CSSで設定した枠線とか、ショートカットコードとか使いたいときにいちいち入力するのは面倒くさいですよね。
例えばWordpressで記事を投稿しようとしたときに
こういう時に、毎回コードをコピペして使っていたりする方もいます。
ですが、毎回毎回コピペするのは本当に時間がかかります。
そんなときに、ワンボタンで簡単に付けられてしまう魔法のようなプラグインが「Add Quick tag」です!
Add Quick Tagを使うことによって、今まで手打ちしていたコードも入力する必要がなくなるので、記事を書くときに大助かりです。
なので、CSSに入力してあるコードを使っていたり、コピペして毎回のように貼り付けていた方は設定しておけば、そんな苦労をすることがありません!
Add Qucik Tagのインストール方法
他のプラグインと同様に、新規追加からインストールすることができます。
プラグインの中から新規追加を開きます。

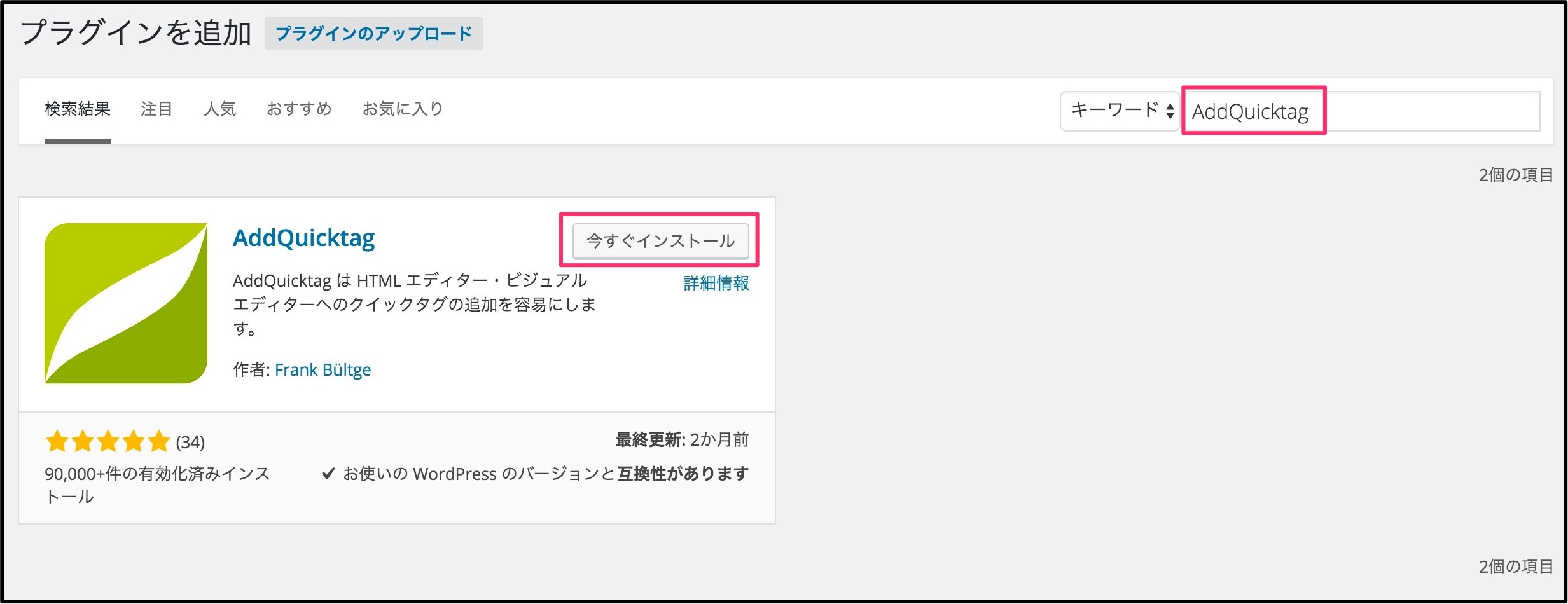
プラグイン検索画面で「AddQuicktag」と入力し検索します。
出てきた、プラグインの「今すぐインストール」をクリックします。

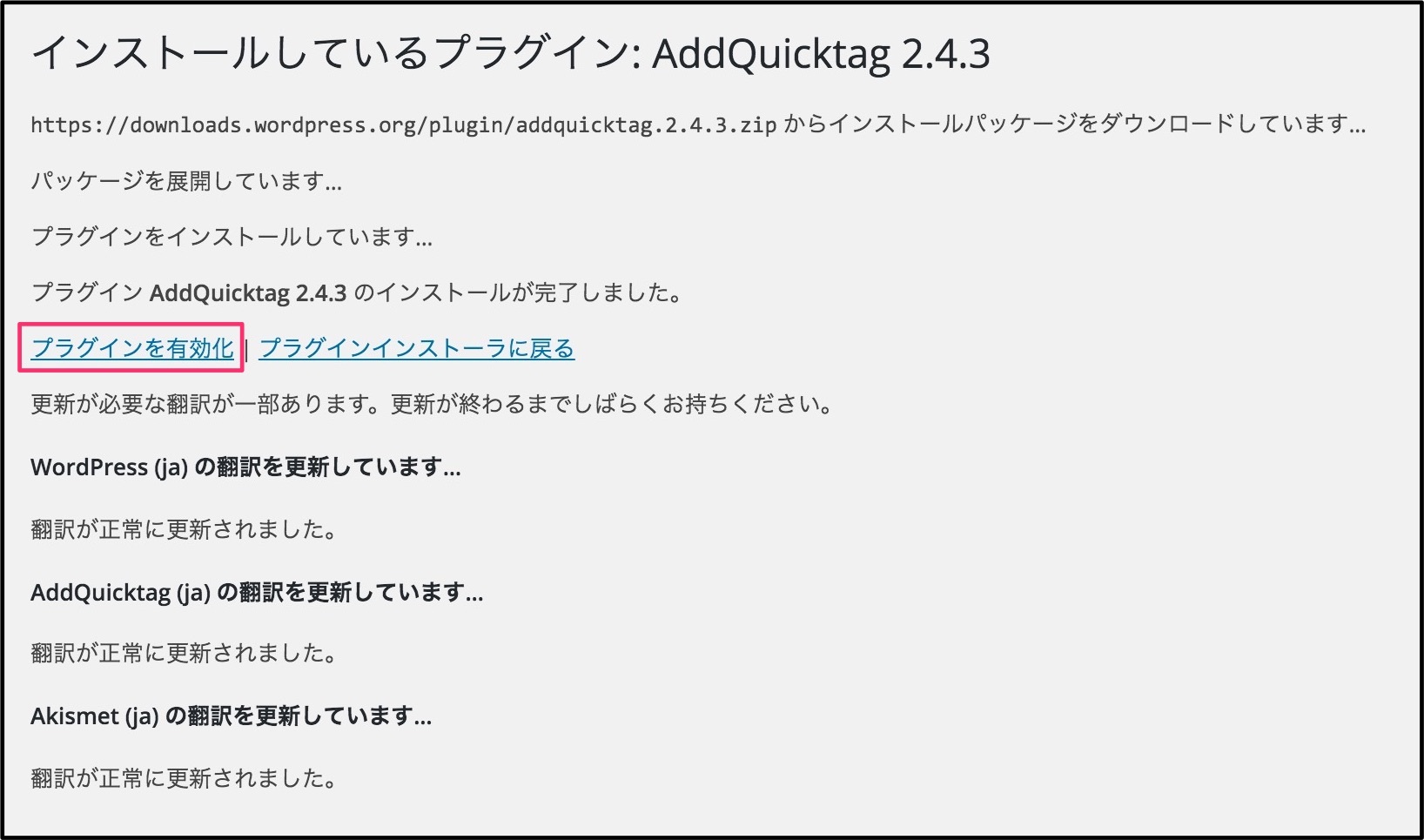
インストールが自動的に開始されるので、プラグインを有効化にしましょう。

Add Qucik Tagの設定方法
プラグインをインストールしたら必ず設定をする必要があります。
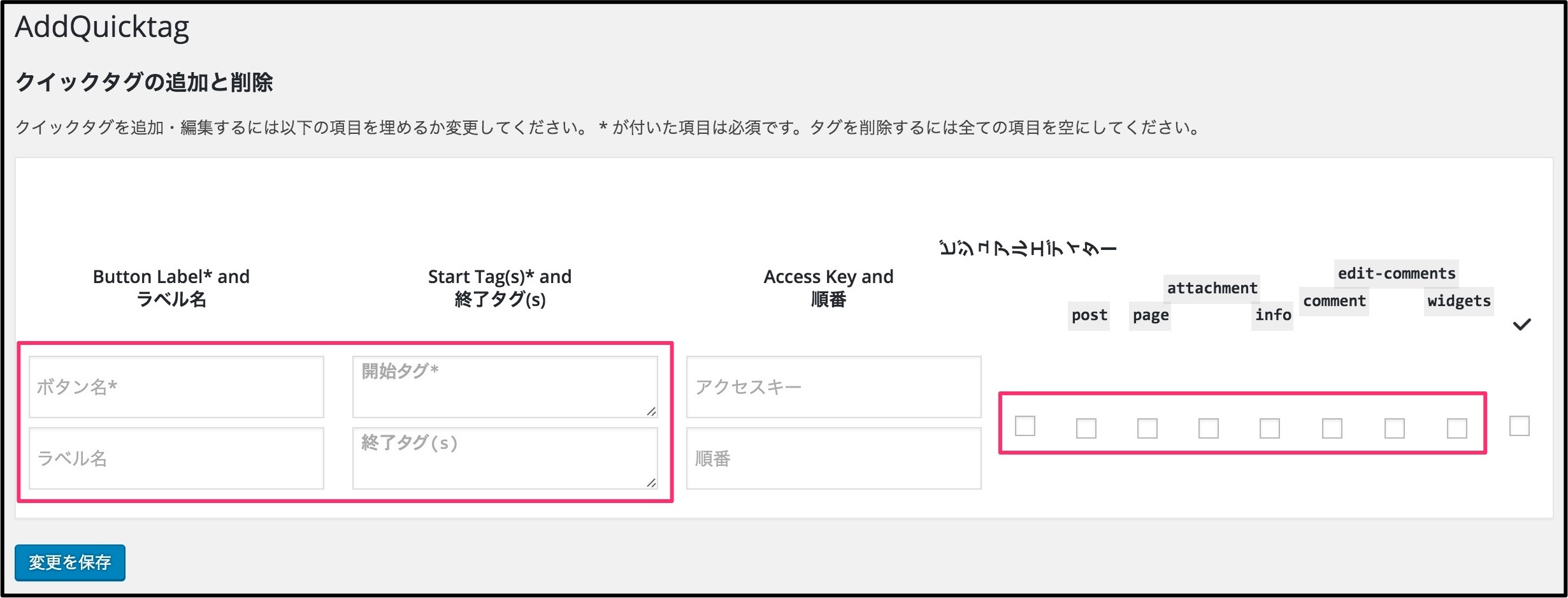
設定の欄から「AddQuicktag」を選択してください。

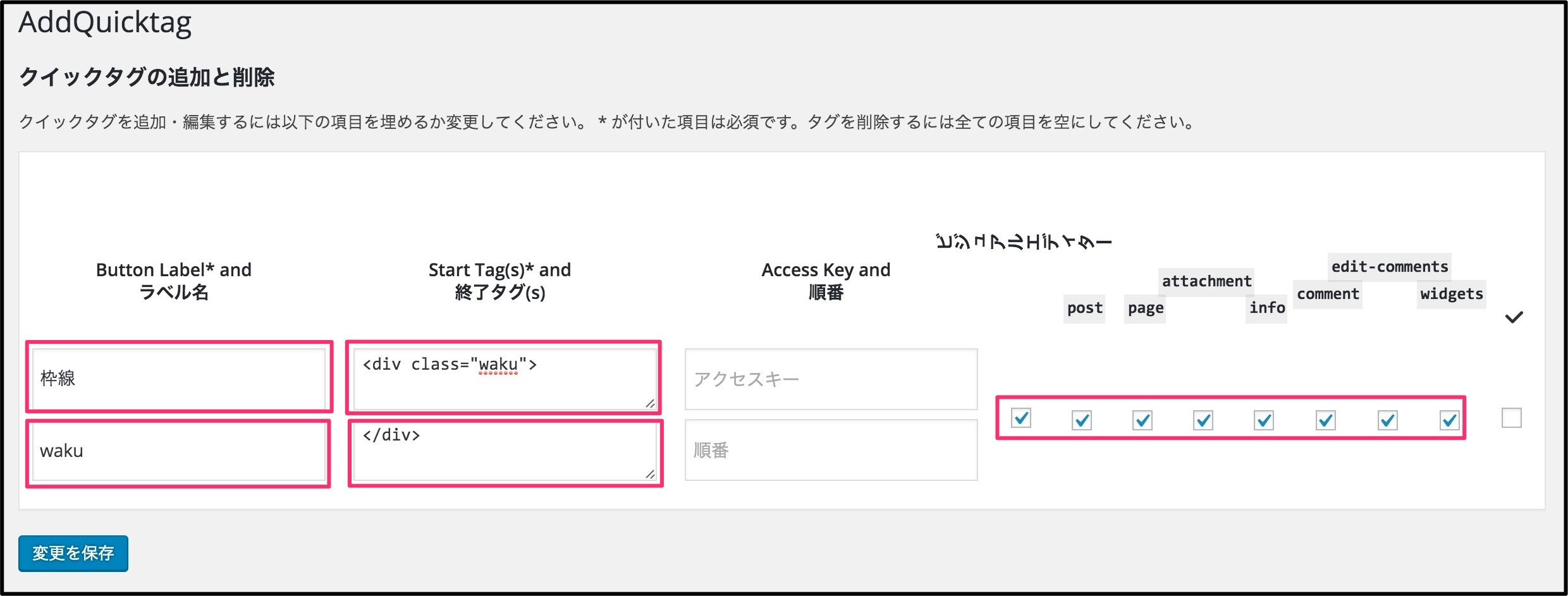
設定画面を開くと、「ボタン名」「ラベル名」「開始タグ」「終了タグ」を記入していきます。

- ボタン名の所には、記事を書いている時に使うボタンの名前です。
- ラベル名は、ボタン名のローマ字で記入してあげてください。
- 開始タグは、いつも記事で貼り付けていたり、使用している最初のタグを入力してください。
- 終了タグには、タグの最後の部分を入力してくださ
入力し、チェックマークを入れたら変更を保存します。

チェックマークをつけることにより、どの場所でAddQuicktagを使用するかを決めることができます。
使用方法
クイックタグの追加が終了したら、記事の中で使用してみましょう。
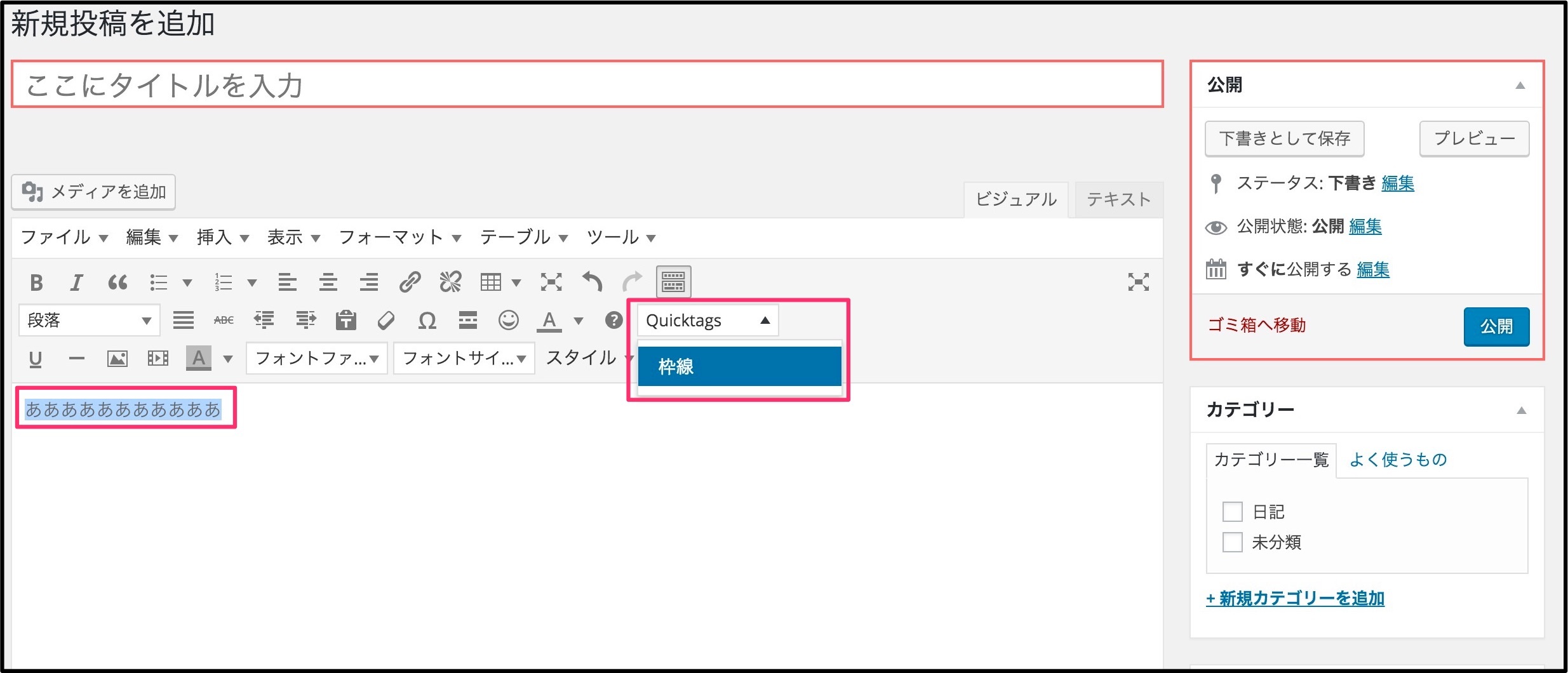
いつも通り、記事に文字を入力し適用したい文字を選択します。
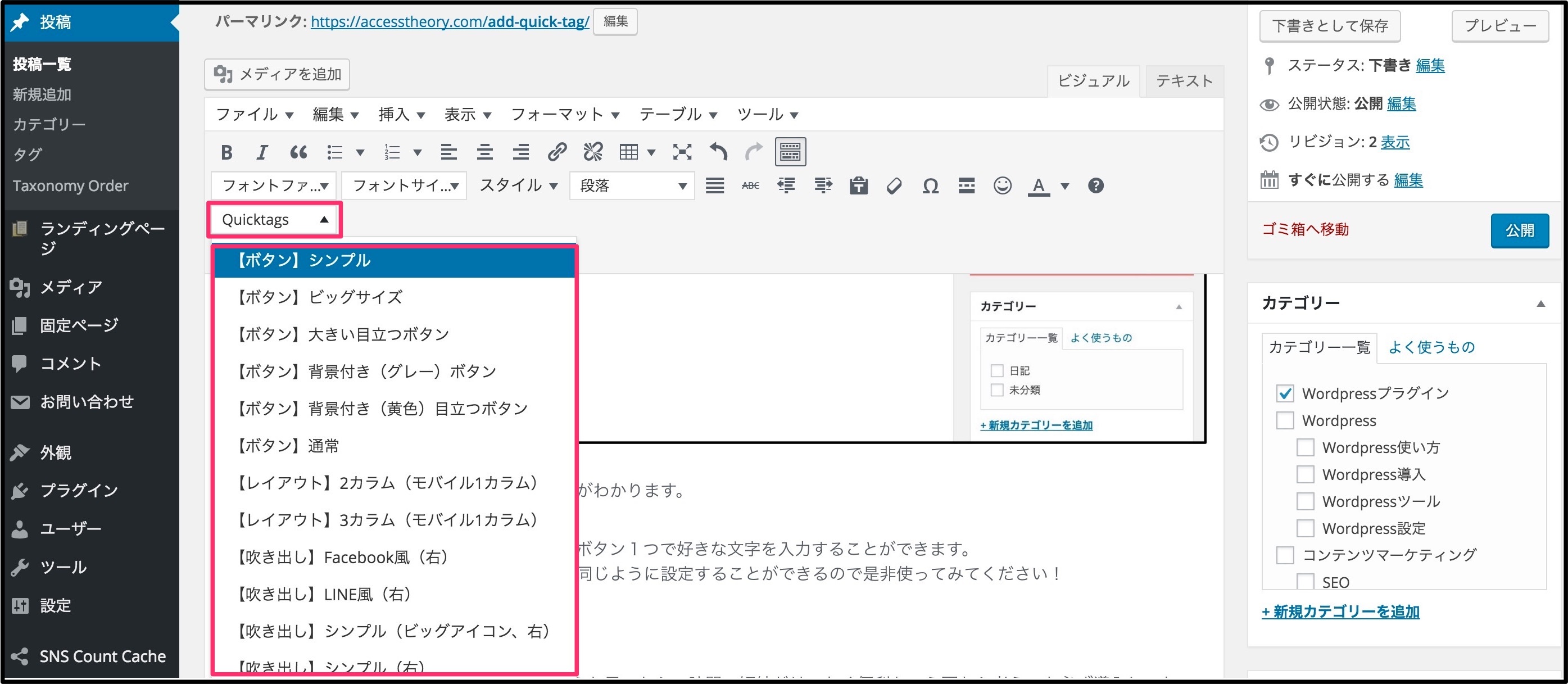
その後、メニュー欄にある「Quicktags」をクリックすると、先ほど登録した「枠線」が表示されますので選択します。

選択しただけだと、特に何も起こらないですがしっかり適用されています。
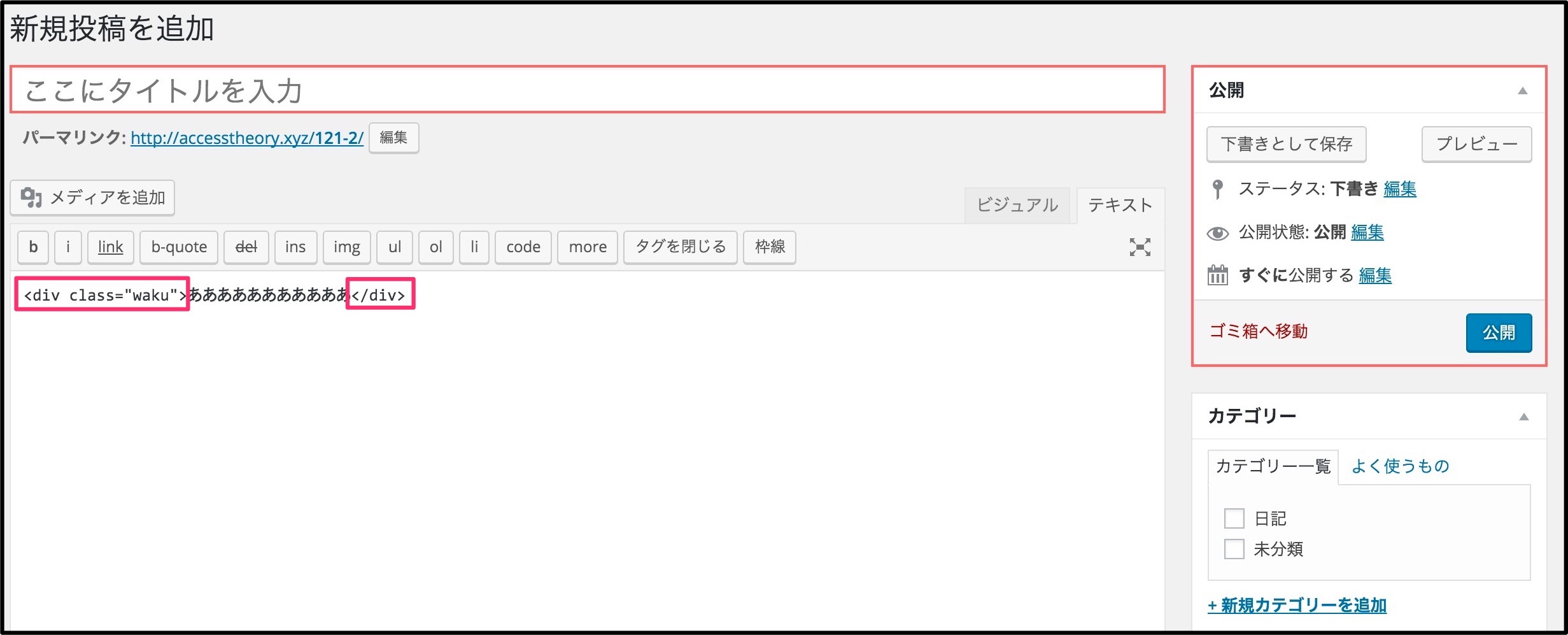
確認のために「ビジュアルエディタ」から「テキストエディタ」に変更して確認してみましょう。

文字の前後にタグが自動的に入力されているのがわかります。
このように、予め設定しておくことによって、ボタン1つで好きな文字を入力することができます。
タグじゃなくても、よく使う文字などがあれば同じように設定することができるので是非使ってみてください!
まとめ
AddQuicktagはWordpressで記事を書いていこうと思ったら、時間の短縮だけでなく便利という面から考えても必ず導入しておいうた方が良いプラグインの1つです。
このブログで使用している、「ハミングバード」だとこのように初めから幾つかの便利機能が搭載されています。

テーマによっては、このように初めからショートコードというものが備わっており、それをAddQuicktagで設定してあげることによって、簡単にいつでも記事内に表示されせることができます。

