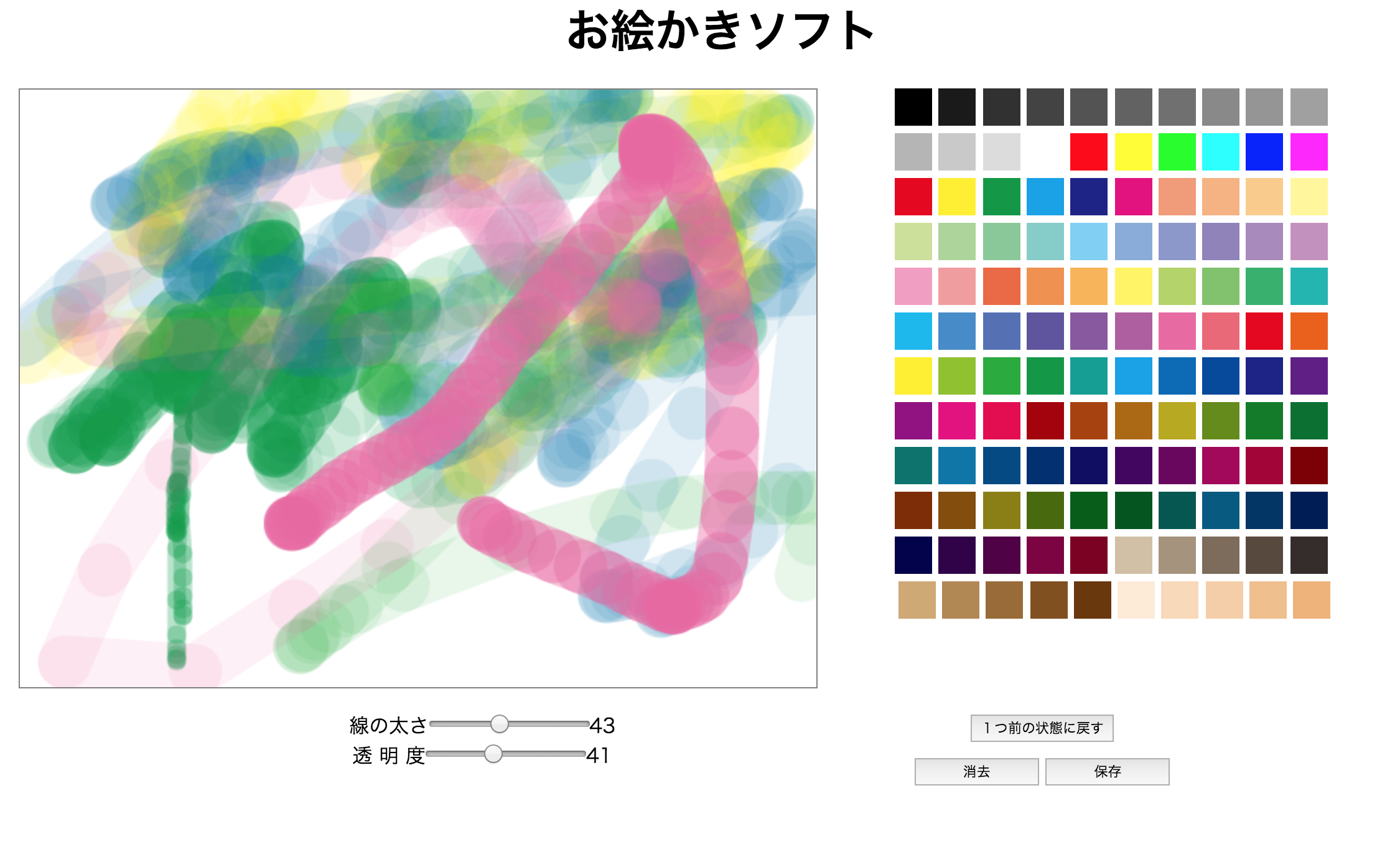
HTML5にcanvasという機能があり、それを使って簡単なスマホでもパソコンでも使えるお絵かきソフトを作って見ました。
色々なサイトを参考にさせてもらって作れました。
参考にしたサイトが多すぎて省かせてもらいますが、すごい機能つけてる人もいっぱいいるんだなと感心しつつ作ってみました。
お絵かきソフトは他に良い機能をもったソフトがいっぱいあるので、わざわざ作る必要もないのですが興味ある人は使ってみて自分でも作って見てください。
私は絵がめちゃめちゃ下手なので、ぐちゃぐちゃに書いてみました。
絵が得意な人はいいなーっていつも思うだけで結果書かないので、自分はうまくならないんですよね。

お絵かきソフトの使い方
使い方は簡単です。
1つ前に戻るボタンは「描きミスを1回までなら戻せます」
消去は「絵が最初の状態に消えます」
保存は「描いた画像をパソコンに保存できます」
「ダウンロード」というPNGファイルで保存され、いつでも使うことができます。
※スマホは保存できません。

canvasってなに?
canvasとはHTMLに図形を描くための技術があるので、そのHTMLのcanvas要素とJavaScriptを組み合わせて図形を描いていくことができます。
canvasを使うと何ができるの?
お絵かきソフトみたいな事もできますし、アニメーションも作る事ができます。
音楽の再生なんかもできるようになります。
最初に覚えるなら簡単なアニメーションからが良いと思います。
HTML5のcanvasを使ったお絵かきソフトの作り方
お絵かきソフトを作るにあたって色々と知識が必要なのでざっと書いていきたいと思います。
必要な知識
必要な知識は
HTML/CSS/JavaScript/jQuery
が、基本的には必要です。
ですが、HTMLとCSSはそんなに知らなくても記述する事が少ないので大丈夫だと思います。
jQueryがそれなりに分かっていれば、そんなに苦にならないで作れるのかなっと思います。
ブラウザはJavascriptのコンソール画面がみれる「Google Chrome」をオススメします。
iphone,Androidでも使えるお絵かきソフト
一応今回スマホに対応させてみました。
スマホ用に対応するつもりはなかったので最後につけてみましたが、パソコン版と殆ど変わらないようなコードで実装することができるんだなと思いました。
ソース
1,canvasの記述をHTMLで宣言してあげます。
<canvas id="canvas" width="640px" height="480px">残念ながらHTML5に対応していません</canvas>
これを1行加えるだけでcanvasが使えるようになります。
width=横幅、height=縦幅です。
canvasタグで囲っている内容は、もしcanvasに対応していないブラウザを使用している場合に表示される文章です。
2,JavaScriptのコード
- canvasを読み込み
- マウスの座標の設定
- クリック時のON,OFF
これを設定する事により絵を書く事ができます。
意外にコードの行数は少ないので、コピペして少しずつ変えていってもいいかもしれません。
//canvasの読み込み設定<pre class="lang:js decode:true " title="javascript-canvas" >var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");//マウスを操作するvar mouse = {x:0,y:0,x1:0,y1:0,color:"black"};var draw = false;//マウスの座標を取得するcanvas.addEventListener("mousemove",function(e) { var rect = e.target.getBoundingClientRect(); ctx.lineWidth = document.getElementById("lineWidth").value;ctx.globalAlpha = document.getElementById("alpha").value/100; mouseX = e.clientX - rect.left; mouseY = e.clientY - rect.top; //クリック状態なら描画をする if(draw === true) { ctx.beginPath(); ctx.moveTo(mouseX1,mouseY1); ctx.lineTo(mouseX,mouseY); ctx.lineCap = "round"; ctx.stroke(); mouseX1 = mouseX; mouseY1 = mouseY; }}); //クリックしたら描画をOKの状態にする canvas.addEventListener("mousedown",function(e) { draw = true; mouseX1 = mouseX; mouseY1 = mouseY; undoImage = ctx.getImageData(0, 0,canvas.width,canvas.height);});//クリックを離したら、描画を終了するcanvas.addEventListener("mouseup", function(e){ draw = false;});</pre>3,ボタン関連を設定する
//線の太さの値を変えるlineWidth.addEventListener("mousemove",function(){var lineNum = document.getElementById("lineWidth").value;document.getElementById("lineNum").innerHTML = lineNum;});//透明度の値を変えるalpha.addEventListener("mousemove",function(){var alphaNum = document.getElementById("alpha").value;document.getElementById("alphaNum").innerHTML = alphaNum;});//色を選択 $('li').click(function() { ctx.strokeStyle = $(this).css('background-color'); });//消去ボタンを起動する $('#clear').click(function(e) { if(!confirm('本当に消去しますか?')) return; e.preventDefault(); ctx.clearRect(0, 0, canvas.width, canvas.height); });//戻るボタンを配置$('#undo').click(function(e) { ctx.putImageData(undoImage,0,0);});//保存するfunction save(){ var can = canvas.toDataURL("image/png"); can = can.replace("image/png", "image/octet-stream"); window.open(can,"save");}4,スマホに対応させる
//スマホ用var finger=new Array;for(var i=0;i<10;i++){finger[i]={x:0,y:0,x1:0,y1:0,color:"rgb("+Math.floor(Math.random()*16)*15+","+Math.floor(Math.random()*16)*15+","+Math.floor(Math.random()*16)*15+")"};}//タッチした瞬間座標を取得canvas.addEventListener("touchstart",function(e){e.preventDefault();var rect = e.target.getBoundingClientRect();ctx.lineWidth = document.getElementById("lineWidth").value;ctx.globalAlpha = document.getElementById("alpha").value/100;undoImage = ctx.getImageData(0, 0,canvas.width,canvas.height);for(var i=0;i<finger.length;i++){finger[i].x1 = e.touches[i].clientX-rect.left;finger[i].y1 = e.touches[i].clientY-rect.top;}});//タッチして動き出したら描画canvas.addEventListener("touchmove",function(e){e.preventDefault();var rect = e.target.getBoundingClientRect();for(var i=0;i<finger.length;i++){finger[i].x = e.touches[i].clientX-rect.left;finger[i].y = e.touches[i].clientY-rect.top;ctx.beginPath();ctx.moveTo(finger[i].x1,finger[i].y1);ctx.lineTo(finger[i].x,finger[i].y);ctx.lineCap="round";ctx.stroke();finger[i].x1=finger[i].x;finger[i].y1=finger[i].y;}});//線の太さの値を変えるlineWidth.addEventListener("touchmove",function(){var lineNum = document.getElementById("lineWidth").value;document.getElementById("lineNum").innerHTML = lineNum;});//透明度の値を変えるalpha.addEventListener("touchmove",function(){var alphaNum = document.getElementById("alpha").value;document.getElementById("alphaNum").innerHTML = alphaNum;});ソースについて
スマホ用や色を変えたりしなければ、短いソースコードでお絵描きソフトが作れます。
今更なお絵描きソフトですが、是非作ってみてください。
分からない所は検索すると詳しく出てくるので、検索してみてください。
最後に
外部ファイルは使ってないので、HTMLのソースを見ればそれだけで全部わかるようになってます。
なので、ブラウザのソースを表示から簡単に見る事ができます。
途中よくわかならくなって適当になっちゃってる部分もありますが、参考になる部分は参考にしてださい。
canvasは実行結果もすぐ見れるし、楽しいのでオススメします。
テキストエディタとブラウザがあればできるってのは、やっぱり簡単でいいですよね。

