初めてHTML5を勉強しようとしている方は、これから多くなるでしょう。
この記事では、これから始めてHTMLを勉強しようという方や、HTMLを勉強してみたけど挫折してしまったなという方に向けて記事を書きました。
近年ではプログラミングブーム?という位、プログラミングを学ぼうという方が多いです。
この記事ではHTMLに絞って話をしていきます。
なので、初めてHTMLを学ぼうとしている方もHTMLで挫折してしまった方も是非参考にしてみてください。
CSS等は別の記事でまた詳しく解説しますので、まずはHTMLから順を追って覚えていきましょう!!
プログラミング言語とマークアップ言語の違いについて
冒頭にも少し話しましたが、HTMLはもともとプログラミング言語ではありません。
コンピューターの言語の中に「プログラム言語」と「マークアップ言語」というのが存在します。
HTMLはHyper Text Markup Languageの略称であり。
最後の「Markup Language」をみてもらえれば分かる通り「マークアップ言語」というのに位置付けされています。
なので、プログラミング言語ではないです。
逆にプログラミング言語は色々あり
iPhoneアプリを作ったりする「Swift」
Excelでマクロを組んだりする「VBA」
現在の時刻を表示したりする「JavaScript」
など様々なのがあります。
まずはこれらの違いから理解しましょう。
マークアップ言語ってなに?
マークアップ言語というのは文書を作るのに必要な言語です。
今皆様が見ているこの言語を記入するときに使っているのがまさに「マークアップ言語」と呼ばれるHTMLです。
例えば、これがタイトルですよって決めたり、これは目次ですよって決めたり、これは改行ですよ、ここからここまでが文章ですよ。
っとか決めたりしています。
HTMLとはどんな感じに記述されるかというと
<!DOCTYPE html><html lang="ja"><head><title>HTMLについて</title></head><body><p>HTMLは文書を書く言語です。</p></body></html>
このようにタグと呼ばれる<>によって囲まれて構成されています。
プログラミング言語ってなに?
じゃあプログラミング言語ってなんなの!?って思われる方も多いとおもいます。
プログラミング言語は「これがこうなったらこうする」っていう風に、動作手順、動作方法、動作内容を示すときに使います。
例えば、じゃんけんと書かれてるボタンを押したら
「グー」
「チョキ」
「パー」
のどれかが出てくるみたいな感じです。
私が少し前に記事で紹介したWeb上でできるお絵描きソフトなんかもJavascriptを使って作ってます。(スマホでも使えます)
お絵描きソフト
プログラミング言語がどんな感じで記述されてるかというと
//線の太さの値を変えるlineWidth.addEventListener("mousemove",function(){var lineNum = document.getElementById("lineWidth").value;document.getElementById("lineNum").innerHTML = lineNum;});こんな感じです。
HTMLよりちょっと複雑そうな感じはしますよね。
って感じでわかってもらえればここではOKです。
マークアップ言語とプログラミング言語は結局どこが違うのか
マークアップ言語とプログラミング言語の大きな違いは、入力した文書がそのまま記載されるかどうかと覚えておくと簡単です。
マークアップ言語は、書いたらそのまま実行される。
プログラミング言語は、いくつかの条件の元に沿ってなりたっている。
っとざっくり覚えてもらえれば大丈夫です。
CSS3ってのも一緒に覚えなきゃダメなの?
HTMLについて調べてるということは、CSSって言葉は聞いたことがあると思います。
CSSとはCascading Style Sheets(カスケーディング・スタイル・シート)と呼ばれています。
主に、Webページのスタイルを指定するための言語です。
スタイルシート言語と呼ばれている言語です。
これは何かと言うと
例えば
「ここが重要なポイントです」
「ここが重要なポイントです」
こんな感じに文字の色を変えたり、下線を引いたりするときに使われる言語です。
これはどういう風に記述されているかというと
<span class="marker_water">「ここが重要なポイントです」</span><span style="text-decoration: underline; color: red;">「ここが重要なポイントです」</span>
このように、HTMLと非常に似ている記述方法でなおかつデザインする際に必要なので、HTMLとCSSは一緒に覚えた方が文章に幅が広がるので一緒に覚えることをオススメします!
このほかにも、ページの色を変えたりするなど色々なデザインを施す事ができます。
CSSについてはまた今度別の記事で説明します。
色々と書きましたが、覚えられない場合は
HTMLで文章を書いて、CSSで見た目を変えていくんだなって思っておけば完璧です!!
HTMLってXHTMLとかなんか色々あるけどどれ覚えればいいの?
HTMLって今ではいっぱいあるんですよね。
HTML4とかXHTMLとかHTML5とか、、、、、、
これはHTML5が一番新しいので、HTML5を勉強すれば良いです。
というのも、HTMLのバージョンがただ単に新しくなり機能が追加されたりしているからです。
前のバージョンでは使えなかった機能が、使えたりしています。
単純に機能が増えて、よくなっているのでHTML5の参考書で覚えちゃえばオッケーです。
これは歴史が複雑なのでざっくり説明してしまうと。
HTML4とHTML5とXHTMLのざっくりした歴史
HTMLが出てきてからどんどんバージョンが上がっていってHTML4というのができました。
HTML4はめちゃくちゃ素晴らしく、すごく使われました。
そしたらHTML4が中のルールがめちゃくちゃすぎない?って言う感じで、ルールが厳格に決められてませんでした。
というのも、今でいう見た目を決めるCSSがHTMLと一緒に記述されたりもしてました。
じゃあちゃんとしようぜ!!って事で、ルールをちゃんと決めたXHTMLを作り出しました。
作ったのはいいけど、XHTMLのルールが厳格すぎて、XHTML2作れないよ!!!
そしたら、GoogleとかAppleとかがXHTML2作るの遅すぎない?っとちょっとお怒りになってきて。
じゃあ勝手に作るわとGoogleとかAppleとかがXHTMLを無視して勝手に新しいのを作っちゃいました。
そしたら、じゃあXHTML2作っても意味なくね?ってなったので、HTML5を作りました。
っという流れです。
HTMLの書き方
HTMLについてを色々触れていきましたが、HTMLを早速書いていきたいと思います。
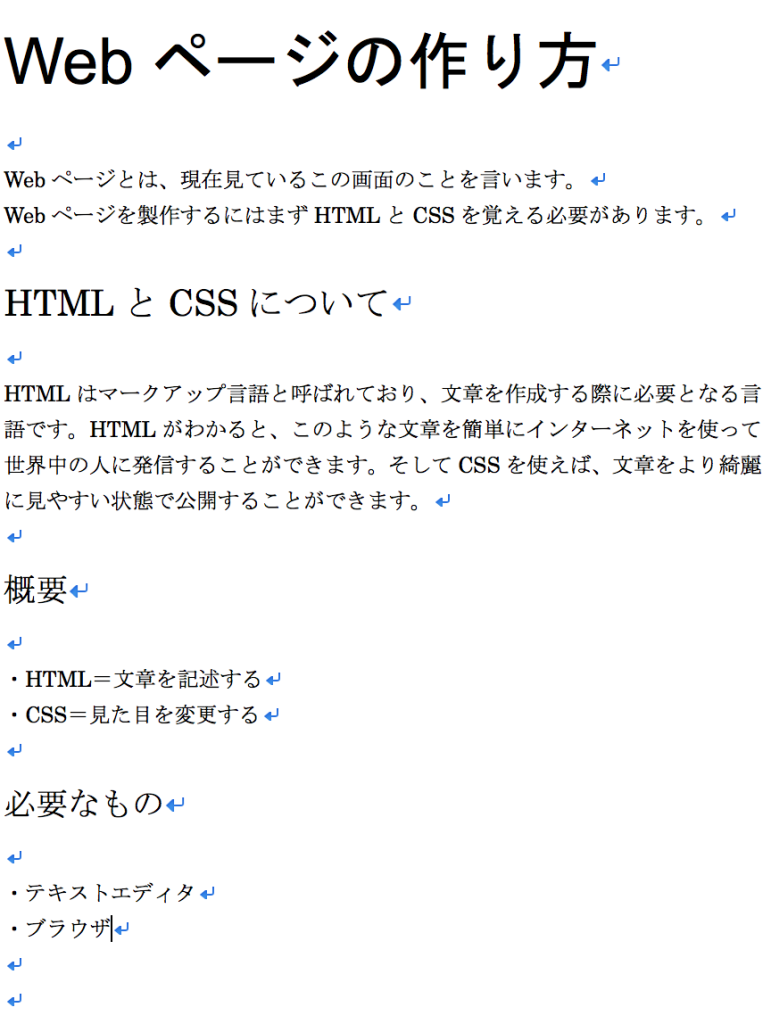
HTMLは文章を書いていくという説明をしました。
身近なソフトで言うと「Word」みたいな感じです。

このようなWordで作られた文章は日頃よく目にしますよね。
これを一緒にhtmlで作ってみましょう。
Wordの場合は、ただ単にキーボードを打てば文字が表示されていましたが、インターネット上では文字が表示されません。
このような文章をインターネット上で公開する際にHTMLは必要となります。
これをHTMLで記述してみると
<!DOCTYPE html><html lang="ja"><head><meta charset="UTF-8"><title>Webページの作り方</title></head><body><h1>Webページの作り方</h1><p>Webページとは、現在見ているこの画面のことを言います。<br>Webページを製作するにはまずHTMLとCSSを覚える必要があります。</p><h2>HTMLとCSSについて</h2><p>HTMLはマークアップ言語と呼ばれており、文章を作成する際に必要となる言語です。HTMLがわかると、このような文章を簡単にインターネットを使って世界中の人に発信することができます。そしてCSSを使えば、文章をより綺麗に見やすい状態で公開することができます。</p><h3>概要</h3><ul><li>HTML=文章を記述する</li><li>CSS=見た目を変更する</li></ul><h3>必要なもの</h3><ul><li>テキストエディタ</li><li>ブラウザ</li></ul></body></html>
こんな感じになります。
文字の最初と最後に、<p>と</p>だったり<li>と</li>という感じに<>で囲まれたりしていますね。
HTMLではこのように<>括弧で囲まれた中に文章を記述していきます。
また、最初に出てくるのが<開始タグ>
スラッシュがついていて最後に出てくるのが</終了タグ>
です。
また、タグを2つ使いたいときは
<開始タグA><開始タグB>ここに文章が入ります</終了タグB></終了タグA>
という感じで記述していきます。
大文字と小文字について
HTMLを勉強していると半角と全角の記述をよく見かけることになると思います。
これの違いは、流行り廃りの問題なので、どちらでも好きな方で構いません。
昔は大文字で書くことが一般的でしたが、
近年ではHTMLとCSSは小文字で書くことが一般的です。
私は小文字で記述しています。
簡単なhtmlを書いてみる
まず始めに先ほどのを一気に覚えるのではなく、決まり文句みたいなのがあるのでそれを覚えちゃいましょう。
HTMLを記述するには最初に必ず決まりがあります。
それは
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>タイトル</title>
</head>
<body>
ここに文章が入ります。
</body>
</html>
これです。
これを真似してしてテキストエディタに書いてみましょう。
1つずつ説明をすると
<!DOCTYPE html>
HTML5を最初に使いますよと宣言するために必要な文章です。
DOCTYPE宣言と言います。
必ず最初に記述する必要があります。
<html lang=”ja”>
この記述は日本語で記述しますよって宣言です。
lang=language(言語)
ja=japanese(日本語)
っという意味です。
<head>
headというタグの中には、メタ情報というサイトの情報を記述しています。
なので、ブラウザで開いたときに表示されない情報になります。
文字化けがしないようにとか、検索に引っかかるようにタイトルを入れたりとか、そういう情報を提供する場所です。
<meta charset=”UTF-8″>
これは「UTF-8」というエンコードを使ってますよって宣言です。
なぜ「UTF-8」を選ぶのかについては、Webページを作るときのエンコードで標準的だからだなと覚えておいてください。
詳しく書くとすごく長くなってしまいます。
ちなみに「Character Set」とは文字集合のことを意味しており
「エンコード」は文字を変換するときに使うやつです。
なので「文字を変換するのはUTF-8を使います」という宣言になります。
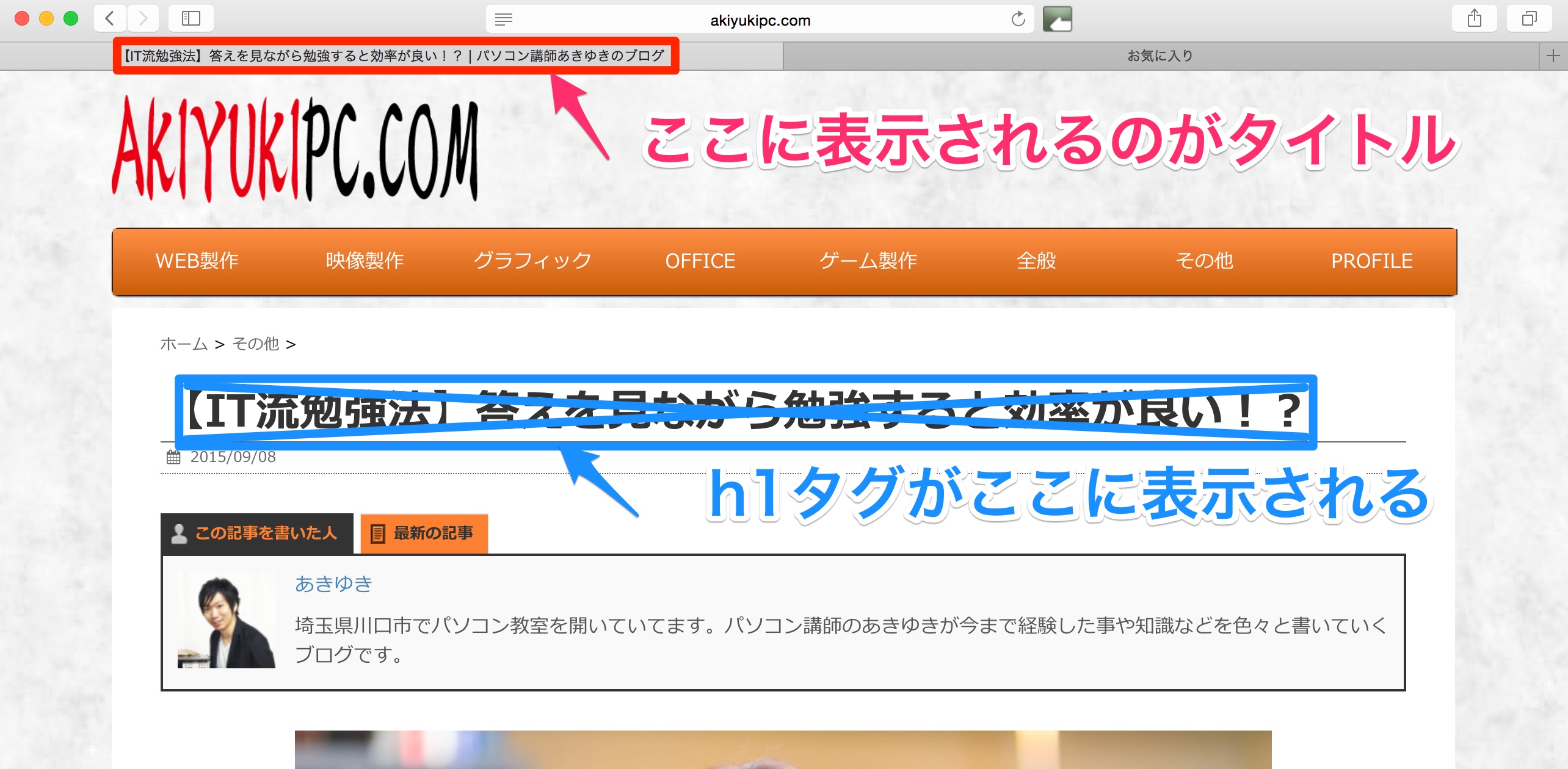
<title>タイトル</title>
ここにはタイトルがはいります。
タイトルというのは上の方に表示されている部分です。

間違いやすいのが青色で書かれた部分をタイトルと思ってしまう方がいますが、青色の部分はh1タグです。
なので、サイトや記事のタイトル情報を記載する部分になります。
</head>
headタグの終了です。
次からはブラウザで表示されるbodyタグに移ります
<body>
bodyタグは文章を記述する部分です。
主に文字を書いたり、写真を載せてみたりできます。
</body>
必ず文章を入力し終わったら、bodyの終了タグを書きましょう。
これがないと文章が終了したことがわかりません。
</html>
ここでhtmlが終了しましたよという事を伝えています。
必ず記述するようにしましょう。
ここまで記述すればもうhtmlの完成です。
先ほどのを見てみましょう。
保存したhtmlを見る方法
保存したテキストエディタの拡張子を.htmlに直しましょう。
そのままただ保存しただけだと、メモ帳が開いてしまうので注意してください。
.htmlに直して開いてみると、ブラウザが勝手に起動してみることができます。
注意して欲しいのが、ブラウザで表示されているのはインターネット上ではなく、もしインターネット上でみたらこういう風に表示されますよということです。
間違えてURLを友達に送ってもその状態では見れないので注意してくださいね。

上手くいくと、こんな感じで表示されると思います。
こんな感じに表示されていれば成功です。
これをインターネットで表示するには、レンタルサーバーなどの知識が必要になります。
レンタルサーバーについてはまた今度説明しますが、htmlに関しては簡単な記述は作れました。
ですが、あなたが今作ったものをそのまま「サーバー」という所に写せば世界中で公開できていることになります。
それでは先ほどWordで作った文書をhtmlで記述していきましょう。
初めてのWebページを製作する
先ほどと作り方は一緒です。
今のが作れれば難しくないです。
もう一度htmlのコードを見てみましょう。
新しく出てくるタグとしては7つです。
・<p></p>文章をこの中に入れます。1つの段落ということを表します。
・<br>改行します。
・<h1></h1>大きな見出しをつけます。
・<h2></h2>中見出しをつけます。
・<h3></h3>小見出しをつけます。
・<ul></ul>リスト表示する際に、一番最初と最後につけます。
・<li></li>リスト表示します。
文章を作るので、全てbodyタグの中に出てくるのがわかります。
そこを注目してみましょう。
<!DOCTYPE html><html lang="ja"><head><meta charset="UTF-8"><title>Webページの作り方</title></head><body><h1>Webページの作り方</h1><p>Webページとは、現在見ているこの画面のことを言います。<br>Webページを製作するにはまずHTMLとCSSを覚える必要があります。</p><h2>HTMLとCSSについて</h2><p>HTMLはマークアップ言語と呼ばれており、文章を作成する際に必要となる言語です。HTMLがわかると、このような文章を簡単にインターネットを使って世界中の人に発信することができます。そしてCSSを使えば、文章をより綺麗に見やすい状態で公開することができます。</p><h3>概要</h3><ul><li>HTML=文章を記述する</li><li>CSS=見た目を変更する</li></ul><h3>必要なもの</h3><ul><li>テキストエディタ</li><li>ブラウザ</li></ul></body></html>
解説
まずは、5行目のタイトルのところを変更しましょう。
それができたらあと変更するところは、bodyタグの開始と終了の間だけです。
bodyタグの開始から1行ずつ見ていきましょう。
まずはじめに記事のタイトルが欲しいので、<h1>タグで囲む必要があります。
タイトルは「Webページの作り方」ですね。これを<h1>タグで囲みましょう。
そしたら次の行ですが、今度は<p>タグが出てきてます。
この<p>タグは文章を書く際には必ず必要となります。
ここからここまでが一つの文章ですよって記述できます。
その行の最後には<br>が出てきてますが、これは改行です。
Wordでは「エンターキー」で改行できるかもしれませんが、htmlではエンターキーを押したからと言って改行された表示はされません。
きちんとここは改行です!っと宣言してあげる必要があります。
そのためにそのためにここではまだ文章は終わってないけど、改行したいですよってことで<br>を宣言してます。
次の行では、文章の終わりなので<p>タグの終了タグをつけています。
次は中見出しです。「HTMLとCSSについて」の部分です
中見出しは<h2>で宣言してます。
また、文章が始まるので<p>タグで始まり、<p>タグで終了させてます。
今度は小見出しです。「概要」の部分です。
小見出しは<h3>で宣言してます。
そのあとは、リスト表示をしています。
リスト表示は<ul>を宣言したのち、リストにしたい文章の先頭に<li>の開始タグをつけます。
<ul>はここからリスト表示が始まりますよって意味なので1つだけです。
リスト一つ一つに<li>の開始タグと終了タグをつける必要があります。
リストが全て書き終えたら、最後に</ul>で終了タグをつけます。
その下の文章も先ほどと全て同じです。
小見出しの「必要なもの」は<h3>で宣言します。
そのあとはリスト表示のため、<ul>と<li>でリスト表示してあげましょう。
ちゃんと終了タグをつけるのも忘れずにしてあげてください。
これで完成です!!
早速保存して、拡張子をhtmlにして開いてみてください。
上手く入っていれば、上記のサンプルと同じように表示されます。
まとめ
どうでしたでしょうか?
上手く出来てたら嬉しいです。
思っているより、難しくなかったんじゃないかなと思います。
ここまでは出来るけど、このあとができないんだよ!!って方もいると思うので、それについてはまた記事で説明していきます。
これが出来ればhtmlで文章を書くことがそんなに難しくないと思います。
これに写真を載せてみたいとか、リンクを貼ってみたいとかの要望は色々出てくると思いますが、まずはここまでをしっかり覚えましょう。
写真を載せたり、リンクを貼ることに関しては、全て文章の中で完結することなのでbodyタグの中に記述します。
ということは、この記事に書いてあることさえ覚えればあとはbodyタグの中身さえ書ければ自由に文章を作れる所まで上達したはずです。
タグに関しては検索するといっぱい出てくるので、探してみて色々と作って楽しんでみるのもいいですね。
ファイルを作って保存しておけば、後々インターネットで公開できるようになりますので是非作ってみてくださいね!

