Illustratorって使い方がすごい難しいですよね。
特にIllustratorとかPhotoshopはプロ用に作られているので、使ったことのない初心者には敷居が高い気がします。
この記事ではIllustrator買ったばかりとか、初めて使う初心者、過去に挫折したことのある人に向けて書きました。
1つずつ簡単な事から覚えていけば、楽しく使えるようになっていきます。
私は、美大出身でもデザイン学校出身でもないので、使い方を覚えるのには苦労しました。
っというか私は何回も挫折しました。
このソフトはなんでこんなに使いにくいんだろうって、何十回思ったことかわかりません。
Illustratorが初心者に使いにくいというのは=機能が多い=高機能の製品ってことなんですよね。
ですが少し使えるだけでも、やりたかったことが結構できるようになるので挑戦する方も挫折してしまった方も是非覚えてみましょう。
【超人気動画】Illustratorを知識0から名刺、チラシを作成し印刷会社に入稿まで徹底解説
Youtube動画の内容と、記事の内容は違います。Youtube動画を見ると使い方が一気に学べるのでオススメです!
Illustratorってなに?
Illustratorとはadobe社が出している、イラストとかロゴとかチラシとか使う時に使うソフトの事です。
Illustratorで何ができるの?
Illustratorを使うと、絵を描いたりすることができます。
絵だけではなく、写真や文字、イラストを使用してチラシや名刺などの印刷物や、Webサイトに必要なバナーやボタンを作ったりもできます。
チラシとかによくある、地図とかもIllustratorを使えば簡単にかけたりします。
Illustratorの特徴
Illustratorの基本は「パス」です。
パスとは、綺麗な線を描く事ができて、拡大したり縮小したりしても劣化しないのが特徴です。
これは「ベクトルデータ」と「ビットマップデータ」の違いです
「ベクトルデータ」と「ビットマップデータ」って何なの!?って思った方のために簡単に説明します。
ビットマップデータとは
ビットマップデータとは普段私たちが、デジカメで撮影したりする写真の事です。
写真を拡大すると画像が汚くなりますよね?
そういうデータの事です。

これの一部分を拡大すると

こんな感じに画像が劣化します。
もはやモザイクのレベルに達してます。
これが「ビットマップデータ」です。
ベクトルデータとは
Illustratorでは「ベクトルデータ」を扱います。
ベクトルデータでは先ほどと違い拡大しても画像の劣化がありません。
例えば

このようにネズミが描いてあるとします。
それを拡大すると

このように一部分を拡大しても全く変化がありません。
これが「ベクトルデータ」です。
Illustratorの基本について
Illustratorの基本は「パス」です。
この「パス」で描かれたイラストを「オブジェクト」と言います。
パスというのは線と線で繋がれてるものって感じです。
先ほどのネズミも基本的には線で繋がれたかたまりです。

このように、線で描かれたところに色を塗ってるって事がわかってもらえば良いです!
なので、イラストを描くにしても、図形を描くにしてもIllustratorの基本は「パス」なのです。
重要なので覚えてくださいね!
Illustratorの基本をやってみる
いきなり難しい事からやっても挫折してしまうので、まずは直線を描くところから始めましょう。
上からなぞればできるようにしてあります。
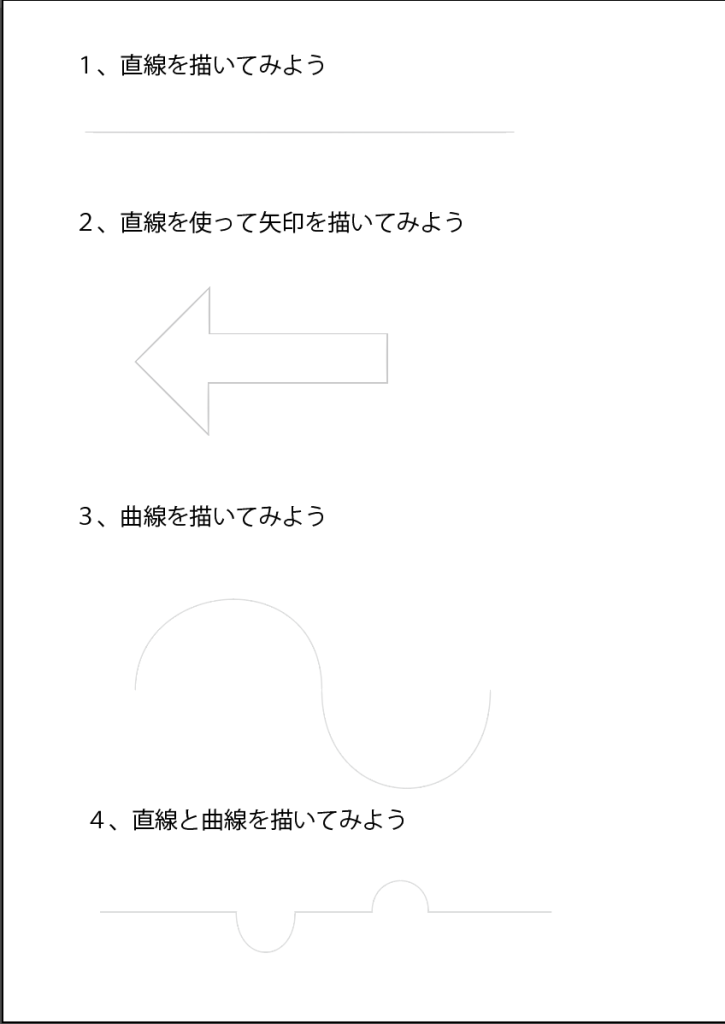
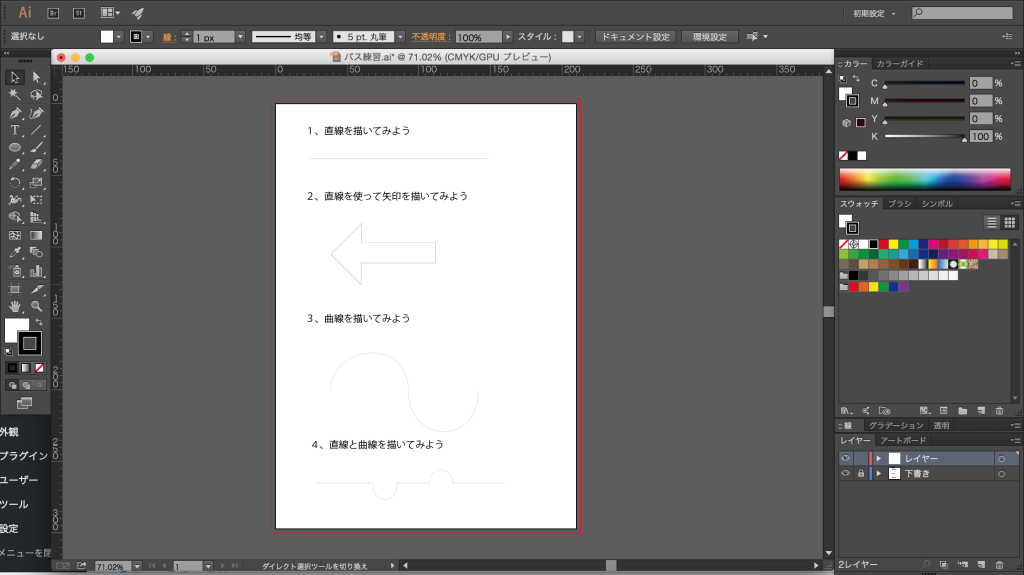
テンプレートの中身は

こんな感じです。
最初に真っ白からやるのは難しいですが、上からなぞる練習をすれば慣れてくるのでやってみましょう!
ファイルを開く

先ほどのファイルをダウンロードしたら、ダブルクリックをするとファイルが開きます。
これはWordとかExcelなどと同じで、Illustも同じですね。
ファイルが開けたらこんな感じになります。

描くところを拡大する
このまま描いていきましょうと言いたいところですが、まず拡大をしましょう。
まず左側にある欄から、下の方にある虫眼鏡のマークをクリックします。

虫眼鏡を選択したらそのまま拡大したい場所を、クリックしましょう。
そうするとだんだん拡大されてきたと思います。
ちなみにドラッグしても拡大することはできます。

こんな感じに拡大できたと思います。
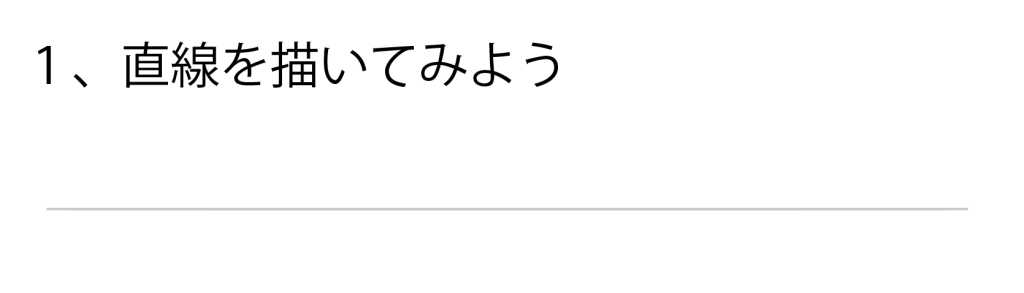
直線を描いてみよう
拡大できましたら直線を描いてみましょう。
そうしましたらペンツールを選択しましょう。
ペンツールは上の方にあります。

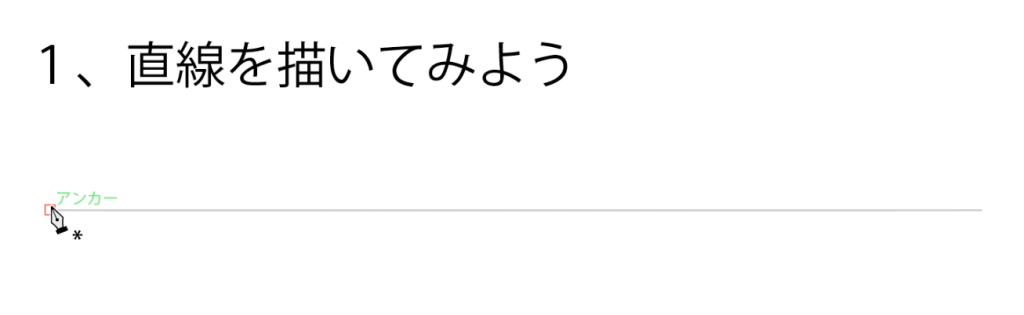
ペンツールが選択できたら、直線を描く最初の場所をクリックします。

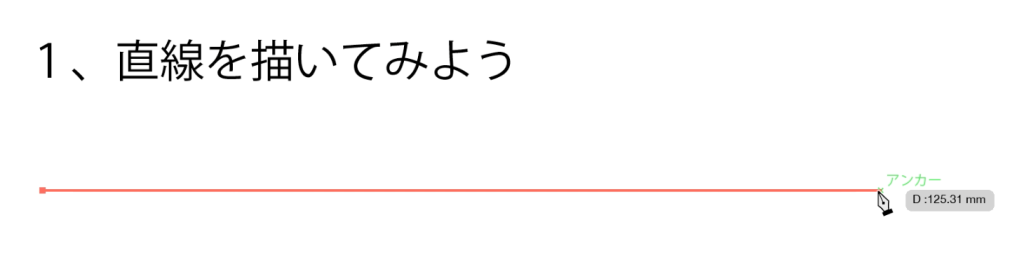
そうしたら、右側の線の終わりでクリックしましょう。
この時に線をまっすぐにしたい場合は「Shiftキー」を押しましょう。そうすることによって線がまっすぐに引けます。

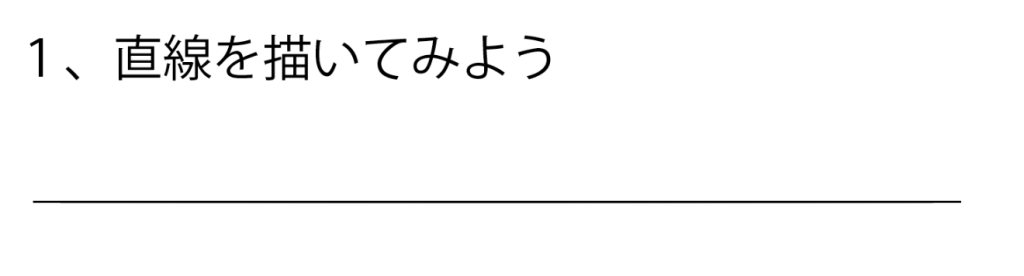
線を引くと、次の線をそのまま選択する画面になるので、「ESCキー」で解除しましょう。

そうするとちゃんと直線が描けました。

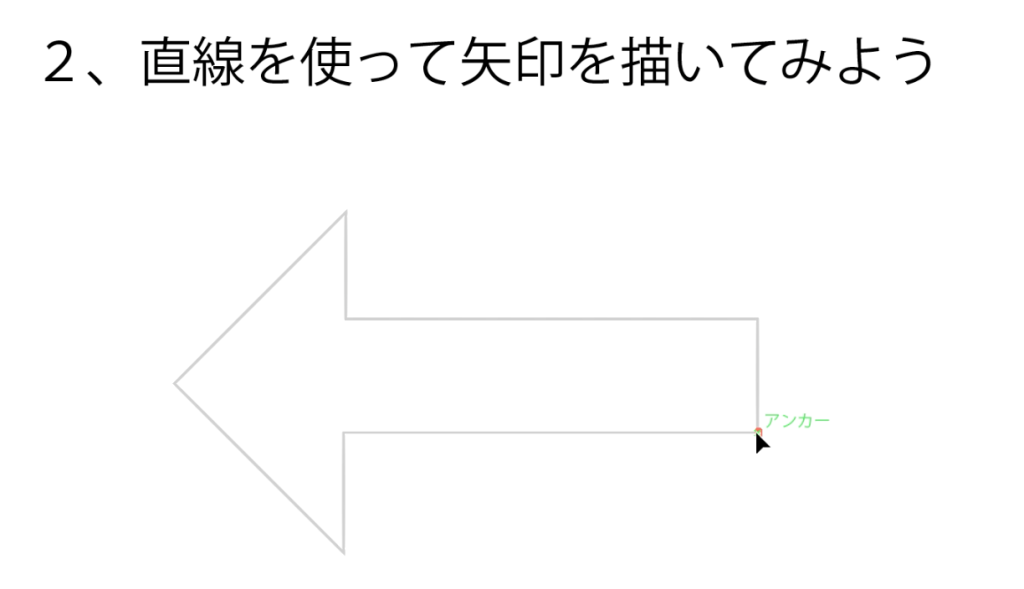
矢印を描く
今度は矢印を描いてみましょう。
矢印は直線のみで描く事ができるのですごく簡単です。
さっそくやってみましょう!
矢印のやり方も一緒です。
まずは開始の場所を選択しましょう。

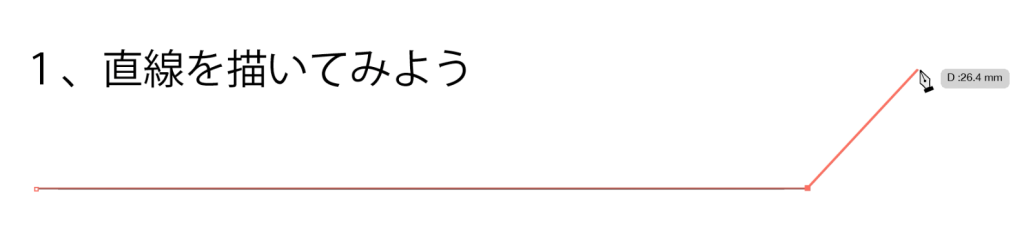
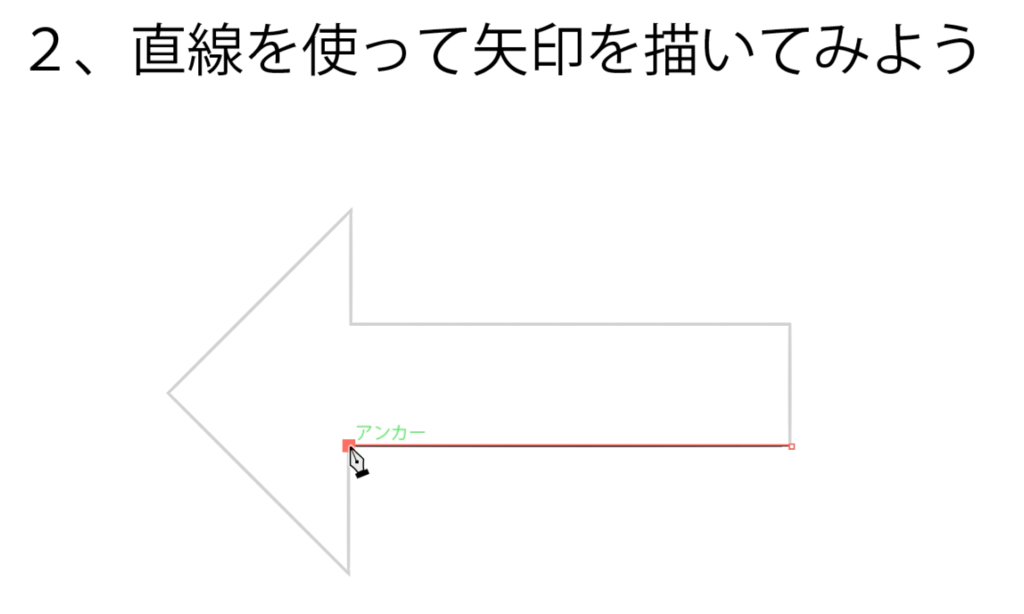
そうしたら、次の曲がり角を選択しましょう。
これも直線なので「Shiftキー」を押しながらやってみましょう。

このように、次々と角を選択していきましょう。
やり方の練習なのでずれて構いません。

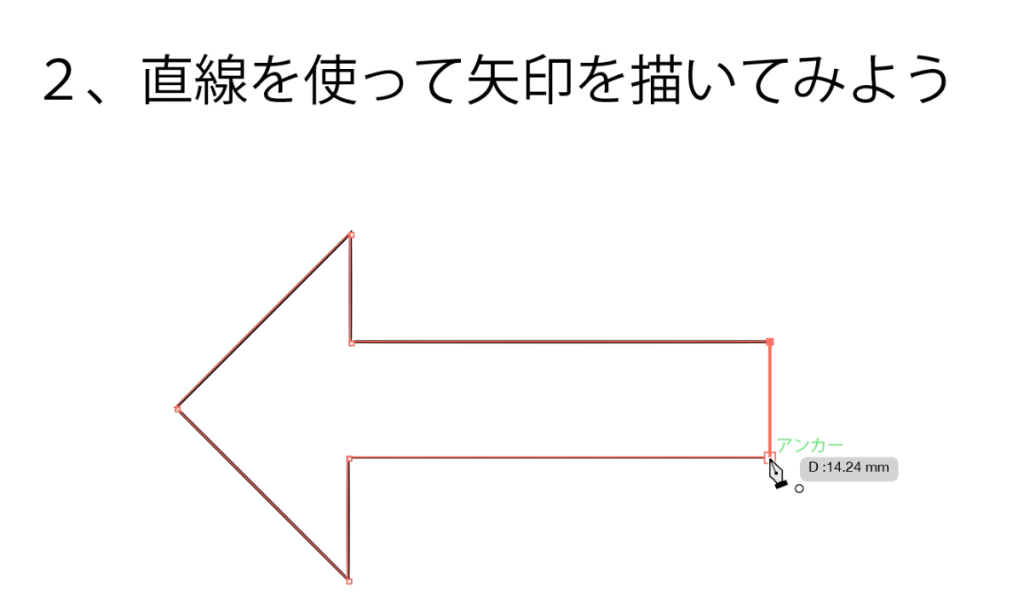
このように最後まで行くと先ほどの直線の時と違い、スタート地点に戻ります。
ペンツールを使っている時は、最初の地点に戻ると自然と次に行くところがなくなるので「ESCキー」を押さなくても自動的に終了します。
なので、三角とかも最終的にはスタート地点に戻りますよね。
そういう時も最後は自動的に終了します。
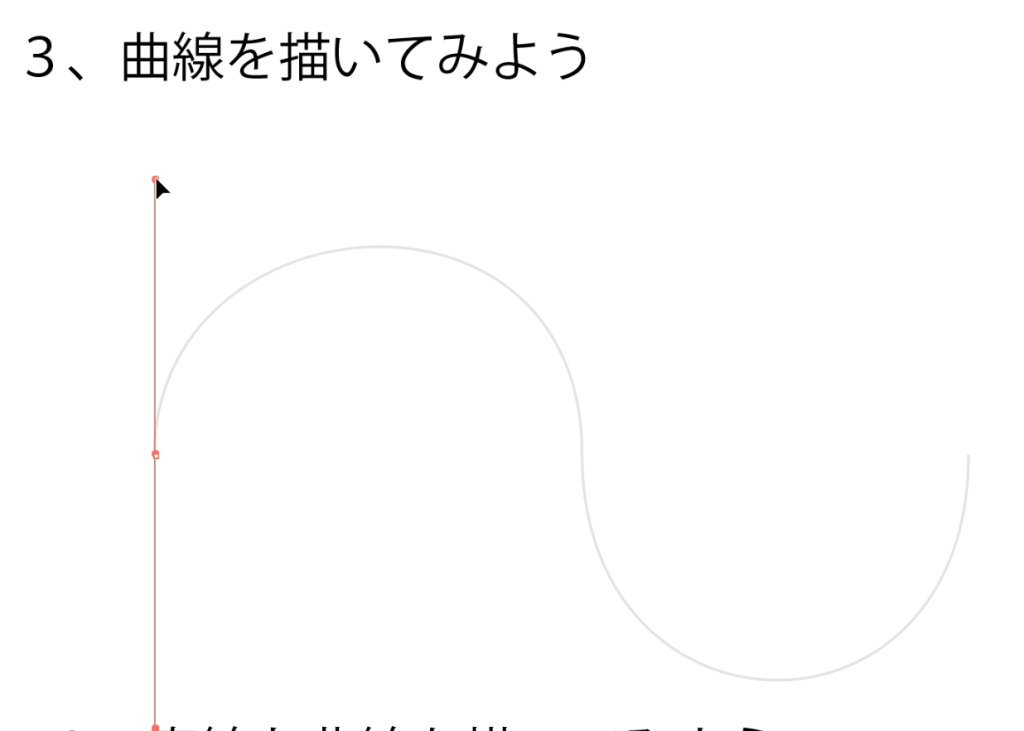
曲線を描く
これで矢印は描けましたでしょうか?
次は難しい曲線を描いていきます。
練習する線はずれていて構いません。まずはやり方だけざっくり勉強しましょう!
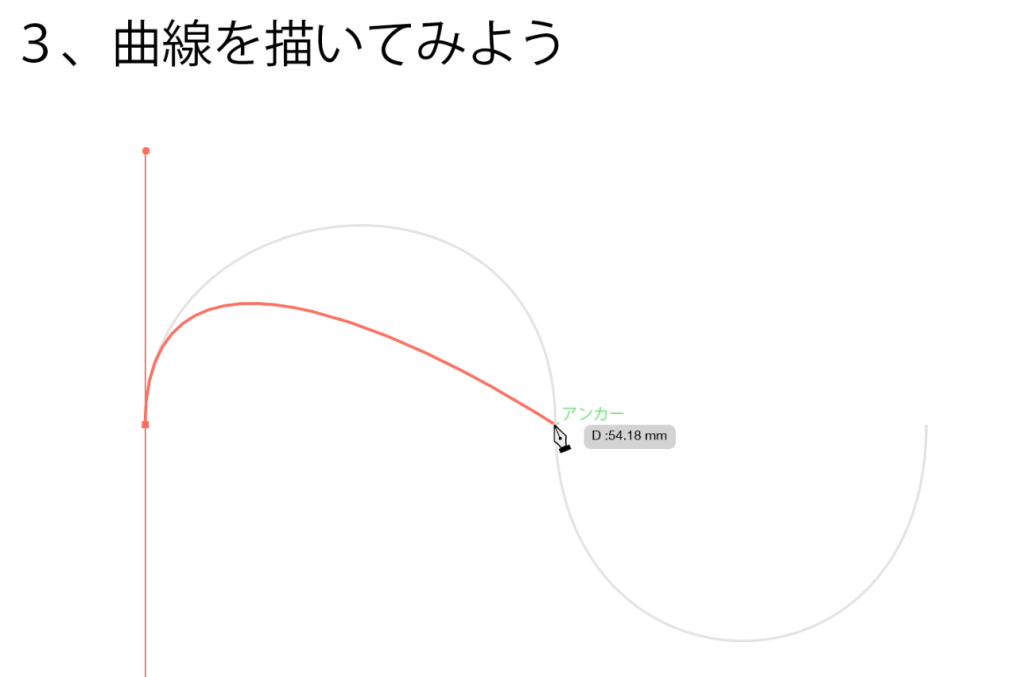
まずはスタート地点からですが、今度はクリックではなくドラッグします。
ドラッグする方向は、カーブをしたい方側です。
なので、スタート地点からマウスを上にドラッグしましょう。。

このように赤い線が出てくるので、ある程度の高さまでいったらドラッグを終了しましょう。
この赤い線のことを「ハンドル」と言います。

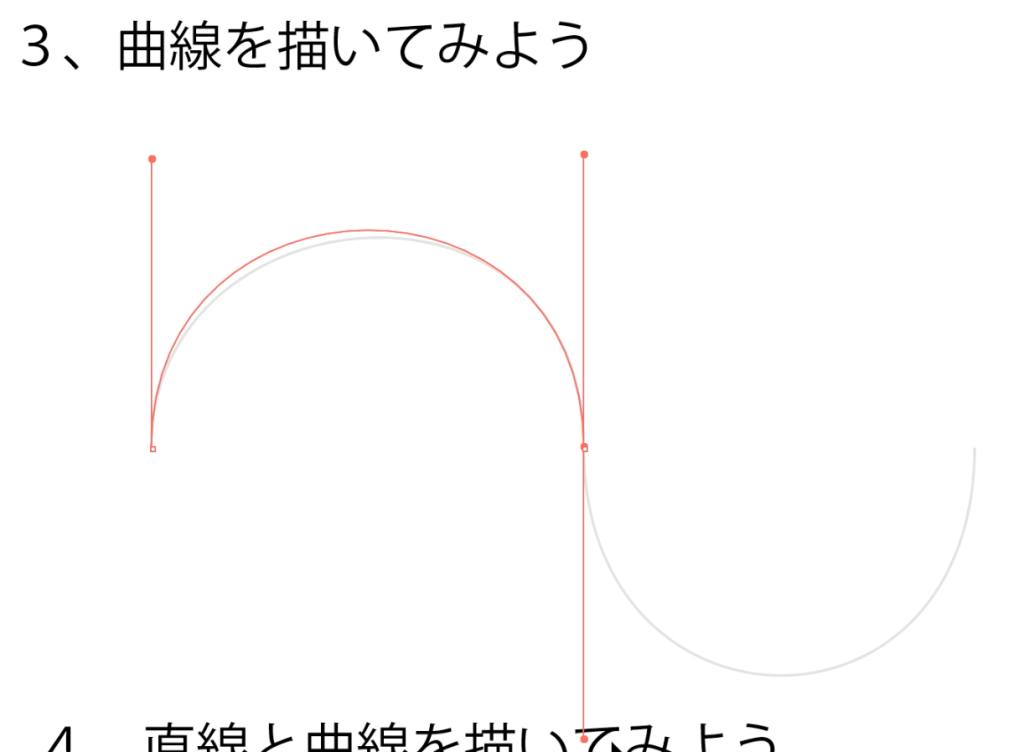
そうしたら、次の開始地点を選択します。
だいたい、真横ぐらいのところを選択し今度は下にドラッグします。

そうすると、こんな感じに線が曲線になっているのがわかります。
そうしたらドラッグを終了しましょう。

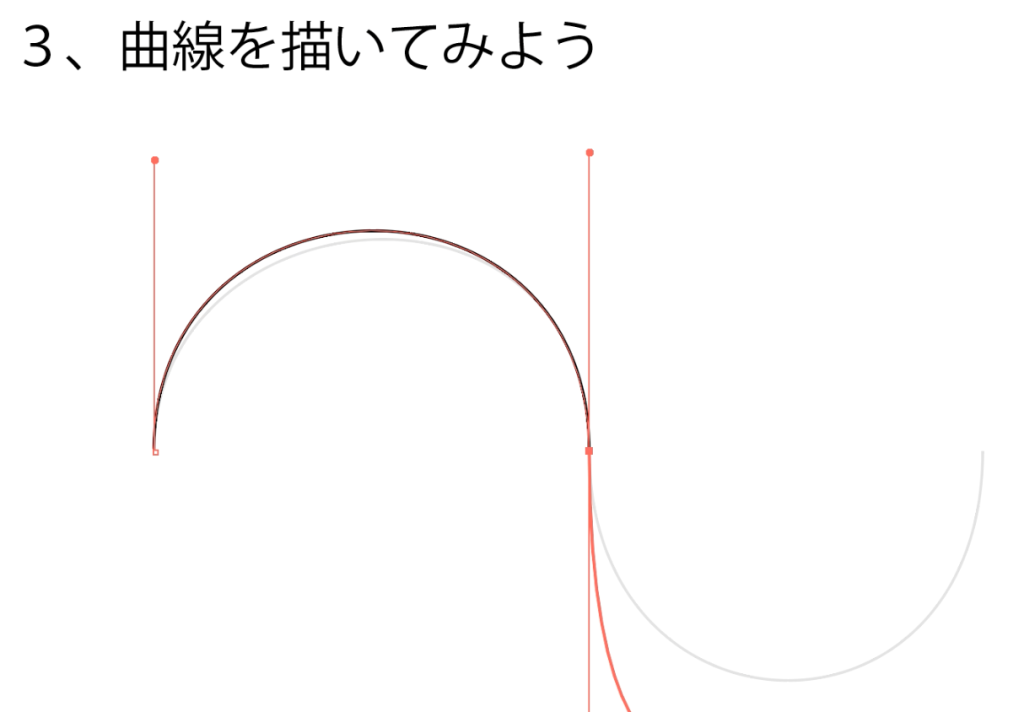
ドラッグを終了すると黒い線が引かれるので、曲線が書かれたことがわかります。
綺麗に曲線を描こうとするのは、また別に知識が必要なので別の記事で説明します。
なので、こんな感じにずれてでも曲線が引ければ成功です!
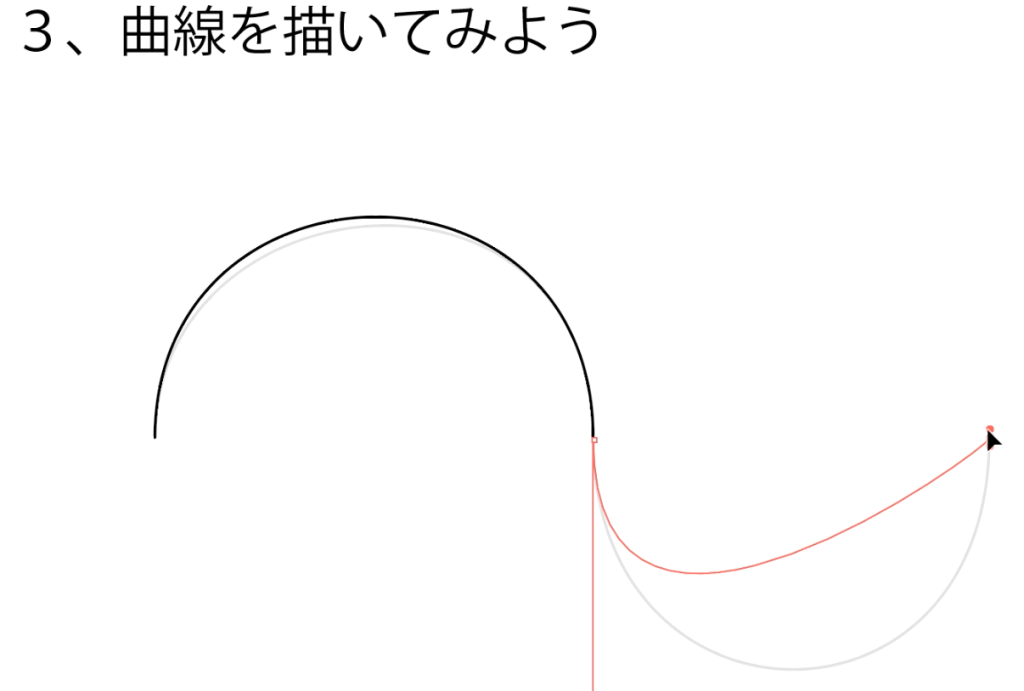
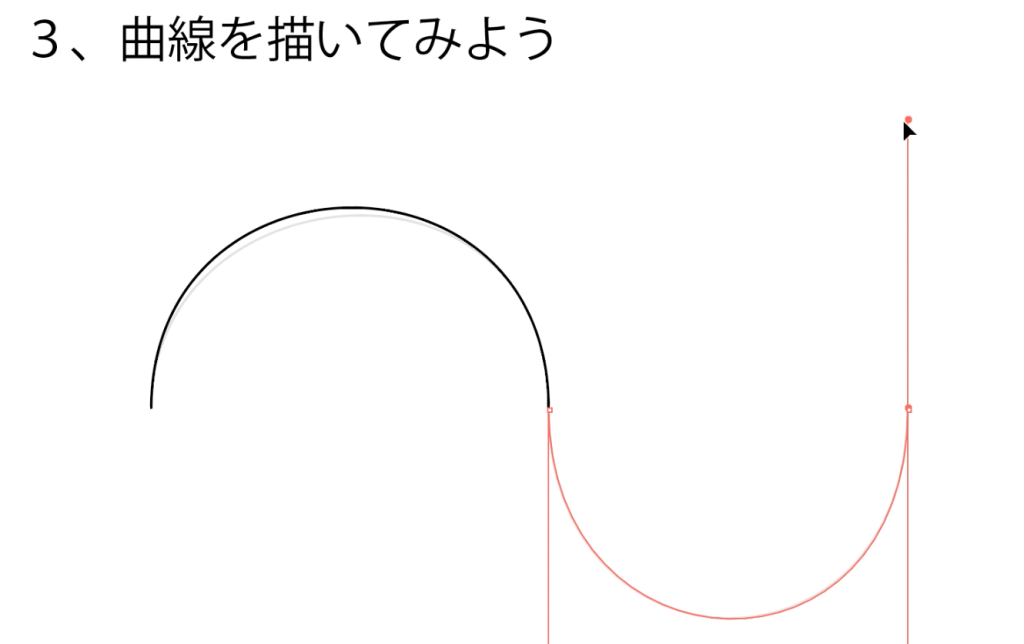
このままの調子で残りの曲線も引いちゃいましょう。

開始地点は先ほどのですでに選択されているので、終了地点を選択して上にドラッグしましょう。

最後まで描けたら「ESCキー」で終了しましょう!
この直線とか曲線とかで作った線を「ペジュ曲線」といいます。
なので、先ほどの矢印もペジュ曲線で作られてるんですね。
難しい曲線ができましたら、今度は直線と曲線を混ぜてみましょう!!
直線と曲線を一緒に描いてみよう
直線と曲線を一緒に描くのは少し難しいですが、先ほどの2つが描ければ難しくないです!
一緒にやっていきましょう。
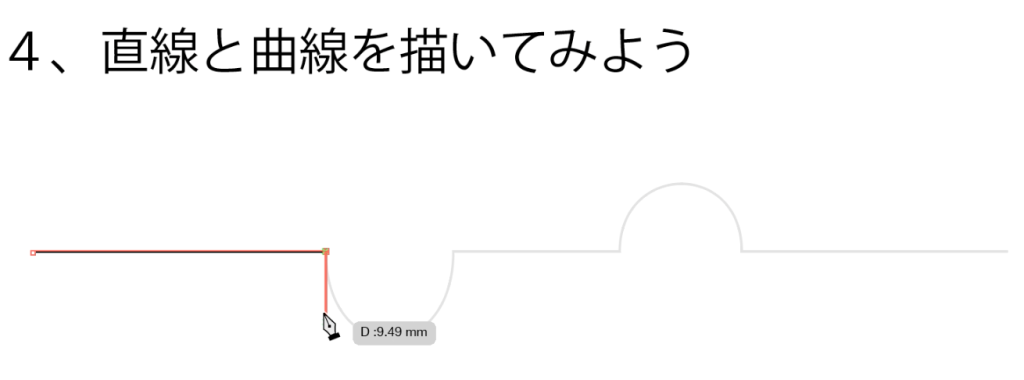
まずは開始地点から直線を描きます。

そうすると、2つ目の線を引こうとしたら当然直線になってしまいます。
次は曲線なのにこれは困りましたね。
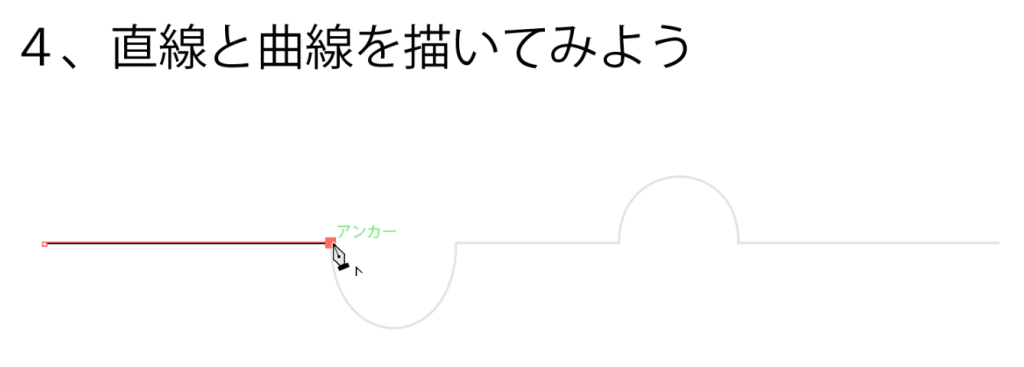
この時は、Macなら「Optionキー」、Windowsなら「Altキー」を押しながら、先ほどの終了地点を選択しドラッグします。

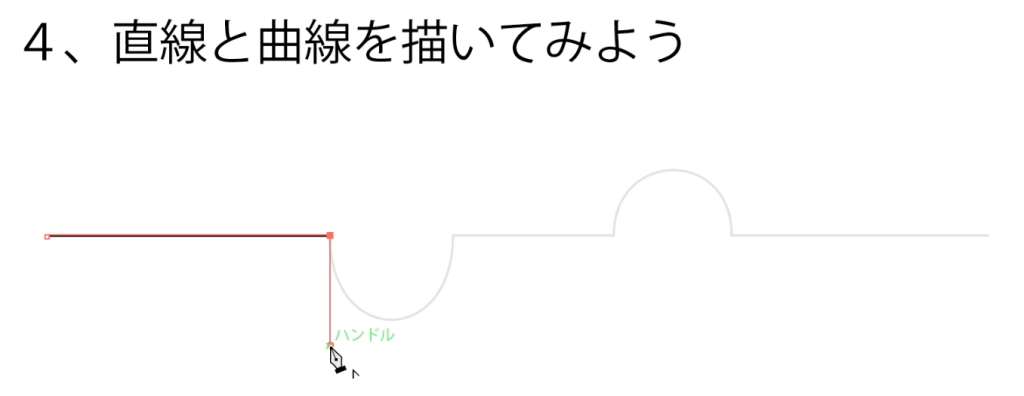
このまま下にドラッグすると曲線の時と同じく「ハンドル」が出てくるので、ある程度までドラッグします。

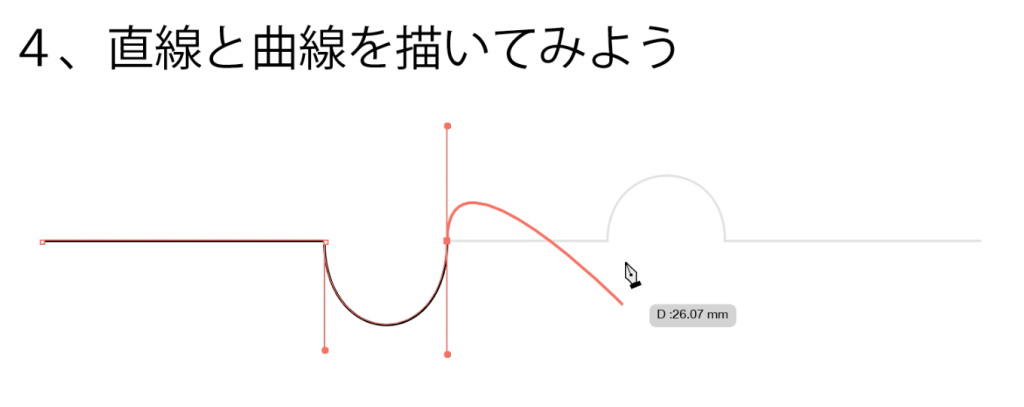
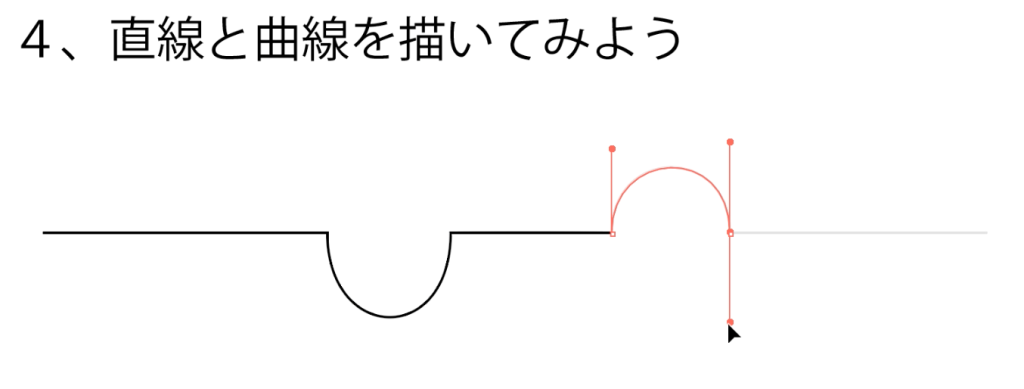
こんな感じに出てきたら、次は曲線の終了地点を上にドラッグします。

そうすると、曲線が引けました。
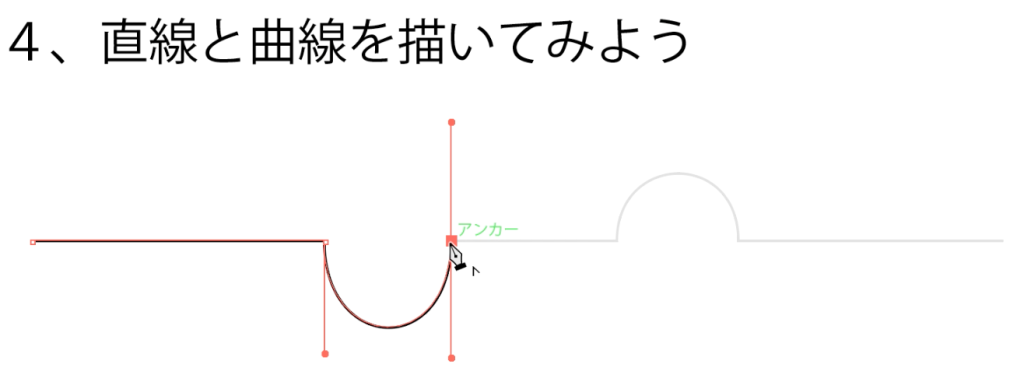
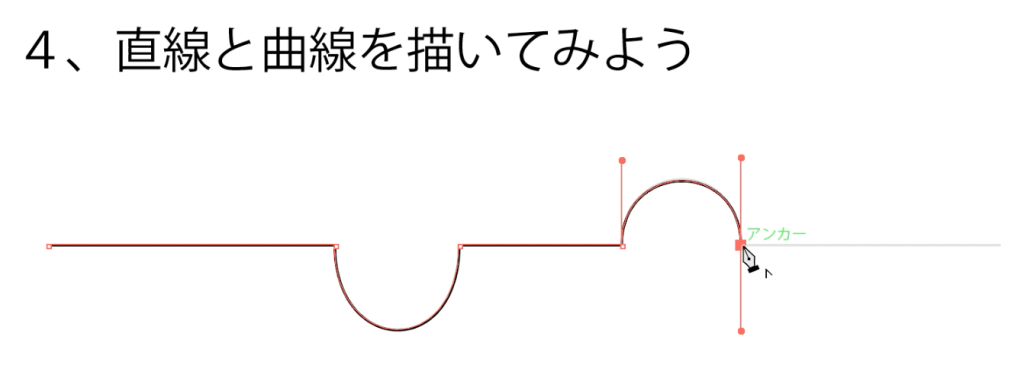
ですが、今度はまた直線が出てきました。
これを直線にするには、先ほどの終了地点(現在の開始地点)をクリックしてあげます。

こうすることによって、また直線モードに切り替わりました。
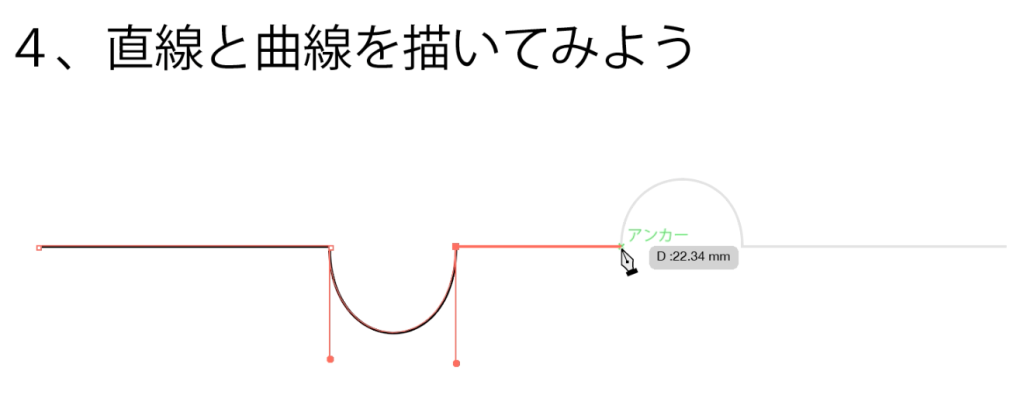
ここからは、やり方は全く同じでできます。

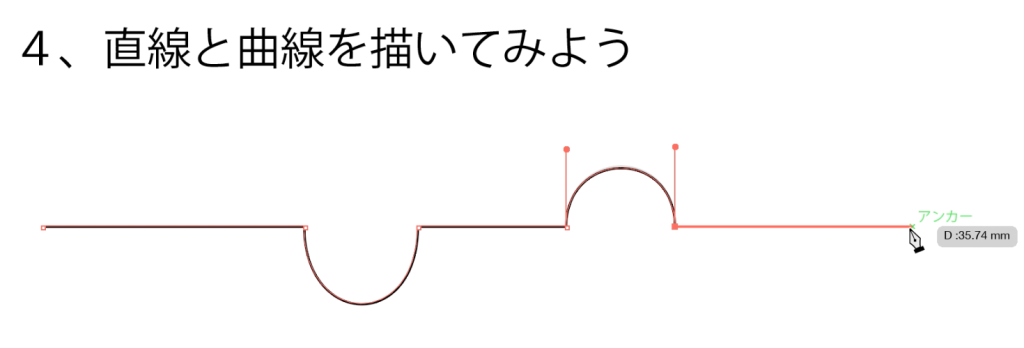
直線を描いて

先ほどの終了地点をドラッグして、ハンドルを出して

曲線の終わりを下にドラッグして、曲線の終わりを描いて

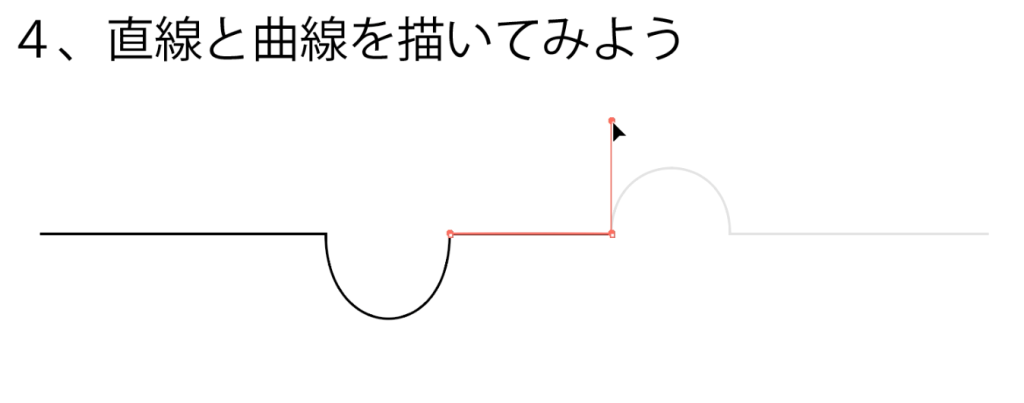
先ほどの終了地点をクリックして、直線に切り替えて

最後の直線を描いたら「ESCキー」で終了すれば完了です。
どうでしょうか?
以外に簡単に、直線と曲線の組み合わせが描けたんじゃないでしょうか?
思いついた簡単な絵とかをやってみるといいと思います。
やってくうちにだんだん慣れてきます。
イラストレーターで超初心者にオススメの本
イラストレーターはプロ用のソフトとあっていきなり覚えようとするとめちゃくちゃ難しいです。
難しいと言っても、それは機能をプロレベルで覚えるという話であって、簡単なレベルで良いなら段階を踏めば難しく無いです。
名刺とかチラシ等をとりあず作品を作ってみたい人
イラストレーターで初めて挑戦するならば「名刺」や「チラシ」などが難易度が低くてオススメです。私も初めての挑戦は名刺を製作しました。
その時に使用した本が下記の本です。製作するのは「名刺」「チラシ」「小冊子」の3つだけですが、超初心者目線で書かれているので分かり易過ぎです。まずは入門としてやってみることをオススメします。
これができるようになった時に、ステップアップで違うイラストレーターの本を探す方がいいですね。
ぺジュ曲線を勉強したい人向け
ぺジュ曲線とは、このブログで紹介した線を描く技術のことです。これができると、ロゴマークが作れるようになったり、イラストが描けるようになります。
ただ、ぺジュ曲線は先ほど紹介した名刺とかよりも難易度が高いので挫折もしやすいです。なので、これから始める人は下記のトレーニングブックで練習をすることをオススメします。
すごい簡単レベルから書かれているのですが、それでも私は何度か途中で飽きちゃったので、とりあえず何か作りたい人は名刺を作ってみてからぺジュ曲線に挑戦した方が楽しいと思ってます。
まとめ
今回主にやったのはIllustratorの「ペジュ曲線」と呼ばれる部分です。
これはIllustratorを使っていれば避けては通れない道です。
そして結構難しいです。挫折しやすいです。
まずは簡単なイラストを真似してみたりすると良いと思います。
画像検索すると、簡単な果物とかロゴとかがいっぱい出てくるので、上からなぞってみるだけで上達します。
難しければ一冊本を買ってみるのも良いと思います。
本は好みもあるので、本屋に行ってお気に入りを選んでみましょう。
最初はこれを1冊意気込んで頑張ってみよう!!っというよりは、簡単そうだなってのを選んで1冊終えてみる方が後々やる気がでて続きやすいですね。
私が最初に選んだ1冊はペジュ曲線の説明など全く出てこない、ただ単に名刺を作ったり、チラシを作るにはどうしたら良いのかって書いてある本を選んでやってみました。
なので、どこからやり出すかは好みですので、本屋で見て選んで買ってみることをオススメします。



