JavaScriptを勉強していて、class名でaddEventListenerが使えない。動作しない・・・。と結構悩みました。
idで取得すればaddEventListenerが使えるのに、なぜかclass名(クラス名 )だと動作しないんですよね。
ですが、ちゃんと理解すればClass名を指定していてもaddEventListenerを使うことができます!
これには原因がありますのでしっかり覚えておきましょう!
JavaScriptでclass名をした時にaddEventListenerを使う方法
まず原因を紹介する前に、class名を使用した時に使う方法から解説します。
var open = document.getElementsByClassName('open');console.log(open[0]);このように最後に[0]を指定してあげましょう。そうすることによって、class名を取得することができます。
また、そもそもjavascriptでclass名が取得できないんだけど!という人は「getElement(s)」の最後の「s」を抜かしている可能性があるのでチェックしてくださいね!
JavaScriptでclass名を指定するとaddEventListenerが使えないわけ
先ほどclass名に[0]をつけたら動作する理由について解説します。
まずclass名を指定するとaddEventListenerが使えない原因は「取得している値がidとclassで違う」からです。
まずidとclassで値を取得するコードを見てみましょう。
//クラス名を取得する場合var open = document.getElementsByClassName('open');//IDで取得する場合var open1 = document.getElementById('open');こんな感じですよね。
まあこの問題で迷っている人は、ここまでは問題ないはずです。
そしてこれを3パターンで「console.log」を使って表示してみましょう。
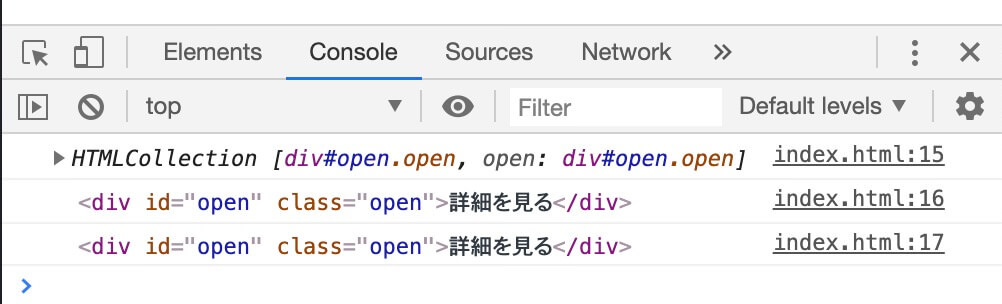
<div id="open" class="open">詳細を見る</div> <script> var open = document.getElementsByClassName('open'); var open1 = document.getElementById('open'); console.log(open); console.log(open[0]); console.log(open1); </script>この結果がこれです。

class名を指定した2行目とidを指定た3行目が同じ結果ですよね!なので[0]を使うと上手くいくわけです。
ただ、なんか1行目がおかしいですよね。
HTMLCollection [div#open.open, open: div#open.open]この結果がまさに「conosole.log(open);」です。
なぜこうなってしまうのかというと、「JavaScriptでクラス名を取得するとクラス名全部を取得してしまう」からです。
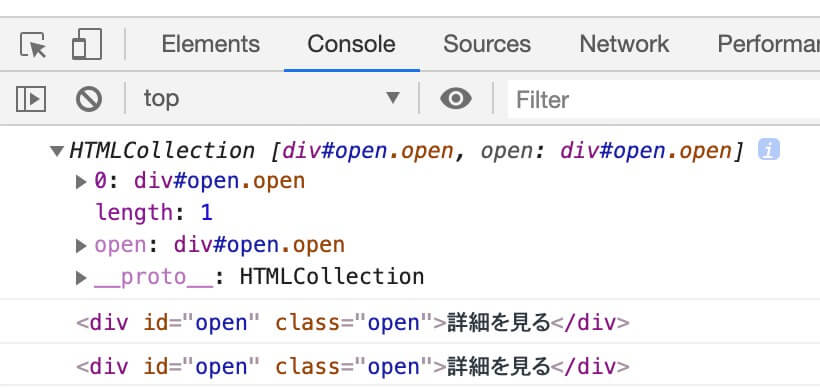
じゃあ先ほどの中身を詳しく見れるのでどうなっているのかというと、

このようになっています。
簡単にいうと「0」にopenのクラスが入っていますよということです。
「#openはid」で「.openがクラス」ですね。
なので[0]を最後につけることによって、値が取得できます。
class名が複数ある時に取得した時の注意点
こうなると、クラス名が複数あったらどうなるの?配列みたいに[2]とかなの?って思うかもしれませんがちょっと違うんですよ。
例えば、
<div class="open open1 open2 open3 open4">詳細を見る</div> <script> var open = document.getElementsByClassName('open'); console.log(open); console.log(open[0]); console.log(open[1]); console.log(open[2]); console.log(open[3]); </script>みたいなことがクラスだとできるわけですよね。この時にどういう結果が出てくるかというと、

こんな感じで出力されます。
最初の[0]以外は、undefinedになってしまいます。
なのでJavaScriptで複数のクラスを取得したい時も同じく[0]を指定する必要があります。
こういうちょっとした所がプログラミングって迷いますよね。

