一度はホームページを作ってみたい!でもどうやって作れば良いのか分からない・・・。って思ったりしますよね。
最近では登録するだけでホームページを作れたり、ブログもメールアドレスを登録すれば簡単に作ることができます。
でも、やりたいことはそうではない!自分でホームページを作ってみたいんだ!と思う気持ちはすごい分かります。
ホームページを作る初心者がまず最初に疑問に浮かぶのが、
- ホームページってどういう仕組み?
- Webサイトとホームページ何が違うの?
- どうやったら作れるの?
- プログラミングしないといけないんでしょ?
- HTMLってなに?
このような疑問です。
この記事ではホームページを作るにあたって最初に知っておくべき必要な知識について全部紹介します。
ホームページとWebサイトは何が違う?

まず初めに絶対知っておくべきことは、ホームページとWebサイトについての違いについてです。
これは何が違うかよくわからなくてすごくよく質問されますので、最初にしっかり覚えておきましょう。
- Webページ→1つのページのことで、今見ているこの記事がまさにWebページです。違うページを見ればまたそこもWebページです。なので「開いてるページ=Webページ」ということです。
- Webサイト→1つの場所に複数のWebページがあることです。例えば、この今見ている記事は「パソニュー 」というWebサイトで、「パソニュー 」にはプログラミングの記事やパソコンの買い方など色々と載っています。1つが運営している全てのページを含めて「Webサイト」と呼びます。一般的にホームページと間違って覚えている人が多いのがWebサイトです。
- ホームページ→一番最初に開いたページをホームページと呼びます。例えば、ネットを使う時にYahooとかGoogleが最初に開いたら、それがホームページです。Webサイトと間違って覚えている人が多いので注意しましょう。ただし「ホームページ=Webサイト」と話した方が通じやすいです。
- ブログ→ブログはWebサイトの中の1つです。一般的にホームページとブログには違いはありません。ただし、ビジネス用か個人かで見えるかどうかで言い方を変えている人が多いです。
この4つは間違えて使われていたり、意味がよくわからなくて使われていることが多いです。
特に「ホームページ=Webサイト」と一緒にして使われることが多いですが、厳密には大きく違います。日本で使う場合はいいですが、もし海外で「あなたのホームページは?」と聞いたら「Googleだよ」などと返答されるので注意しましょう。
じゃあ今回あなたが作っていくのは「ホームページではなくてWebサイト」という事になりますね!
Webサイトの3つの仕組み

主にWebサイトは3つの要素から成り立っており、そもそもWebサイトってなぜ見れるようになっているのかを知る必要があります。
- Webサイト→家
- サーバー→土地
- ドメイン→住所
この3つが理解できれば、簡単にWebサイトを作ることができます。
わかりやすく覚えるために「Webサイトは家」「サーバーは土地」「ドメインは住所」と覚えておきましょう!
これが分からないと、サイトを作ったはいいけど誰も見れないって事になりかねません。
それぞれを詳しく覚えていきましょう。
Webサイトはどうやって作られてるか

Webサイトは、HTML(エイチティーエムエル)と呼ばれる言語を使って作ります。
よく「プログラミングを使わないとホームページが作れない!」と思われることも多いですが、より多くの機能を実装する場合にプログラミングは使われており、作るだけならばHTMLを使用します。
HTMLは「HTML言語」と呼ばれいて、プログラミングではありません。
なのでHTMLはインターネット上の言葉だと思ってください。日本では日本語、アメリカでは英語みたいなものです。
だから、「ネットで何か文字を表示したりするのは、ネット上の言葉にしないといけない=HTML言語を使う」という仕組みなのです。
なので、ホームページを作りたい!という今回の要望としては、このHTML言語を学ぶという事がメインになります。
実はHTML言語を使えるだけだと、言語は伝えられるが色などはつける事ができません。
色をつけたり、文字を配置したりするのがCSS言語です。
絵でいうと黒の下書きがHTML、色をつけて仕上げるのがCSSです。
なので、「WebサイトはHTMLとCSSの2つで作成していく」と覚えておきましょう。
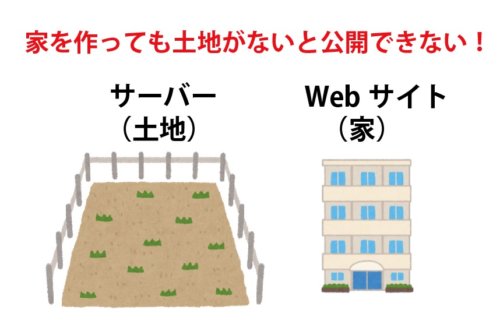
サーバーとは

サーバーとは、Webサイトを公開する場所の事です。
例えば、「Webサイトは家」のことで「サーバーは土地」です。
なので、土地がなければ家が建てられないのと同じで、「サーバーがないとWebサイトが公開できない」です。
サーバーは自分で作る事もできますが、大変なのでレンタルしてくるのが一般的です。
(レンタル料金は月500円程度です。)
なのでサーバーは借りればいいだけなので、特に設定する必要はありません。
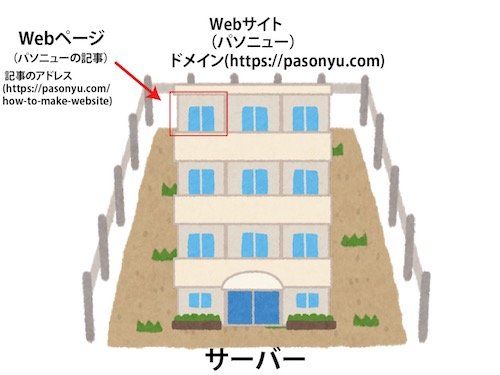
ドメインとは
ドメインとは、インターネット上のアドレスの大元のことです。つまり住所のことです。
家(Webサイト)や土地(ドメイン)があっても、住所(ドメイン)がないとそこまでたどり着く事ができません。
例えばYahooでは「https://yahoo.co.jp」、Googleでは「https://google.com」などがドメインです。
一方アドレスは全てのWebページに設定されていて、PCでもスマホでも上の方に開いてページのアドレスが表示されるようになっています。
現在開いているこのページだと「https://pasonyu.com/how-to-make-website」がアドレスで、「https://pasonyu.com」がドメインです。
ドメインの値段は年間で1000円程度で購入でき、早い者勝ちになっています。
世界中の誰でも平等で購入できるので、欲しいドメインがすでに使われていたなんてこともよくあります。
Webサイトに必要なことのまとめ

Webサイトを作るときは、「Webサイト」「ドメイン」「サーバー」が必要でした。
3つの関係を簡単に表すと画像のような関係性になります。
そして、Webサイトは作成したらすぐにみんなが見てくれるかというとそうではありません。
自分の作った「ドメイン」を教えてあげる事によって、ようやくあなたのWebサイトが見られるようになります。
全部を用意しても、誰にもドメインを教えなければ「住所を知らない友達の家に行く」みたいな状況になるので注意してくださいね!
結局ホームページを作るにはまず何をするべき!?
Webサイトを公開するには「サーバー」と「ドメイン」が必要ですが、この2つは簡単に契約する事ができます。
なので、Webサイト(ホームページ)を作るには、まずHTMLとCSSを勉強するべきです。
- HTML→ホームページの骨組みを作る
- CSS→ホームページを綺麗にデザインやオシャレにする
この2つの勉強方法はネットで検索すればたくさん出てきます。
また、「【HTML&CSS】初心者がホームページを作るまでの全てを公開」で紹介していますので、見れば誰でもホームページが作れるようになりますよ!

