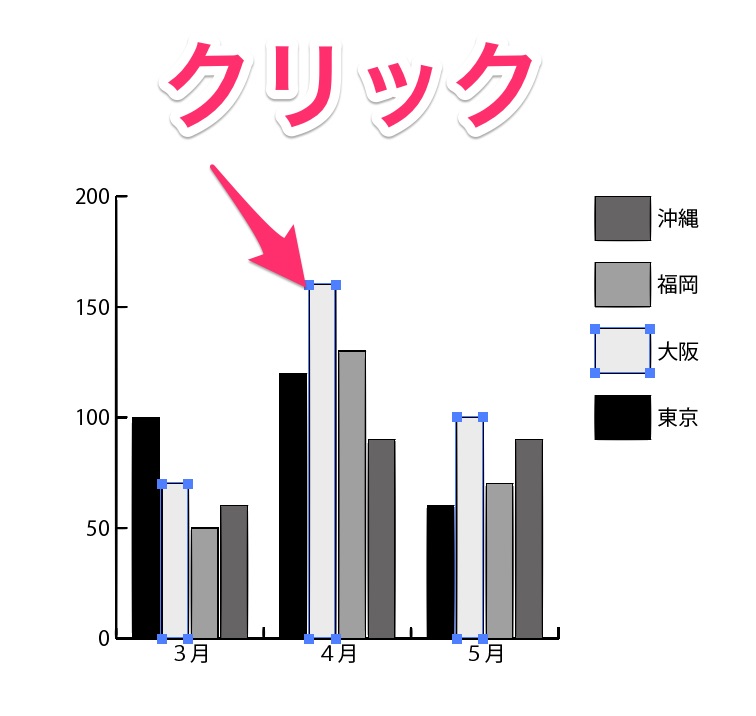
左側のツールから「グループ選択ツール」を選択しましょう

色を変更したいグラフを3回クリックします。
3回の理由は、1回目で1つのグラフ、2回目で対象グラフに関する他のグラフを全て、3回目で凡例が選択されるからです。

そうしたら、好きな色をつけてみましょう!

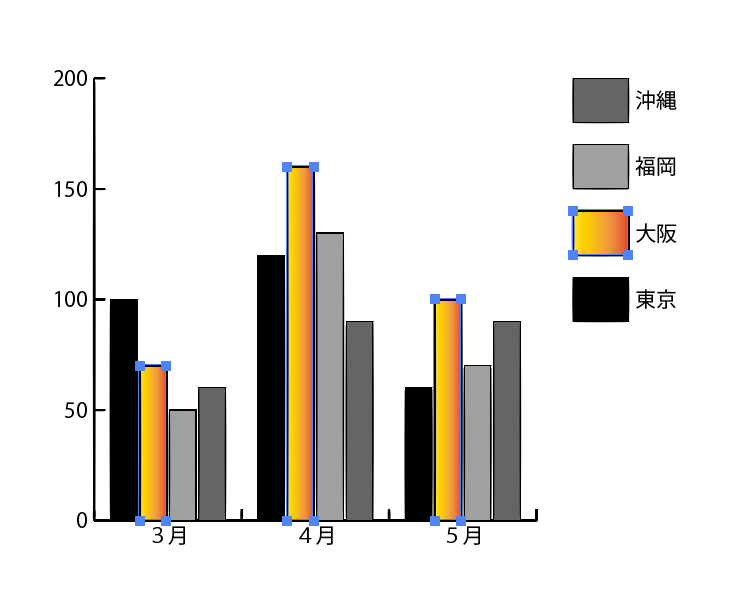
これで先ほど選択したグラフに色が付きました。
他のグラフも同じやり方で、色をつけてみましょう。

これで、全てのグラフに色付けまでできました。
チラシで作る際も簡単に作れちゃいますね!
データを編集する
入力するデータを間違えていた。
途中で変更したいということはよくあります。
その時の編集方法です。
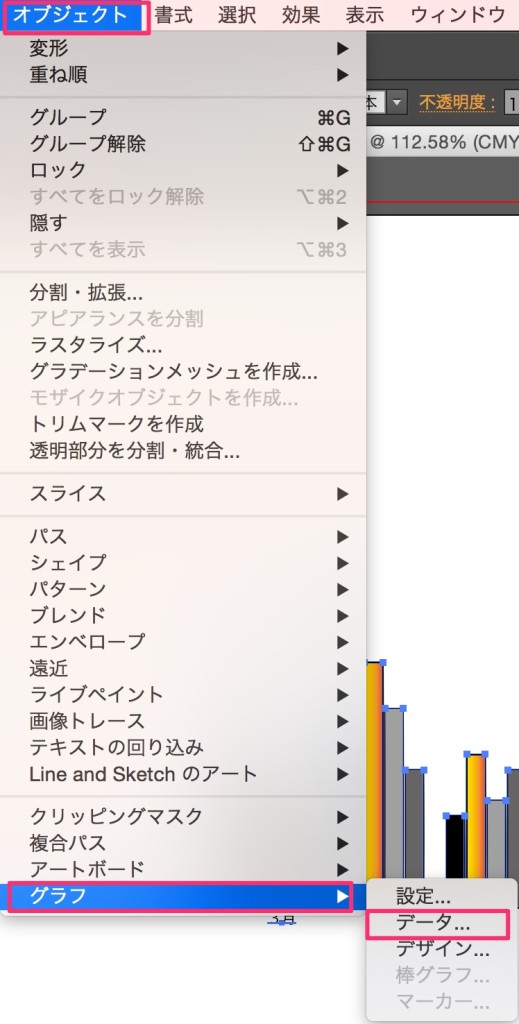
「オブジェクト」から「グラフ」→「データ」をクリックしましょう。

データ編集画面が出てきます。

これで、いつでもデータの編集ができるようになりました。
グラフに影をつけたり、凡例の場所を変えたりする
グラフに影をつけたり、凡例の場所を上にすることはイラレでは簡単にできます。
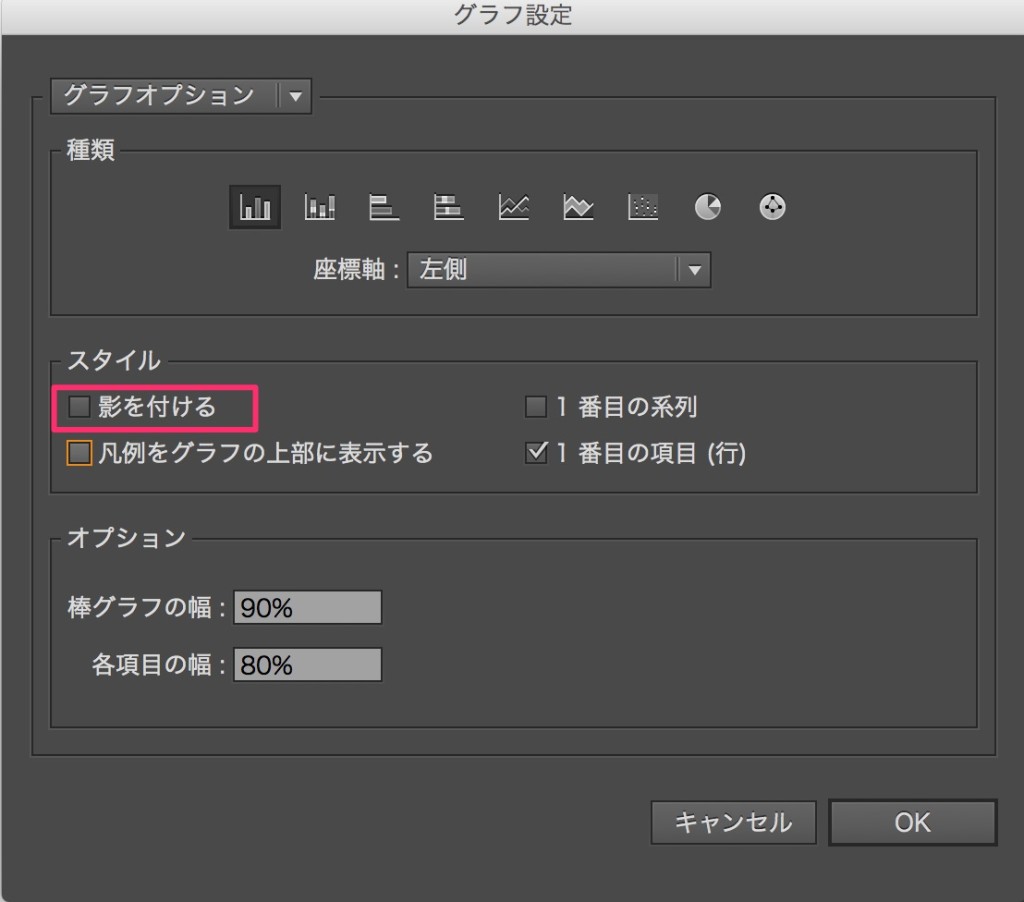
「オブジェクト」から「グラフ」→「設定」を開きましょう。

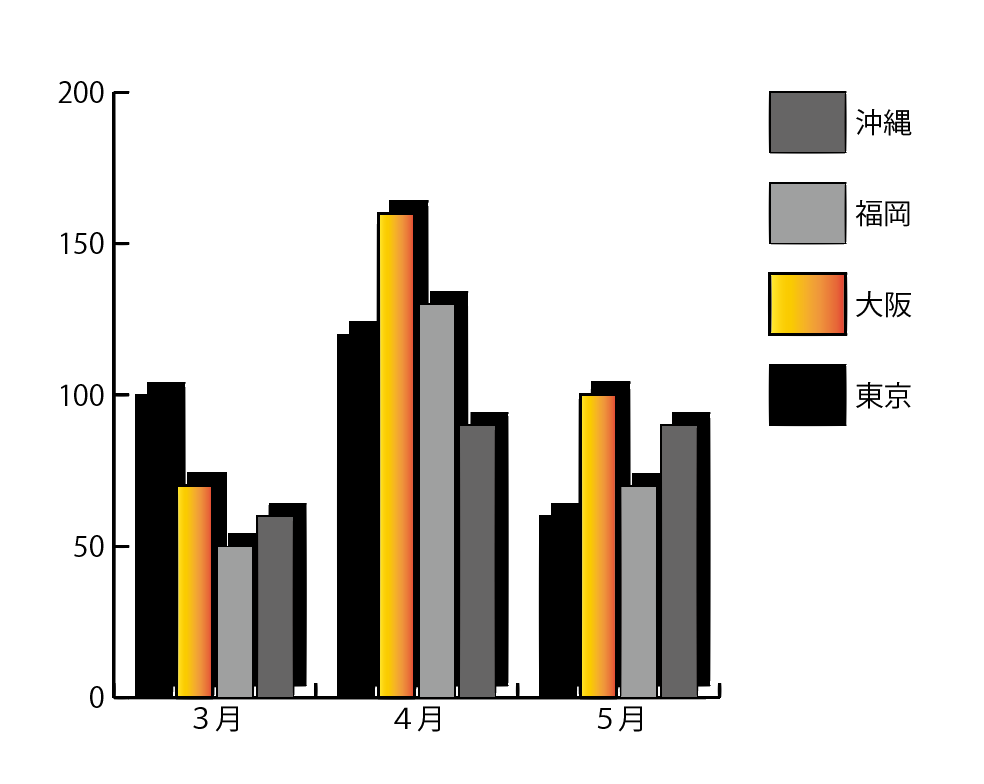
影を付ける場合は、真ん中らへんに「影を付ける」というチェックマークにチェックをいれましょう。

これでグラフに影をつけれました。

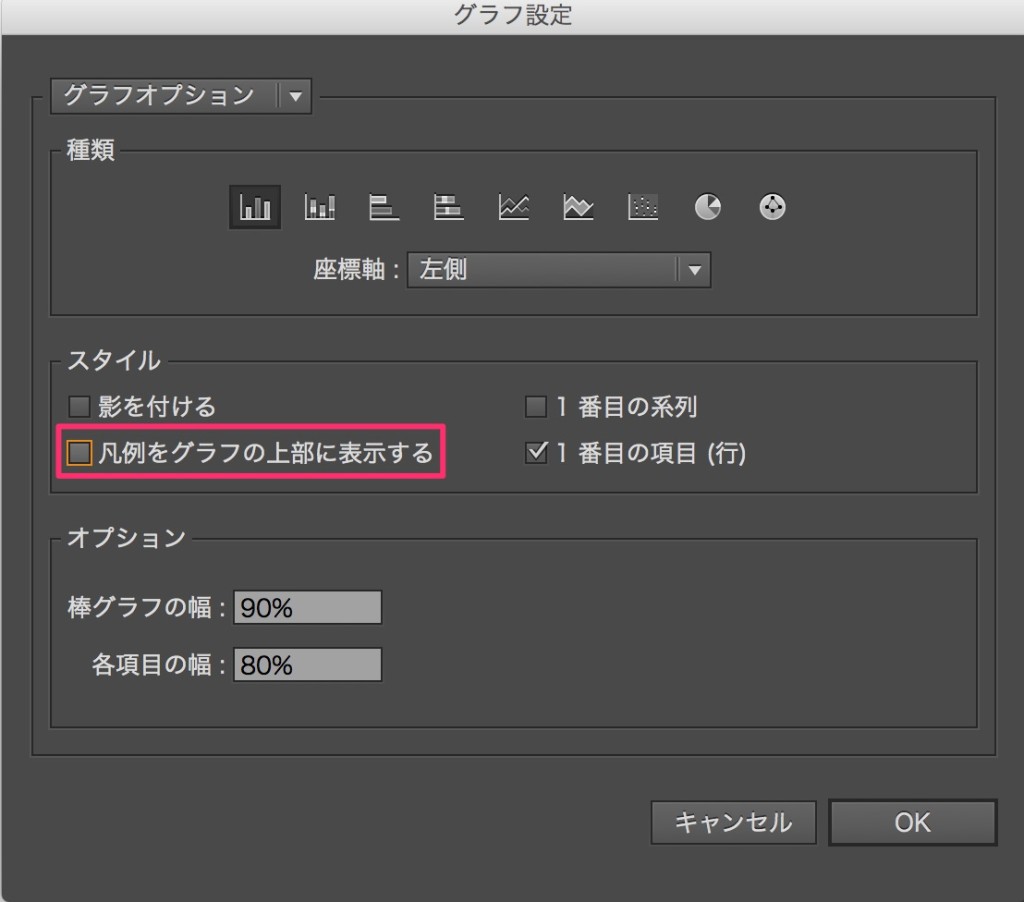
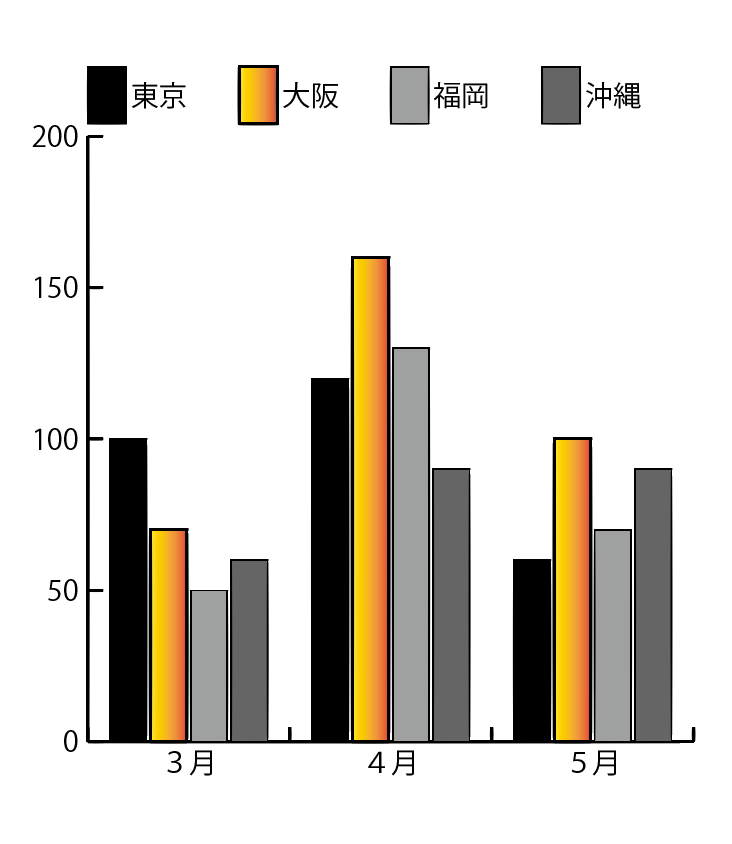
凡例をグラフの上部にする場合は、先ほどの設定の中に「凡例をグラフの上部に表示する」というチェックマークにチェックしましょう。

これで凡例が上部に変更されました。

グラフの種類を変更する
棒グラフを使っていたけど、やっぱり円グラフが良いなって時よくありますよね。
その時に、全部消してデータを入力し直してだとすごく大変です。
一発で変換できるやり方があるので覚えちゃいましょう!
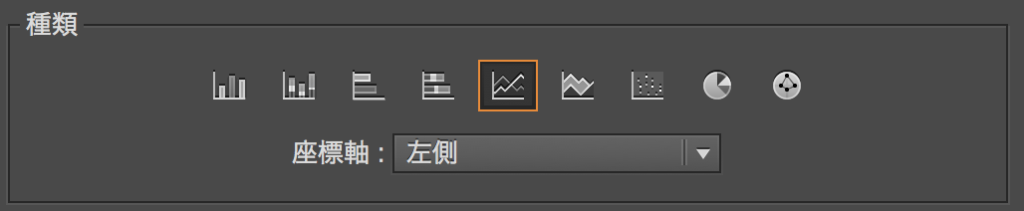
「オブジェクト」から「グラフ」→「設定」を開きましょう。

設定の中の上の方に、グラフを選択できる画面があります。
変更したい好きなグラフを選択しましょう

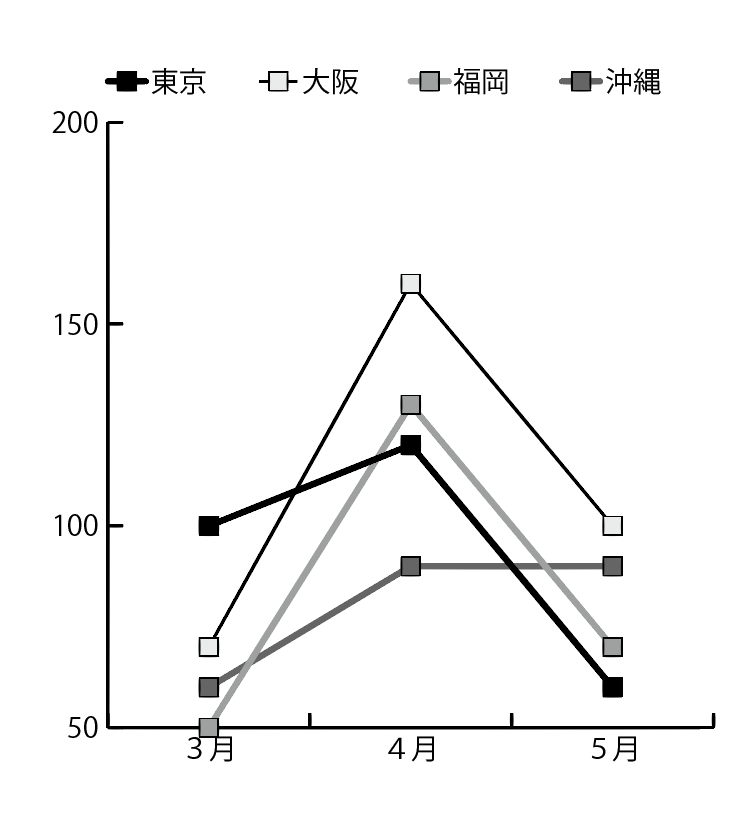
今回は折れ線グラフを選択します

そうすると先ほどの棒グラフが簡単に折れ線グラフに変更されました。
データを書き換える必要はありません!
まとめ
イラストレーターでグラフ作るのは難しいとか、何か1つ作業ができるだけでも難しそうって思われる方は結構いらっしゃいます。
私も最初の頃はそうでした。
エクセルとかワードみたいに簡単だったらなー・・・って思ってましたが、グラフの作成に関してはものすごく簡単にできます。
しかも色の変更も自由にできますし、自分のやりたいように編集できるのが良いところですね。
また、3Dみたいな円グラフも先ほどのやり方で簡単に作ることができますので、是非作ってみてください。
グラフはチラシだけでなくWeb上でもよく使われたりするので、ブログ書いている人とかでも使えるので覚えておいたら便利かなと思います。

