WordPressでキャッシュ系プラグインを使っていると「404 Not Found」のエラーが出る場合があります。
私の場合は、W3 Total CacheとWP Super Cacheを使っていましたが、どちらも404 Not Foundエラーが出て困っていました。
症状としては、トップページのみ表示されるが、他のページは全て見れなくなるという状態です。
しかも、絶対に出るという訳ではなく、ある日突然なるので結構ビックリします。
同じ症状であれば、簡単に解決できるので対処法をいくつか紹介します。
また、404エラーだけでなく「ページが真っ白になってしまった」とかも、改善できる場合があるので試してみてください。
キャッシュ系の変更は不具合が出やすいので、自己責任でお願いいたします。
パーマリンクを再設定する
トップページが表示されているのであれば、Wordpressの管理画面にログインできると思います。
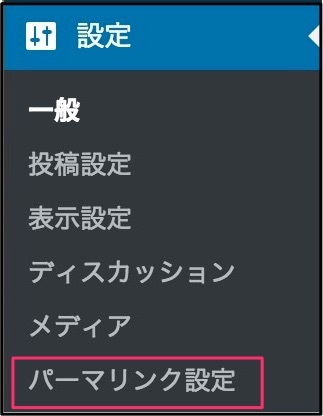
ログインしたら、設定からパーマリンク設定を開きます。

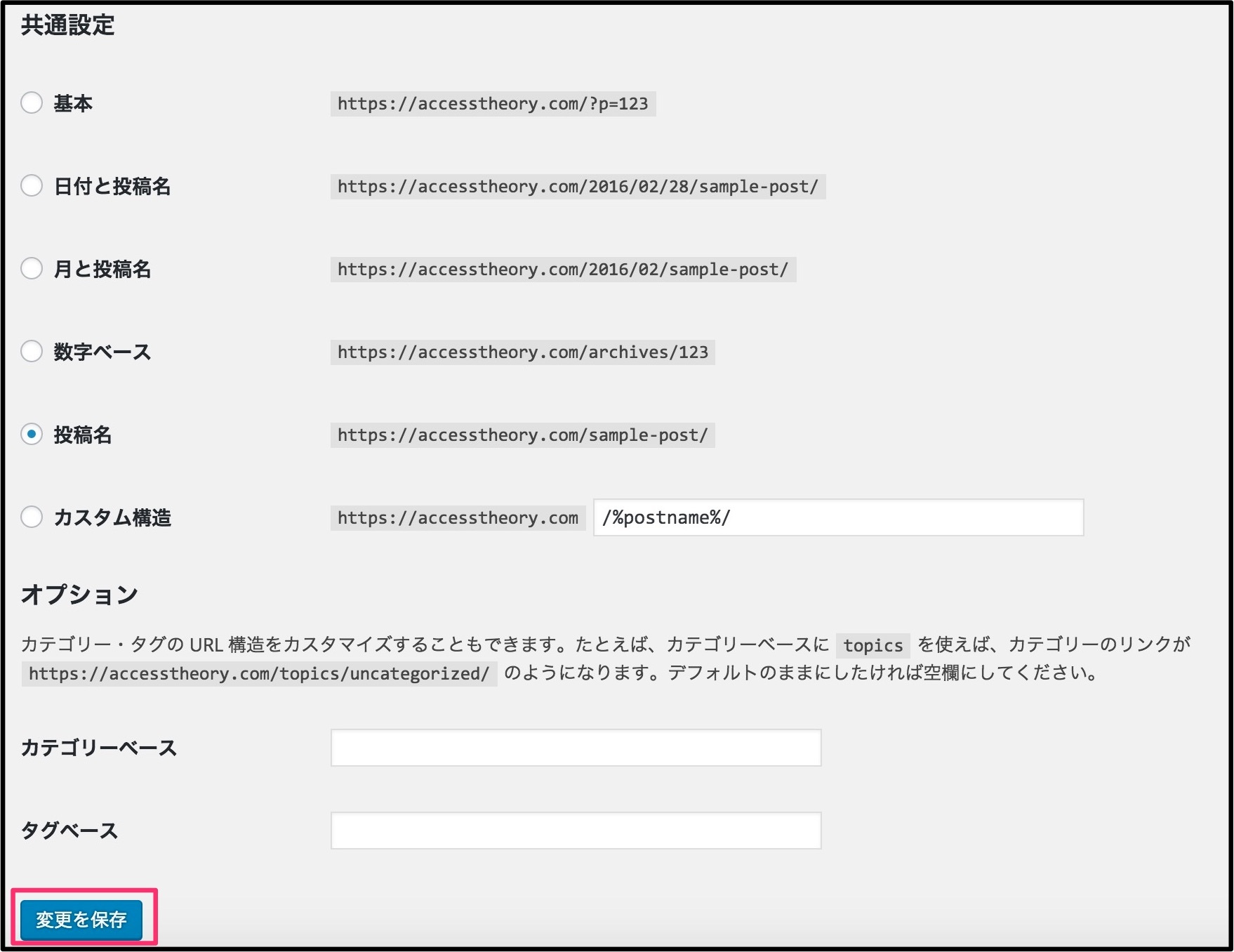
パーマリンクの画面を開いて、そのまま更新ボタンを押します。

特に変更しないで、そのまま変更を保存を押すと元に戻ります。
終了したら、もう一度サイトを見てみましょう。
ここで表示できない場合は、スーパーリロードを試してみましょう。
もし、これでうまくいかない場合は、次の対処法を試してみてください。
キャッシュの記述変更と削除
パーマリンクを削除してうまくいかない場合は、キャッシュ系プラグインを削除する必要があります。
キャッシュ系プラグインを削除
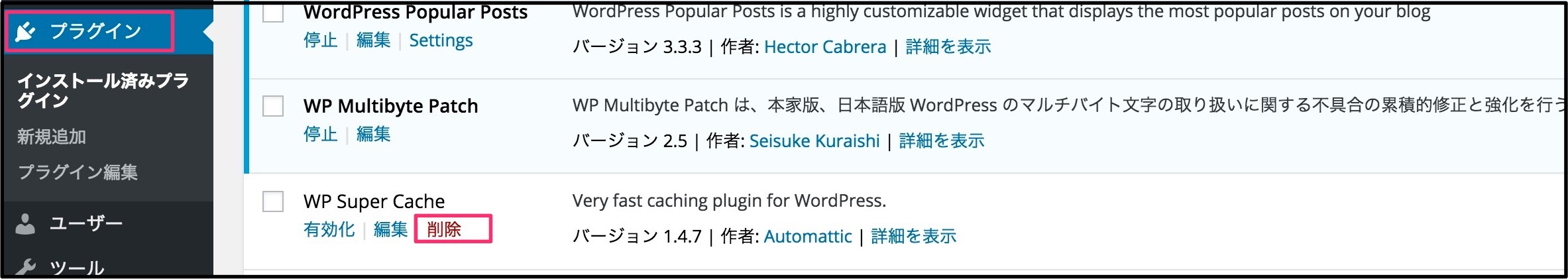
まずは、プラグインの設定からキャッシュ系プラグインを停止してから削除しましょう。

キャッシュが残っている場合は、クリアしたから削除したほうが良いですが、そのまま削除しても大丈夫です。
.htaccessの書き換え
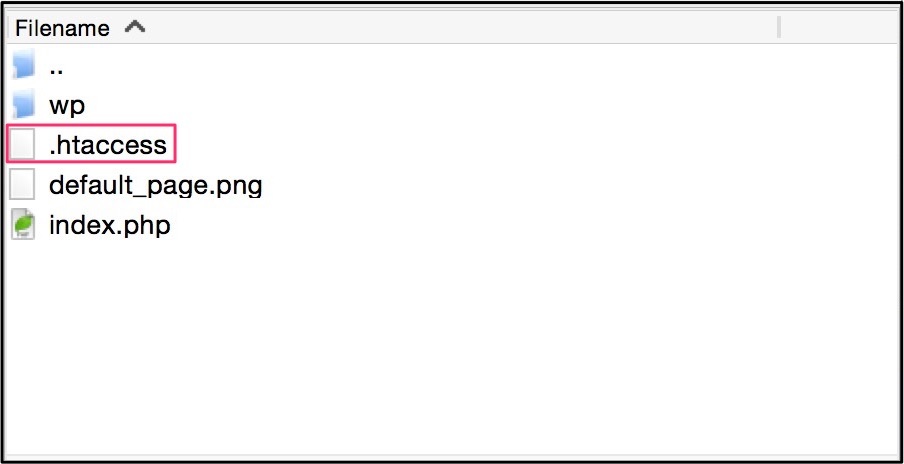
FTPソフトを使って「.htaccess」を開きます。

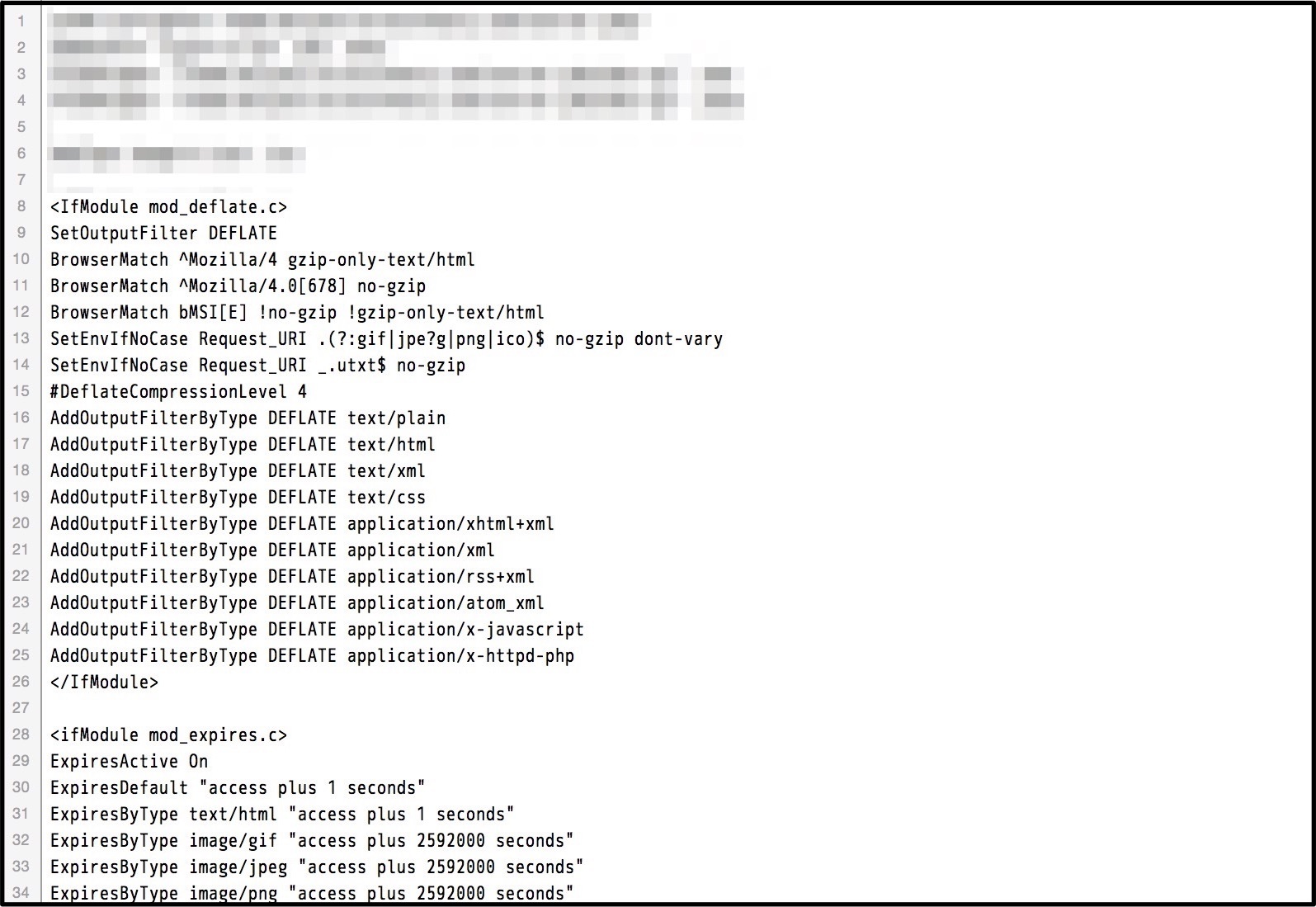
いろいろ書かれていると思いますので、下記の画像のような長い文章を全部削除します。
ただし、エックスサーバーを使っていてあまり詳しくない人は、消す前に下記の注意点を読んでください。

ここでの注意点が、エックスサーバーを使っている人は下記のコードは絶対に消さないでください。
suPHP_ConfigPath /home/フォルダ名/あなたのURL/xserver_php/AddHandler fcgid-script .php .phpsFCGIWrapper "/home/フォルダ名/あなたのURL/xserver_php/php-cgi" .phpFCGIWrapper "/home/フォルダ名/xserver_php/php-cgi" .phps
通常は先頭の4行に記載されているので、この4行より下を削除しましょう。
もし削除してしまった場合は、上記のコードの「フォルダ名」と「あなたのURL」を変更すれば問題ないです。
ここは、サーバーごとに異なりますが、ロリポップではこのコードはありません。
あなたのURLは表示しようとしているURLのことです。
そして、下記のコードを貼り付けます。
# BEGIN WordPress<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteRule ^index.php$ - [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]# END WordPressこれで、.htaccessの書き換えは終了です。
キャッシュフォルダを削除
最後にキャッシュフォルダを削除しましょう。
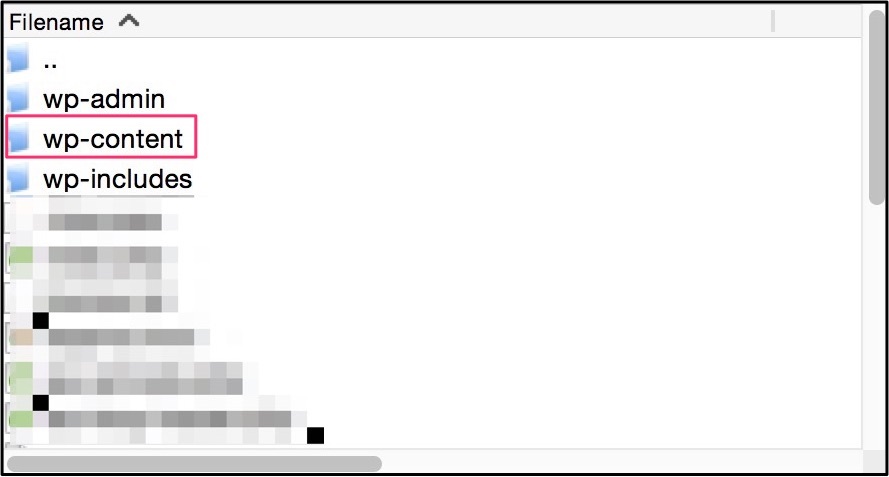
FTPサーバーにログインしたら、「wp-content」フォルダを開きます。

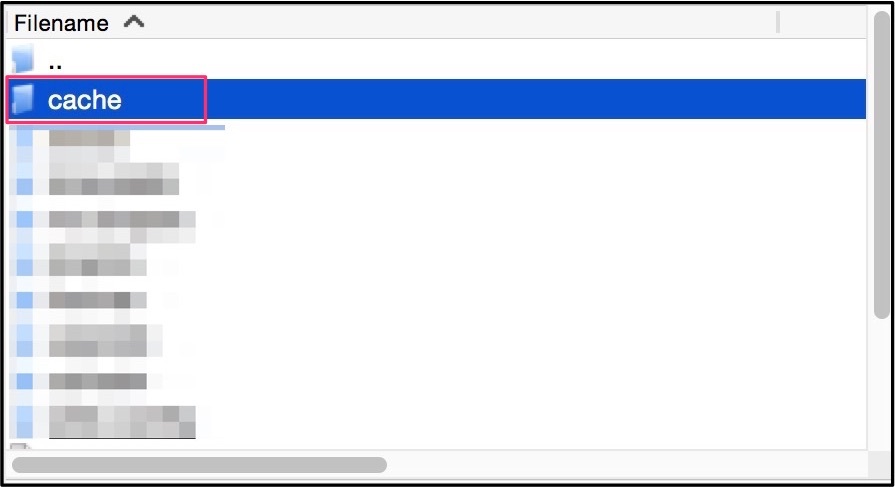
その中にある、cacheフォルダを全て削除します。

cacheフォルダの中には、今までのcacheファイルが全て詰まっているのでそれを削除します。
なので、他のキャッシュをするようなプラグインをインストールしていれば、それも一緒に消してしまうので注意してください。
ここまでできたら、404 Not Foundが出ていたサイトをもう一度開いてみましょう。
もし、W3 Total Cacheを使っていた場合は、まだ書き換えないファイルがあります。
W3 Total Cacheを使用していた場合
W3 Total Cacheを使用して404エラーが出ていた場合は、追加でwp-configファイルも書き換える必要があります。
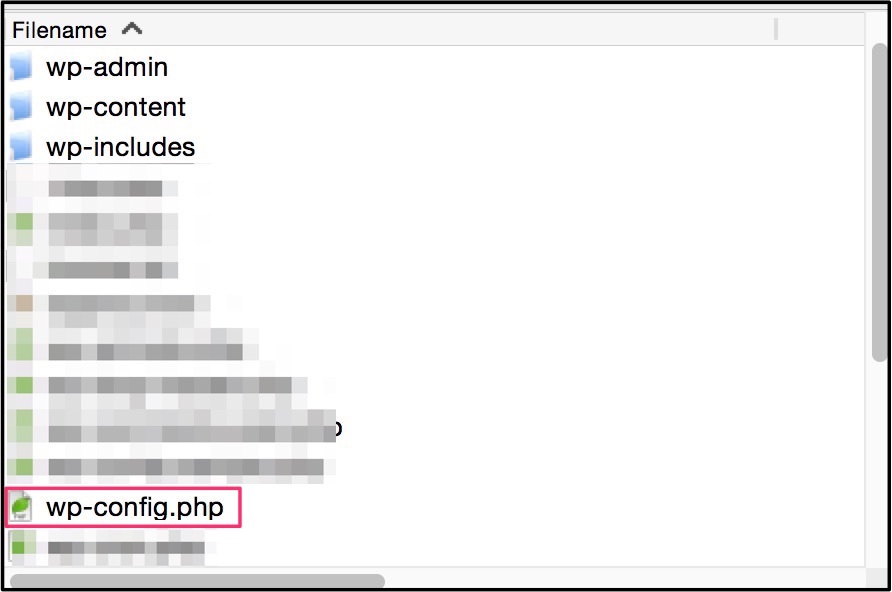
FTPサーバーにログインして、wp-config.phpを開きましょう。

開いたら、その中の記述から下記のコードを削除します。
define('WP_CACHE', true); // Added by W3 Total Cacheこのコードは、W3 Total Cacheのプラグインをインストールしたら勝手に記述されるので注意しましょう。
さらに、チェック項目によっては、自動的にファイルが作られてる可能性もあるので注意してください。
キャッシュ系プラグインは難しい
キャッシュ系のプラグインはよくわからないで使うと、悲惨な結果になることがあります。
知識がない状態で、使うのはあまりオススメしません。
キャッシュ系のプラグインを導入しているということは、サイトの表示速度を速くしたいということだと思います。
確かに、W3 Total CacheやWP Super Cacheなどのキャッシュ系プラグインは導入すると速度が速くなります。
特にW3 Total Cacheは全体的に設定されるので、目に見るような速度の変化が望めるでしょう。
上記のプラグインは優秀ですが、あくまでも知識がない状態だと不具合が何故発生しているのかがわからないです。
メンテナンスして改善できれば良いですが、全くわからないままだとどうしようもないです。
なので、初心者のうちはそこまで気にしなくても良いです。
最低でも3万PVを超えてない時に導入する必要はありません。
過去に1日100PVくらいで導入して不具合が出て修正できなくて、ブログを辞めた人もいたのでもう少し知識をつけてからキャッシュ系プラグインはインストールしましょう。
サイトの表示を速くしたい場合
どうしてもサイトの表示を速くしたい場合は、プラグイン以外でも速くできることがあります。
- 画像サイズを小さくする
- レンタルサーバーを変更する
このように、簡単にできる改善部分もあるので、気にする方はここら辺を改善していきましょう。
まとめ
キャッシュ系プラグインは不具合を起こすことが結構多いです。
ですが、プラグイン自体は性能が良いため、オススメしているサイトも多いです。
それはあくまでも、解説している人の知識と自分の知識の違いがあります。
私はアフィリエイトをやっているので、色々なサーバー、キャッシュプラグインいっぱい試しましたが結果何もいらないです。
何百とブログとホームページを作って出た結論です。
このブログも何も余計なものは入れてないです。
「エックスサーバー」に必要最低限のプラグインのみで運用しています。
今だったらキャッシュ系プラグインを入れるより、AMPを導入しましょう。
もし、キャッシュ系プラグインについて詳しく知りたい場合は「WordPressキャッシュ系プラグインの比較とサイトに適した選び方」に画像付きで記載しているので読んでみてください。
読んでみてよくわからない場合は、あまり気にせず使わない方向で考えても良いと思います。

