CSSでbox-sizing:border-boxの使い方がよくわからないと悩んでいませんか?
とりあえずbox-sizingを使っておけば横並びできるよと聞いたとか、box-sizingを使っても効かないんだけど・・・。そもそもこれって何が変わっているの?と悩んでいる人も多いはず。
私も初めてCSSを勉強した時に、box-sizing:border-boxをしておけばなんか上手くいくときがあるみたいな感じで、何が変わっているのかよく分からなかったんですよね。
この記事を読めば、「box-sizingって何をしているの?」「何のために設定する必要があるの?」HTML&CSSが初心者すぎて分からない!と悩むことが無くなります。
box-sizingには2つの種類がある
まず、box-sizingをどうやって使うかの前に、box-sizingには2つの種類があります。
box-sizing: content-box(初期値)box-sizing: border-box通常box-sizingの記述がない場合は、自動的に「box-sizing: content-box」が記述されているのと同じです。
box-sizingで迷っている人は「box-sizing: border-box」と記述した時にどういう変化が起こっているのが分からないということです。
box-sizingは簡単に言うと「外に広げるか(content-box)」「中に狭めるか(border-box)」の2つしかないんです。ここを理解しておけば間違えることがないので、詳しく解説します。
box-sizingの使い方
まず通常のbox-sizingを指定していない時にどうなっているのかを理解しましょう。
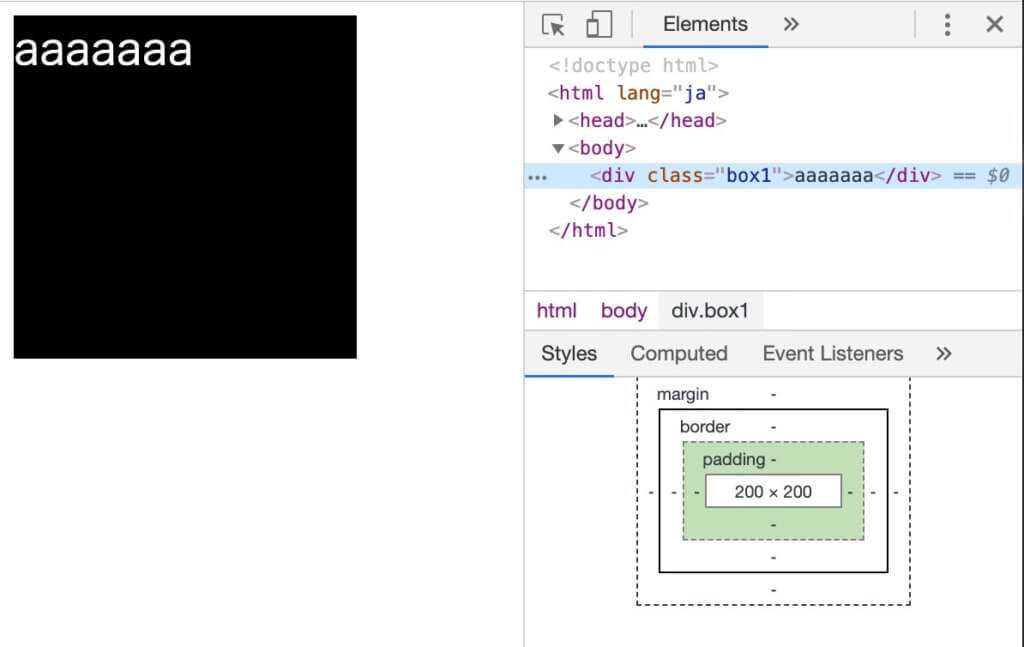
<div class="box1">aaaaaaa</div>.box1 {height:200px;width:200px;background:black;color:white;font-size:26px;}このように記述してある場合だと、下記の画像のようなのが出てきます。

この状態だと、まだpaddingがないので余白が入っていないですよね。右側のツールを見ても箱に色がついていのが分かります。
ここに「padding:50px;」を追加してみました。

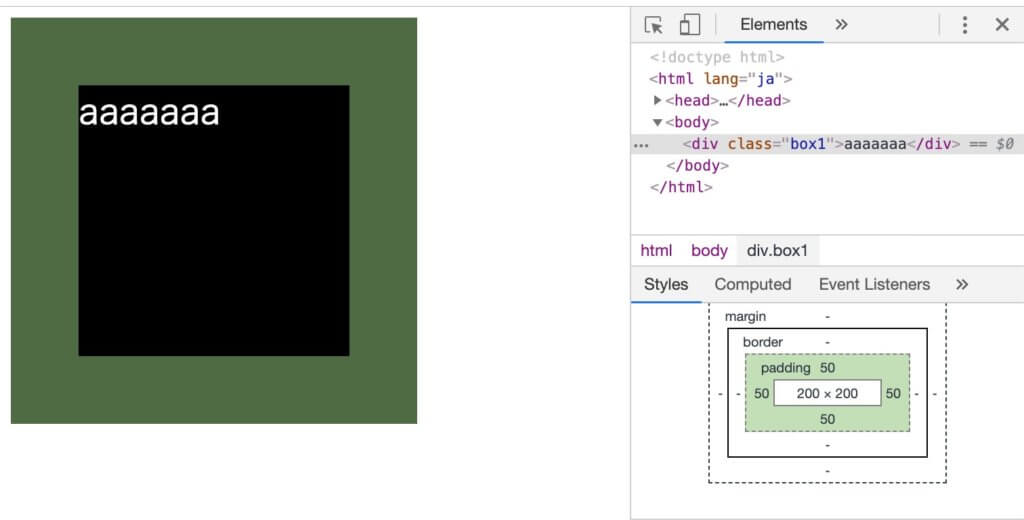
<div class="box1">aaaaaaa</div>.box1 {height:200px;width:200px;background:black;color:white;font-size:26px;padding:50px;}そうすると余白が中に増えるので、中の文字に隙間ができて、黒色の箱のサイズも大きくなっているのが分かります。
つまり、箱のサイズが「高さ200、幅200」で、そこからさらに「高さ100、横100」大きくなっているという事です。(高さ50じゃないの?と思う人もいますが、「padding」なので上下左右に50ずつ大きくなります。先ほどの画像の右下に細かいサイズが出ています。)
なので単純に箱の大きさが「高さ300、幅300」になっている
要するに下記の画像のように、「paddingを適用すると外側に広がっていて」箱のサイズが大きくなるんですね。
これが通常の、box-sizingを記述していない時のpaddingの動きです。
box-sizing: border-boxの使い方
「box-sizing:border-box」を記述すると「内側に狭まって」いきます。
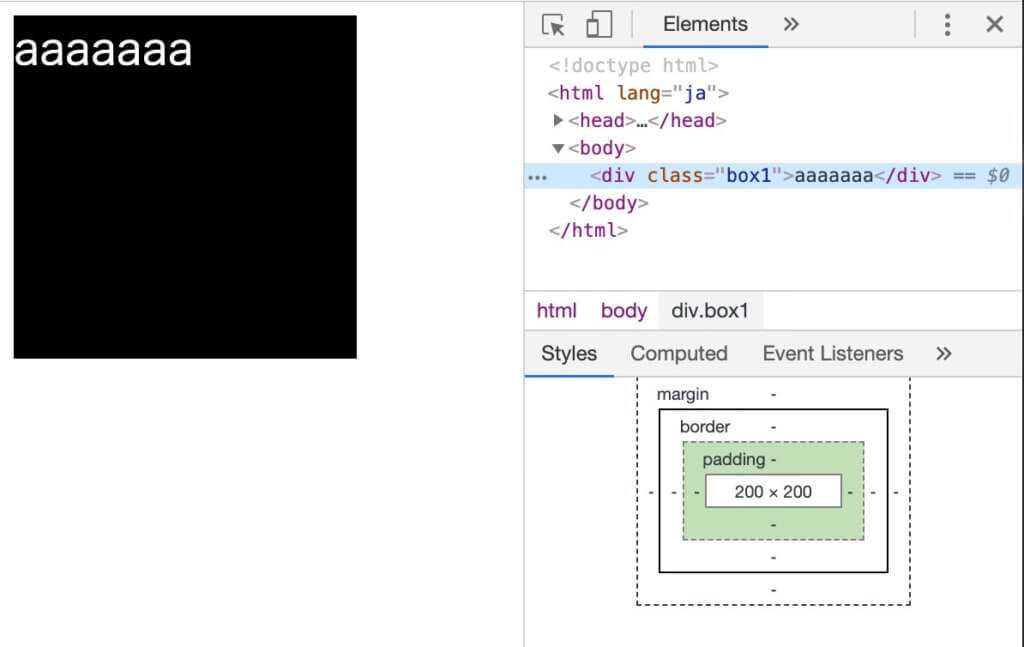
先ほどpaddingが設定されていない状態が下記の画像です。

そして、そこに「padding:50px;」「box-sizing: border-box」を追加していきます。
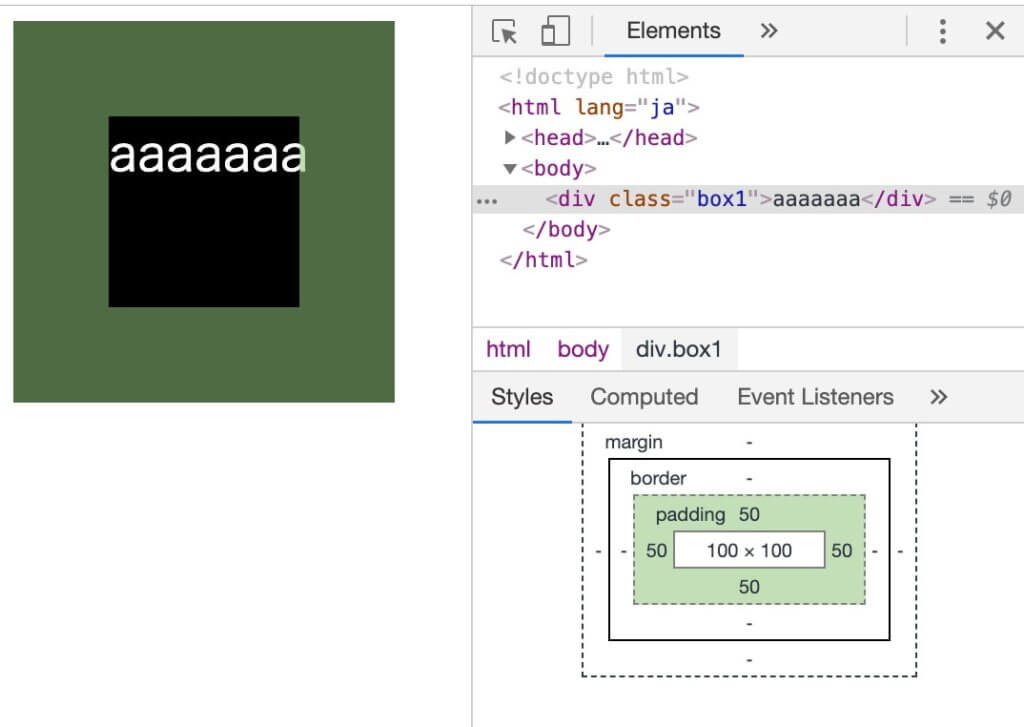
.box1 {height:200px;width:200px;background:black;color:white;font-size:26px;padding:50px;box-sizing:border-box;この時の箱のサイズがこれです。

内側に狭まっているのが分かります。
先ほどbox-sizingを設定していない時にpaddingを使用すると「高さ300、幅300」になりましたが、box-sizing: border-boxを適用すると「高さ200、幅200」から変わらないんです。
そして内側に向かってpaddingの分が狭くなっているんです!
つまり「高さ100、幅100」に狭くなって、paddingが50なので「高さ100、幅100」に調整されて、paddingを設定する前の「高さ200、幅200」とぴったり同じになっているんです。
これがbox-sizing: border-boxを使用する意味になります。
box-sizing: border-boxは横並びで使う
box-sizing: border-boxの使いどきは「横並びにしたい時」に使用します。
どういうことかと言うと、例えば「横幅50%」の箱が2つあった時は合わせて100%ですよね。

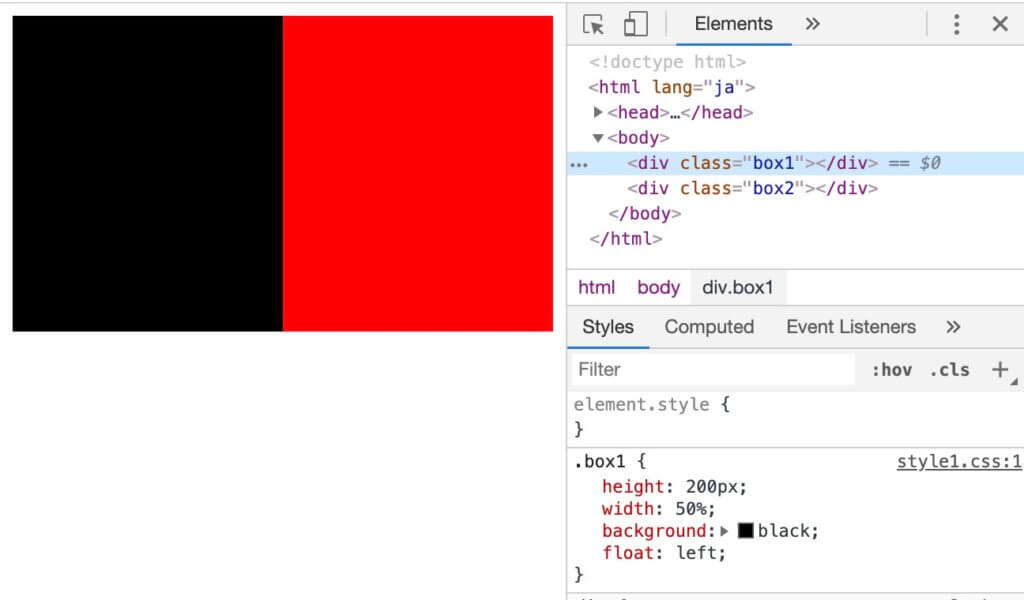
<div class="box1"></div><div class="box2"></div>.box1 {height:200px;width:50%;background:black;float:left;}.box2 {height:200px;width:50%;background:red;float:left;}じゃあこのbox1に「padding:10px;」したらどうなるでしょう。せっかく2つ足してちょうど100%の横幅になっているのにはみ出してしまいますよね。

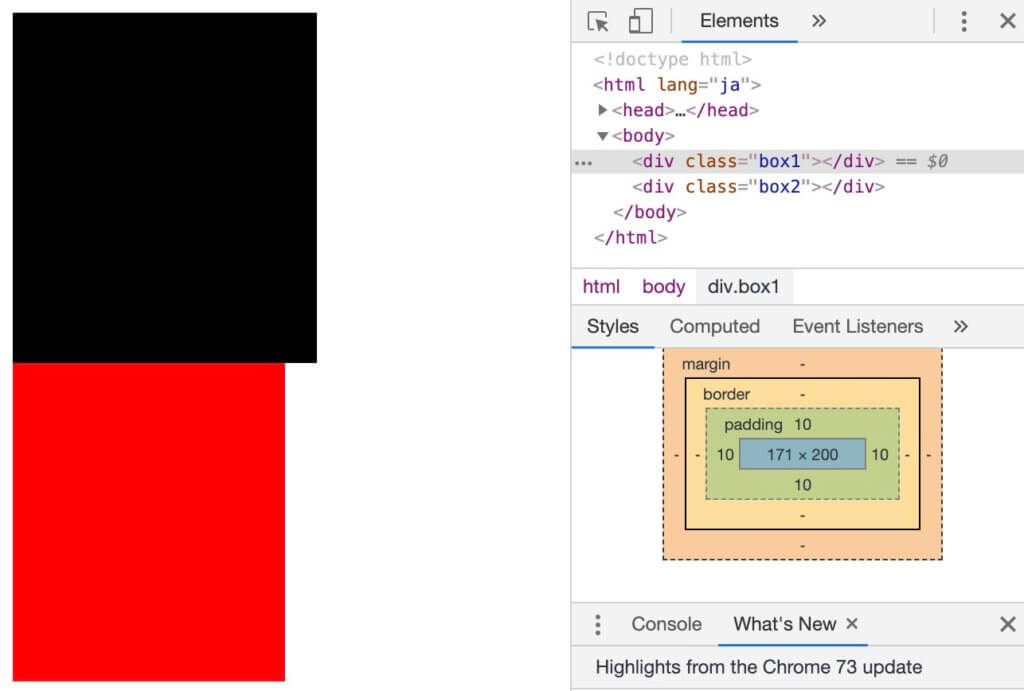
<div class="box1"></div><div class="box2"></div>.box1 {height:200px;width:50%;background:black;float:left;padding:10px;}.box2 {height:200px;width:50%;background:red;float:left;}結果はこうなってしまうわけですね。横幅が100%以上になっているので、2段になってしまいます。
じゃあ「box-sizing: border-box」が追加されたらどうなるでしょう。内側に狭くなるだけなので、横幅の100%は変わらないはずです。

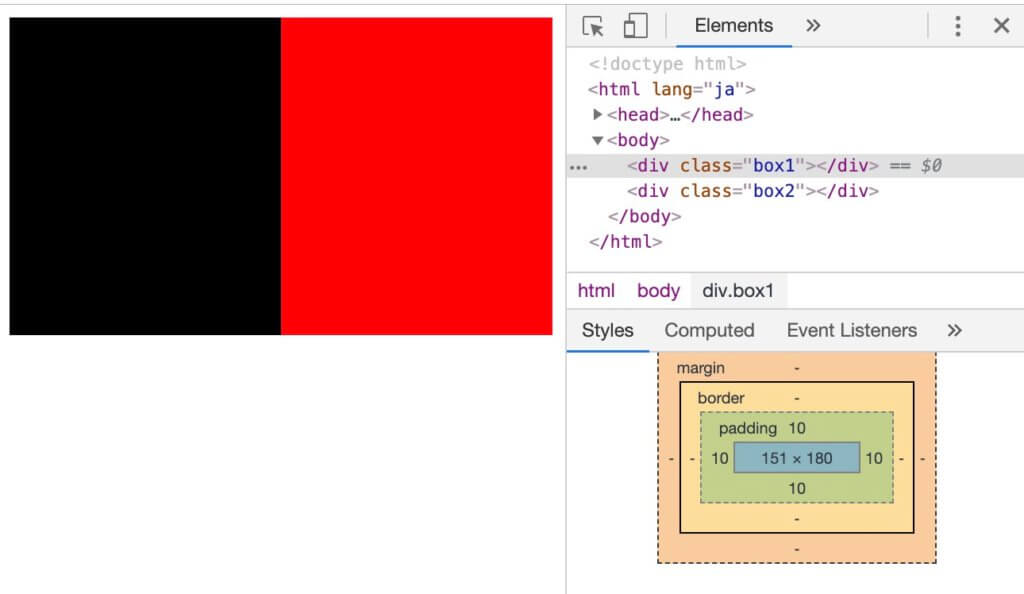
<div class="box1"></div><div class="box2"></div>.box1 {height:200px;width:50%;background:black;float:left;padding:10px;box-sizing: border-box;}.box2 {height:200px;width:50%;background:red;float:left;}ちゃんとpaddingが適用されているのにも関わらず、横幅が100%のまま使えてますよね!
これがbox-sizingの超便利な使い方なんです。
例えば3個のボックスの横並びに30%ずつとった時に、paddingで隙間を調整してたら「あれ?なぜか2段になっちゃう・・・」ということが起きてしまいますが、box-sizingを使えばそういうことが起きないんです!
また枠線にも対応していて、先ほどのpaddingの部分をborder(線)で枠をつけたいと「border: 1px solid #000;」なんて書いたりしても、1px大きくなってしまうのでやっぱりずれてしまいます。
こういう、「float」を使用した時などの横並びには「box-sizing」を使用しておくと簡単に調整しやすいってことなんです。
box-sizingは全部に適用しておくと楽
box-sizingをあらかじめ全部に適用しておけば、このように1回1回考えたりずれたりすることがなくて楽です。
*, *:before, *:after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box;-o-box-sizing: border-box; -ms-box-sizing: border-box;box-sizing: border-box;}対応しているブラウザによっても「-webkit」や「-moz」など必要なかったりしますが、上記の設定をCSSのスタイルシートの一番上に記述しておけば自動的に全てがbox-sizingが適用されて状態になってくれてます。
box-sizingは難しくない
box-sizingって最初使ってた時は意味が不明だったんですよね。でも、こうやって考えると全然難しくありません。
むしろ使わないと調整する必要があるので、超便利な機能なんです。
私はここでめちゃくちゃ悩んでいて、他の記事を見ても理解できなかったくらいなので悩んでいた人がこの記事を参考にして理解してくれれば嬉しいです!

