ブログを見ている時に、目次が表示されている時って結構ありますよね。
自分のブログにも目次を表示したい!って思うけれども、やり方がよくわからないという方も多いのではないでしょうか。
そんな場合でも、Wordpressのプラグイン「Table of Contents Plus」を使えば簡単に目次を作る事ができます。
目次を設定することにより、読者が見たい情報をすぐ見ることができるので非常に便利です。
また、どこにどの情報があったのか分からなくなった時など、探す目安になるので読者のためにも導入してあげると分かりやすいですね。
ブログの記事に目次を表示することによってSEO対策になるとも言われていますが、個人的には導入してもそこまで変わらないです。
なので、SEO対策で導入しよう!って思っている方は、変化にはそこまで期待しないほうが良いでしょう。
この下にある目次も「Table of Contents Plus」によって自動的に作成された目次です。
Table of Contents Plusについて
Table of Contents Plusは記事だけでなく、固定ページにも作れるという点が素晴らしいです。
そして、見出しの階層別に表示することも可能です。
基本的には階層別で使う方が多いと思いますが、1階層でも使うことができます。
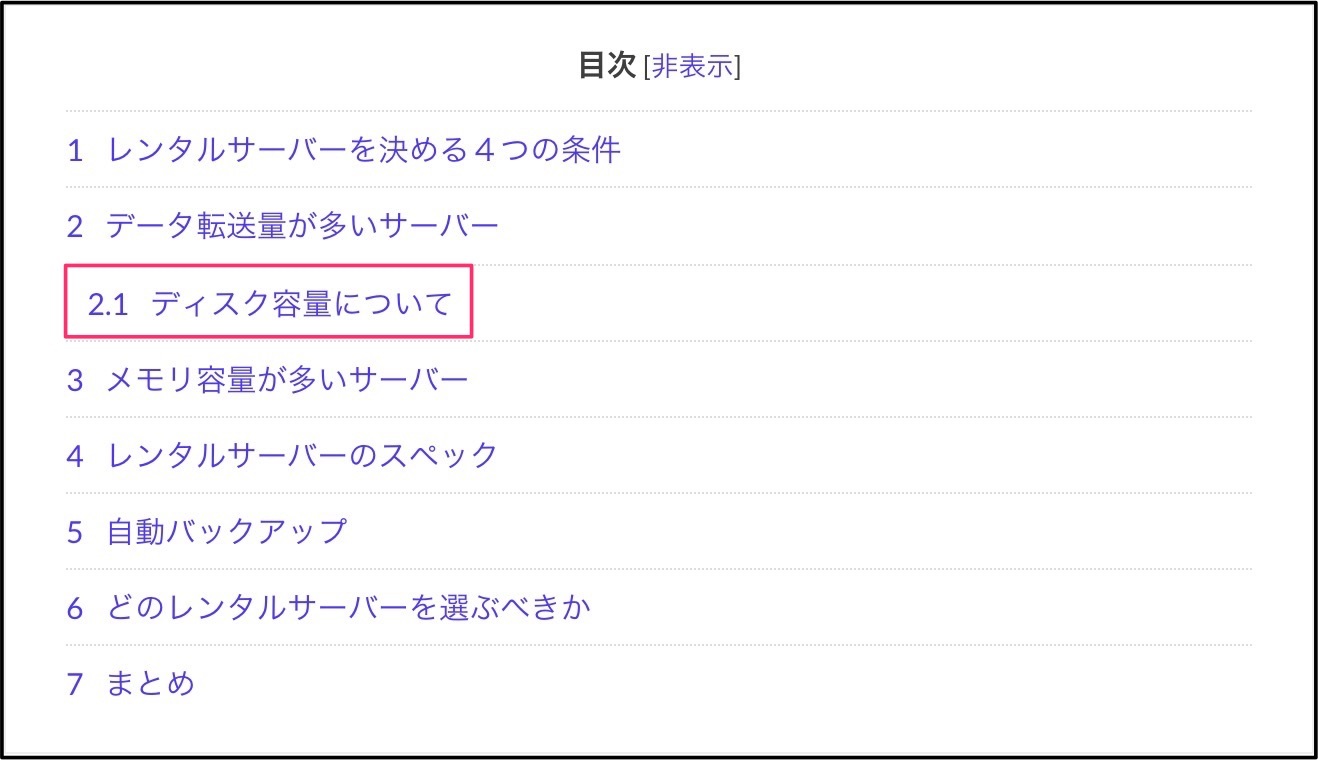
階層別の表示例
1階層で表示すると、「見出し2」で設定した項目しか表示されません。

階層別で表示をすると、「見出し3」「見出し4」が表示されることになります。

使用上の注意
記事にきちんと見出しをつけてあげないと、目次は自動的に作られません。
また、見出しの設定がミスしていると、ぐちゃぐちゃになってしまいます。
目次が崩れてしまっているブログをたまに発見するので、必ず最終的に確認するようにしましょう。
Table of Contents Plusの設定方法
それではプラグインを導入していきましょう。
プラグインのインストール
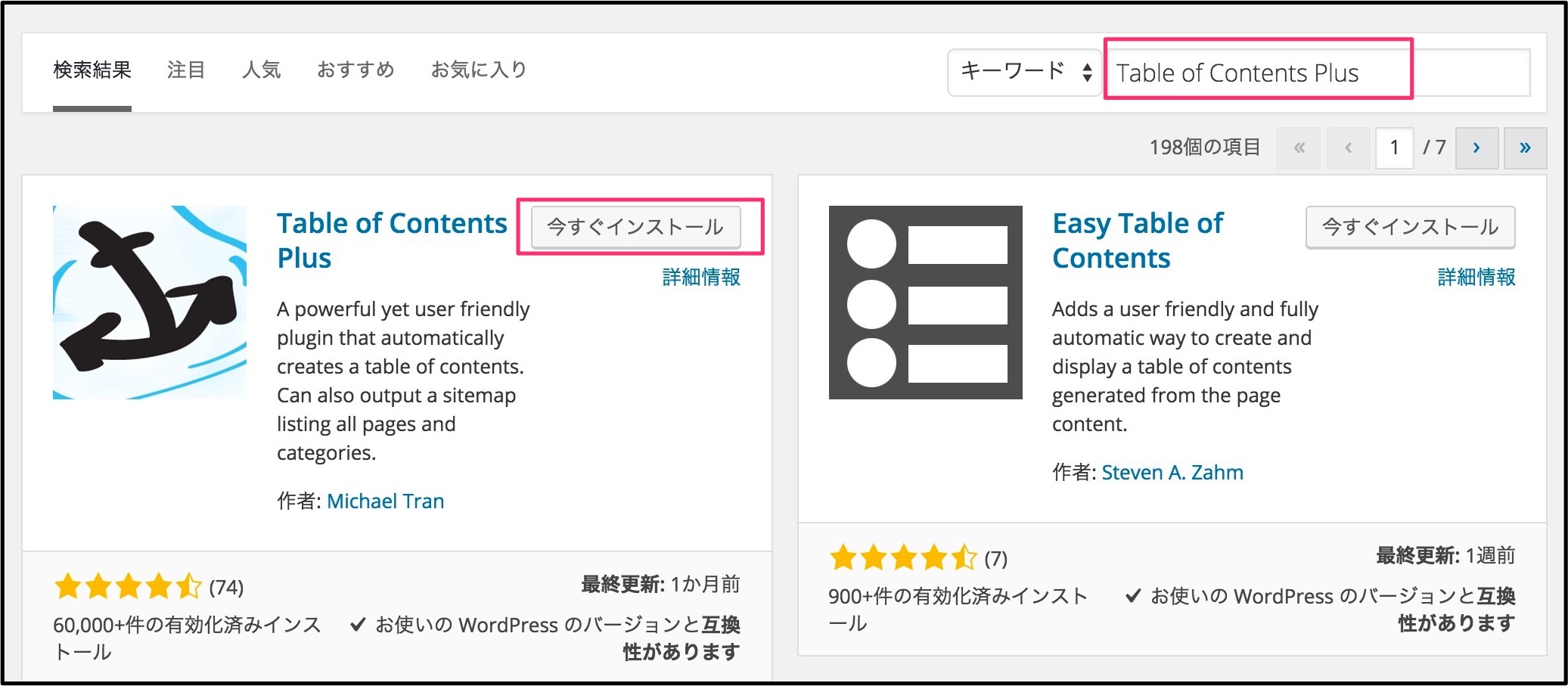
新規プラグイン追加の画面から、「Table of Contents Plus」を検索してください。
検索すると、一番左上にプラグインが表示されるので「今すぐインストール」をクリックしましょう。

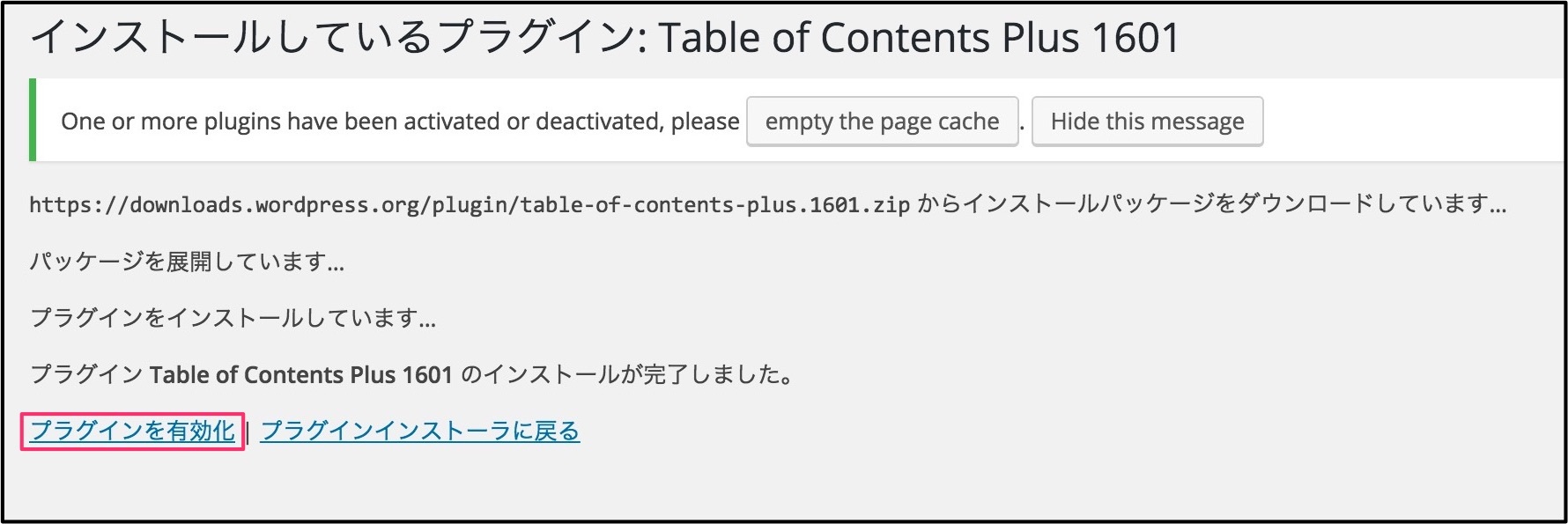
インストールが成功すると、プラグインを有効化します。

TOC+の基本設定
プラグインを有効化すると、左側の設定の欄に「TOC+」という項目が追加されているので開きます。

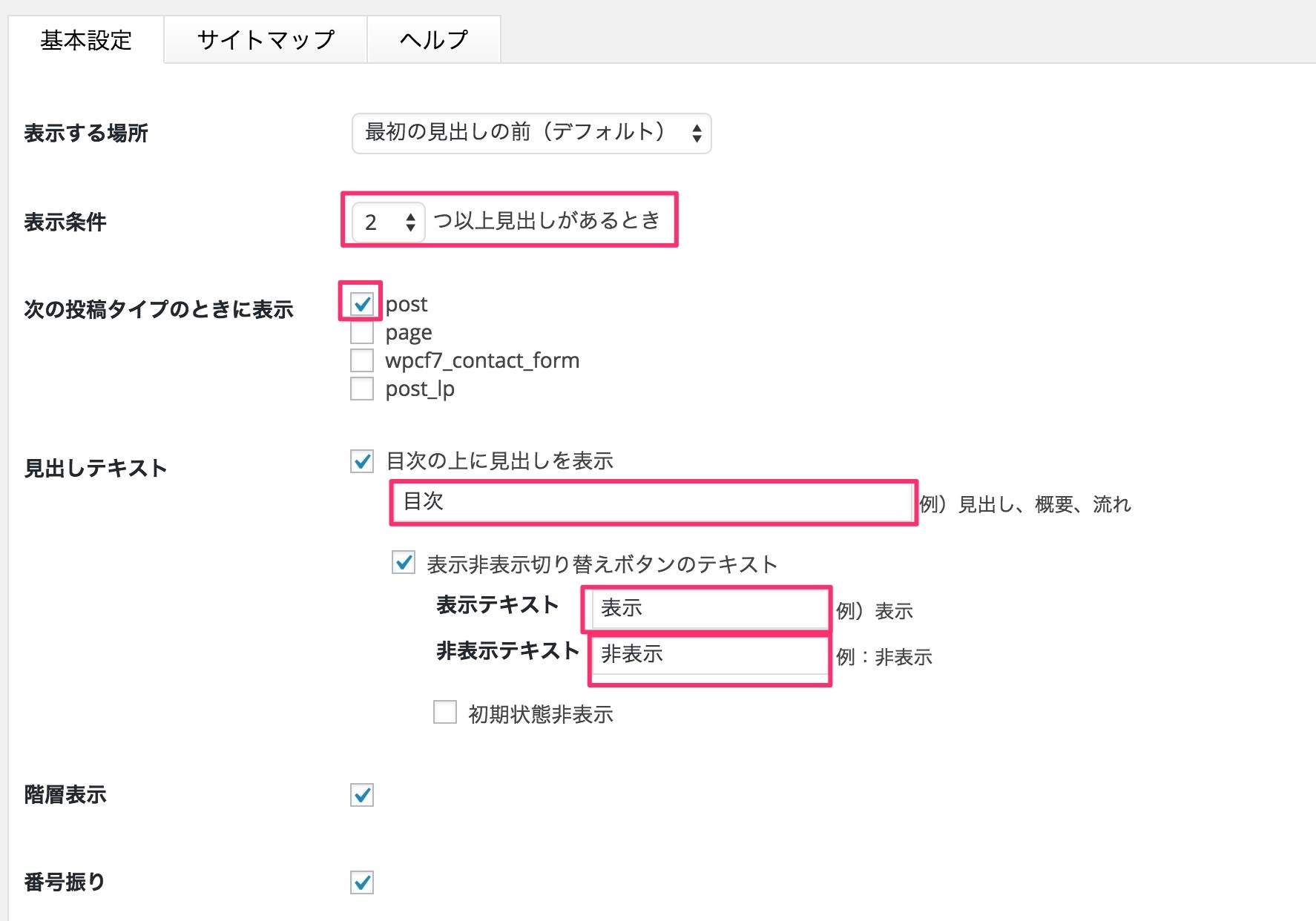
TOC+の設定画面を開くと、最初に基本設定画面が表示されます。
まず、上の部分で設定する項目は5つです。
- 表示条件のところを2つ以上見出しがある時に設定しましょう。
- 次の投稿タイプの時に表示を、「post」にチェックを入れて他の項目を外しましょう。
- 見出しのテキストは、「目次」と入力しましょう。
- 表示テキストは「表示」、非表示テキストは「非表示」に変更しよう。
- 階層表示を設定しよう

表示条件を2つ以上にすることで、見出しをあまり使わない記事にも目次を作成できます。
次の投稿タイプのときに表示では
- 「post」→記事ページ
- 「page」→固定ページ
- 「wpcf7_contact_form」→問い合わせ(※Contact Form7のプラグイン導入時のみ)
- 「post_lp」→ランディングページ
上記のように、状況に合わせてチェックマークをつけていこう。
見出しテキストに関しては、目次に表示される文字が変更されます。
上級者向け設定
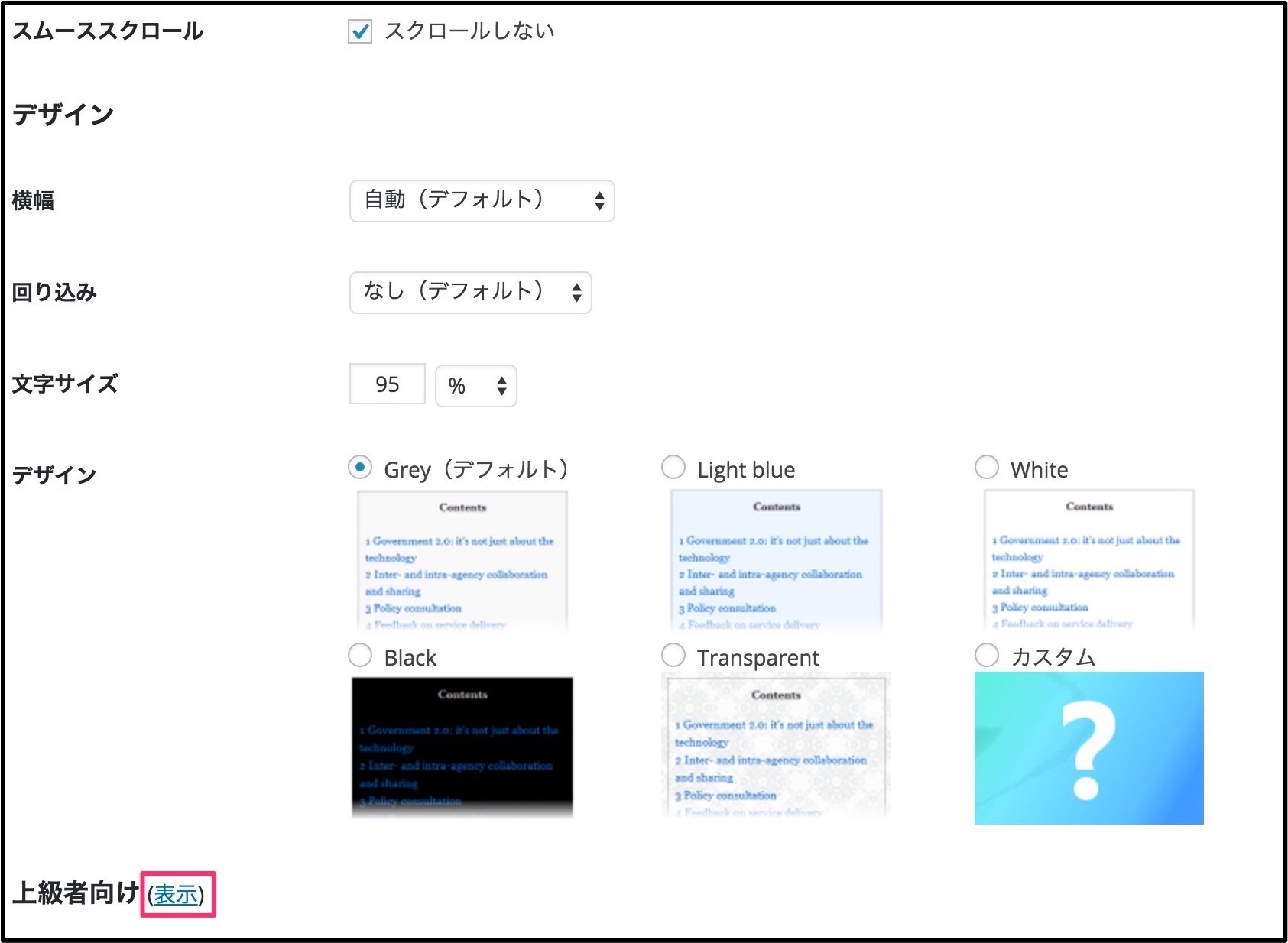
上級者向け設定は、基本設定の一番下に「表示」があるのでクリックすると表示されます。

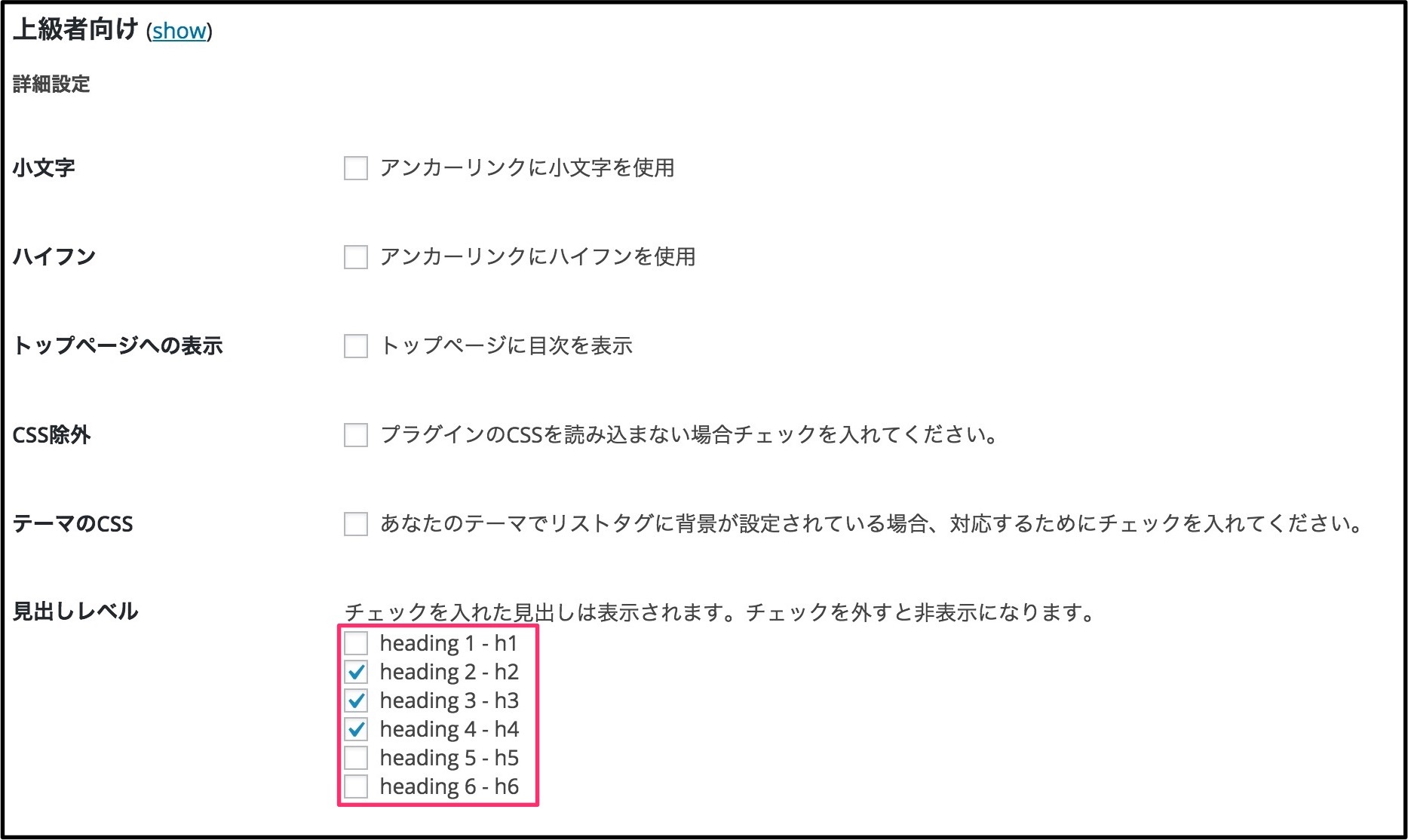
ここで、チェックを入れるところは「見出しレベル」です。
基本的には、「h2」「h3」「h4」の3つにチェックが入っていれば大丈夫です。
特に、全部にチェックマークが入っていても問題はありません。

この項目も運営しているブログに合わせて、チェックマークを変更しましょう。
「h5」まで使っている場合は、チェックマークを入れておかなければ表示されないので注意してください。
別のブログではh4まで表示させてるので、お好みで設定していください。
ここまで、設定できればブログの記事画面で表示されています。
目次設定後の表示例
初期状態だとWikipedia風の目次が表示されています。
このように、設定が上手くいっていれば階層別で目次が表示されます。
何度か試してみて、階層別にするのか、どこまでの見出しを適用させるのかを判断してください。
また、カスタマイズをすることにより、オリジナルの目次を作ることもできます。
Table of Contents Plusを中央に表示する
目次をTable of Contents Plusで作成した場合は、テンプレートによって目次が左側によってしまうという現象が起きてしまいます。
これは設定画面では変更することができません。
スタイルシートのCSSを変更する必要があります。
スタイルシートとは、デザインを変更する部分です。
初心者だとあまり触りたくなくて、変更するのをやめてしまいたくなりますが、削除はしないので是非挑戦してください。
ソースコードを追加する
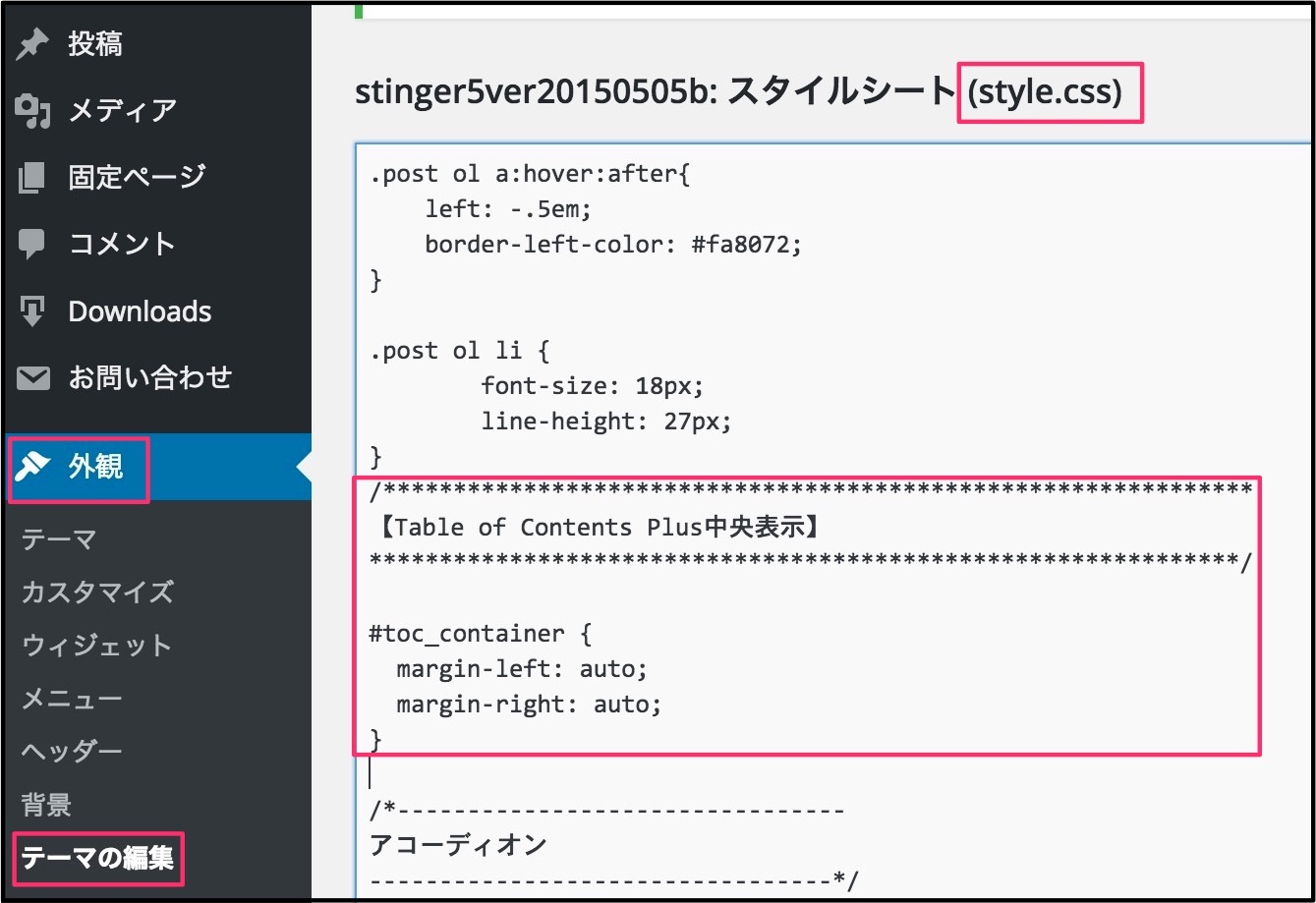
左側の外観のところから「テーマの編集」をクリックします。
そうすると「スタイルシート(style.css)」の画面が表示されるので、真ん中あたりに下記のコードを画像のように追加しましょう。
#toc_container { margin-left: auto; margin-right: auto;}
追加して保存すれば完了です。
これで、目次がブログの真ん中に表示されるようになりました。
特定の記事だけ表示、非表示したい場合
基本的には自動で目次が作られるので、表示・非表示の設定は必要ありません。
ですが、特定の記事だけ表示、非表示に変更することができます。
特定の記事のみ表示する
特定の記事に表示する場合は、目的の場所に
toc
※ショートコードなので、前後を[ ]で囲ってください。
このショートコードを入力することにより、その場所に目次が設定されます。
通常は自動的に目次が設定されるので、使う機会は少ないでしょう。
特定の記事のみ非表示にする
特定の記事を非表示にする場合は、記事の途中に
no_toc
※ショートコードなので、前後を[ ]で囲ってください。
上記のショートコードを入力しましょう。
目的の記事の目次を非表示にできるため、短い文章だったり必要ない場合は重宝するコマンドです。
最後に
目次を入れることにより、読者にすぐ必要な情報を届けることができます。
それと同時に、読んでもらいたい情報を飛ばされてしまうというデメリットもあります。
通常ならばじっくり読んでもらえたかもしれない記事が、目次があるせいで読んでもらえないなんてことも起こり得ます。
最善なのは記事ごとに目次を表示することにより、読んでほしい記事とそうでない記事を分けることです。
必要なのは、困っていることの情報を届けられれば、それが記事としての役割を果たしてると考えています。
なので、このブログには基本的には目次を導入しています。
検索で上位表示されやすいなど書いてありますが、それが原因で上位表示されるされないは決まらないです。
なので、自身のブログがどのような構成になっているのかによって、目次を配置するかしないかを判断した方が良いでしょう。
また、階層の数によっても多すぎると目次が見にくくなってしまいますので、考えて導入するようにしてください。

